Heim >Web-Frontend >js-Tutorial >Beginnen Sie schnell mit der Entwicklung mit Angular 5 und verabschieden Sie sich von Angular.js, Angular 2 und Anuglar 4
Beginnen Sie schnell mit der Entwicklung mit Angular 5 und verabschieden Sie sich von Angular.js, Angular 2 und Anuglar 4
- 寻∝梦Original
- 2018-09-07 17:07:021534Durchsuche
Dieser Artikel führt Sie hauptsächlich in den Schnellstart von angularjs5 ein, damit Sie sich schnell mit neuem Wissen vertraut machen können, anstatt Code in der alten Version zu schreiben. Schauen wir uns gemeinsam diesen Artikel an
1. Übersicht
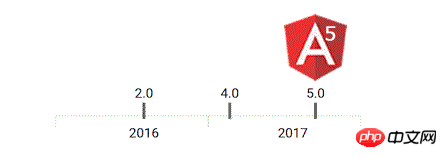
Obwohl er Angular5 heißt, ist er tatsächlich „ES“. ist erst die vierte Version dieses 2012 geborenen Front-End-Frameworks:

Es scheint, dass in fast der Hälfte eine neue Version veröffentlicht wird ein Jahr, aber tatsächlich haben sich die Entwicklungsschnittstelle und die Kernideen ab der neu geschriebenen Version 2 stabilisiert und behalten im Wesentlichen die Kompatibilität mit der vorherigen Version bei.
In dieser neuen 5 Version hat das Angular-Team Verbesserungen auf die folgenden Funktionen konzentriert:
Einfachere Erstellung progressiver
Web-Apps —— __P__progressive __W__eb __A__ppVerwenden Sie den Build-Optimierer, um nutzlosen Code für kleinere Anwendungen und schnellere Netzwerkladezeiten zu eliminieren
Machen Sie materialisierte Designkomponenten kompatibel mit Server- Side Rendering
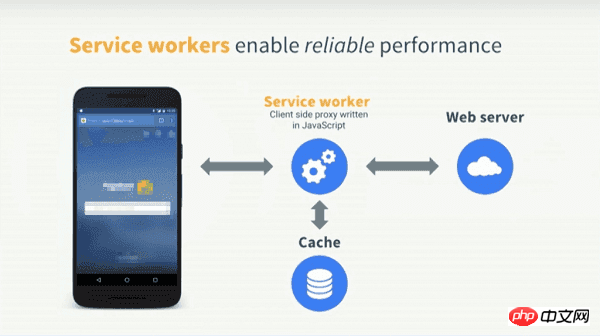
PWA ist ein von Google vorgeschlagener Standard, der darauf abzielt, Webanwendungen eine Benutzererfahrung zu ermöglichen, die mit nativen Anwendungen auf mobilen Endgeräten vergleichbar ist. Eine PWA-Anwendung nutzt hauptsächlich Service Worker und den Browser-Cache, um das interaktive Erlebnis zu verbessern. Sie kann nicht nur direkt auf dem Mobiltelefon-Desktop bereitgestellt, sondern auch offline verwendet werden:

2. Einführung in die Winkelumgebung
Angular Es wird empfohlen, TypeScript zum Entwickeln von Anwendungen zu verwenden, was die Verwendung eines Online-Programms erfordert Compiler (JIT), um den Code in Echtzeit zu kompilieren, oder verwenden Sie einen Precompiler (AOT), um den Code im Voraus während der Entwicklungszeit zu kompilieren.
Um zu vermeiden, dass dieser umständliche Prozess das Denken über das Wesentliche des Angular-Frameworks beeinträchtigt, haben wir diese Notwendigkeiten so konfiguriert und gepackt, dass sie sich an das Online-Schreiben und Experimentieren anpassen. Jetzt müssen Sie nur noch eine Bibliothek a5-loader einführen.
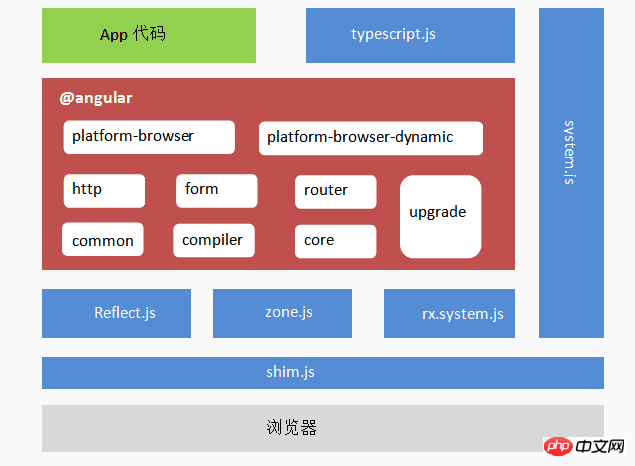
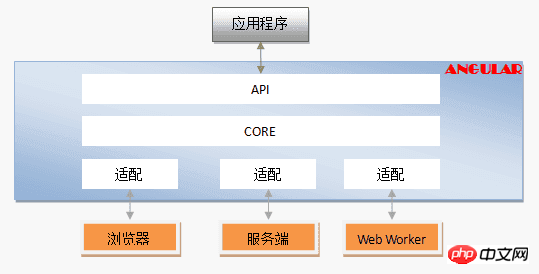
Das Bild unten zeigt die Struktur der Bibliothek. Die blauen Komponenten sind alle in der Bibliothek verpackt:

Sie werden es vielleicht bemerken AngularDer Rahmen ist nicht blau. Tatsächlich packen wir es nicht in a5-loader, sondern lassen es vom Modullader (SystemJS) automatisch entsprechend den Anforderungen der Anwendung laden. Der Zweck besteht darin, den Anwendungscode mit der in nachfolgenden Kursen verwendeten Backend-Konstruktion-Methode in Einklang zu bringen.
Wenn Sie an dieser Bibliothek interessiert sind, können Sie das http://github.com/hubwiz/a5-l... Warehouse auf Github besuchen.
3. Angular-Komponenten erstellen
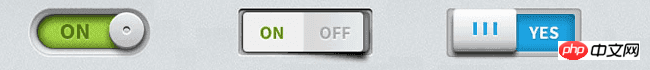
Angular ist ein komponentenorientiertes Front-End-Entwicklungsframework . Wenn Sie sich mit der Entwicklung grafischer C/S-Anwendungen beschäftigt haben, sollten Sie die Bedeutung des Wortes Komponente kennen. Grundsätzlich stellen Komponenten einige Programmeinheiten mit einer grafischen Oberfläche und inhärenten logischen Fähigkeiten dar. Die folgende Abbildung listet drei Komponenten auf, die zur Implementierung des Ping-Pong-Switching verwendet werden:

Komponenten bieten eine gute Wiederverwendbarkeit in einer Reihe von Komponenten. Auf der Grundlage von , wir kann mit einfachem Klebercode recht komplexe interaktive Funktionen erreichen.
Jetzt erstellen wir die Angular-Komponente. Der Code ist ganz einfach:
@Component({
selector: "ez-app",
template: `<h1>Hello,angular5</h1>`
})
class EzComp{}
Im Angular-Framework bezieht sich __component__ auf eine Komponente mit der angewendeten Art Component decorator. ComponentDie Funktion des Dekorators besteht darin, der dekorierten Klasse Metadateninformationen hinzuzufügen:

AngularWenn das Framework die Anwendung kompiliert und leitet , wird die Ansicht anhand dieser Metadaten erstellt. Zwei der Metadaten sind sehr wichtig:
__selector__: der
CSS-Selektor des Komponentenhostelements, der den Rendering-Ankerpunkt der Komponente im DOM-Baum deklariert__template__: Die Vorlage der Komponente. Das Framework verwendet diese Vorlage als Blaupause zum Erstellen der Ansicht
4. Angular-Modul erstellen
AngularDer Kern des Frameworks ist die Komponentisierung, und sein Designziel besteht darin, sich an die Entwicklung groß angelegter Anwendungen anzupassen. Daher wird in der Anwendungsentwicklung das Konzept der Module (NgModule) eingeführt, um verschiedene Komponenten (und Dienste) zu organisieren. Eine Angular-Anwendung muss mindestens ein Modul erstellen.
Um es vom Modulkonzept der JavaScript-Sprache selbst zu unterscheiden, wird in diesem Kurs das __NG-Modul__ zur Darstellung eines Angular-Moduls verwendet.
类似于组件,NG模块就是一个应用了NgModule装饰器的类。例如,下面的代码创建了一个NG模块EzModule:
@NgModule({
imports: [ BrowserModule ],
declarations: [ EzComp ],
bootstrap: [ EzComp ]
})
class EzModule{}
同样,NgModule装饰器用来给被装饰的类附加模块元数据,可以查看被装饰类的__annotations__属性来观察这一结果:

NgModule装饰器声明了一些关键的元数据,来通知框架需要载入哪些NG模块、编译哪些组件以及启动引导哪些组件:
__imports__: 需要引入的外部NG模块
__declarations__:本模块创建的组件,加入到这个元数据中的组件才会被编译
__bootstrap__:声明启动引导哪个组件,必须是编译过的组件
需要强调的是,bootstrap元数据声明的组件必须是编译过的组件:它要么属于使用imports元数据引入的外部NG模块,要么是已经在declarations元数据中声明的本地组件。
NG模块BrowserModule定义于包@angular/platform-browser,它是Angular跨平台战略的重要组成部分。BrowserModule封装了浏览器平台下的核心功能实现,与之对应的其他平台实现还有:
ServerModule:服务端实现
WorkerAppModule:WebWorker实现
通常情况下开发Web应用时,我们都需要引入BrowserModule这一NG模块。
五、启动Angular应用
前面课程中,我们已经创建了一个组件和一个NG模块,不过似乎只是定义了一堆的元数据,几乎没有写太多有价值的代码。
但这就是Angular框架的一个特点:__声明式开发__。这些元数据是用来向框架声明如何引导启动应用程序的重要信息。
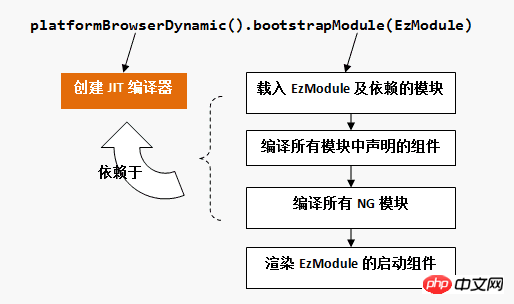
启动代码很简单,引入platformBrowserDynamic()工厂函数、创建平台实例、启动指定模块:
<br>import { platformBrowserDynamic } from "@angular/platform-browser-dynamic"<br>const pref = platformBrowserDynamic()<br>pref.bootstrapModule(EzModule)<br>
√ 平台对象:PlatformRef
platformBrowserDynamic()函数返回一个PlatformRef对象(Angular对平台的抽象),这个函数最重要的作用,在于其内部创建了一个即时(__J__ust __I__n __T__ime)编译器,可以在线实时编译NG模块和组件,这也是它被称为动态(Dynamic)的原因:

平台对象的bootstrapModule()方法用来启动指定的NG模块,启动的绝大部分工作,在于利用JIT编译器编译NG模块和组件,当这些编译工作都完成后,则根据启动模块的bootstrap元信息,渲染指定的组件。
六、为什么这么复杂?
可能你已经感觉有点复杂了:只是为了写一个Hello,World,就要写这么多代码。
事实上这些复杂性是随着Angular的发展逐步引入的,从好的一方面说,是提供给开发者的可选项逐渐增多了,适用场景变多了。
比如,在Angular2正式版之前,都没有NG模块的概念,你只要写一个组件就可以直接启动应用了。Angular团队的预期应用场景是大规模前端应用开发,因此显式的NG模块声明要求也是容易理解的。不过即使是小型的应用,由于可以只使用一个NG模块,因此这一点的复杂性增加倒也不多,只是增加了学习和运用这个新概念的成本。
另一个显而易见的复杂性,在于多平台战略的引入。Angular希望让应用可以跨越浏览器、服务器等多个平台(基本)直接运行。因此免不了抽象一个中间层出来,我们需要在应用中显式地选择相应的平台实现模块:

Die dritte Komplexität ergibt sich aus der Unterstützung der Vorkompilierung (AOT: Der Zeit voraus). In den Anfängen verfügte Angular nur über eine Just-in-Time-Kompilierung (JIT: Just In Time), was bedeutet, dass der Anwendungscode zur Laufzeit kompiliert wurde. Das erste Problem bei der Just-in-Time-Kompilierung besteht darin, dass der Compilercode in die Anwendung gepackt werden muss, was die
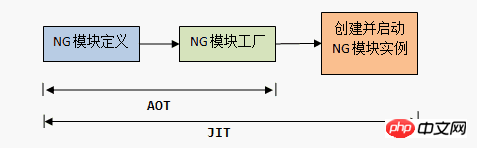
Größe des endgültigen veröffentlichten Anwendungscodes erhöht. Das andere Problem besteht darin, dass die Kompilierung Zeit in Anspruch nimmt, was die Wartezeit erhöht Zeit für Benutzer, die Anwendung zu öffnen. Daher unterstützt Angular jetzt sowohl JIT als auch AOT, aber Anwendungen, die die JIT-Kompilierung starten, und Anwendungen, die die AOT-Kompilierung starten, müssen derzeit explizit ausgewählt werden:

Für Angular konvertiert die Kompilierung die NG-Moduldefinition des Eintrags in eine NG-Modulfactory (NgModuleFactory). Für JIT ist dieser Schritt implizit in bootstrapModule(). Für AOT ist die Generierung der Modul-Factory beendet. Verwenden Sie einfach bootstrapModuleFactory(), um die generierte Modul-Factory aufzurufen, wenn die Anwendung gestartet wird.
Obwohl die AOT-Kompilierung normalerweise während der Build-Phase verwendet wird, können wir diesen zweistufigen Prozess im Browser simulieren. (Wenn Sie mehr erfahren möchten, besuchen Sie die chinesische PHP-Website AngularJS Development Manual , um mehr zu erfahren)
7. Verstehen Sie die ursprüngliche Absicht von Angular
Neben dem Framework selbst liegt die durch leistungsstarke Funktionen verursachte Komplexität in der stark gekapselten deklarativen API, die es für Entwickler schwierig macht, den Implementierungsmechanismus des Frameworks zu verstehen und zu verstehen. Sie fühlen sich schuldig, wenn ein Problem auftritt, es ist schwierig zu analysieren und zu beheben:
Angular kann nicht als Blackbox verwendet werden.
Einerseits liegt der Grund darin, dass Angular API-Entwicklungsschnittstellen mit seiner deklarativen Vorlagensyntax als Kern bereitstellt. Die von Entwicklern geschriebenen Vorlagen durchlaufen eine recht komplexe Kompilierungsverarbeitung durch das Framework, bevor sie endgültig gerendert werden Objekt ansehen. Wenn Sie nicht versuchen zu verstehen, was im Prozess von der Vorlage bis zum Ansichtsobjekt passiert, werden Sie meiner Meinung nach immer das Gefühl haben, außer Kontrolle zu sein.
Andererseits liegt der Grund darin, dass Angular ein Framework ist, das das Anwendungs-Framework festlegt und einige Lücken für Entwickler lässt, die es zu schließen gilt. Es ist schwierig, die Vorteile eines Frameworks voll auszuschöpfen, ohne möglichst viel über seine Funktionsweise zu wissen.
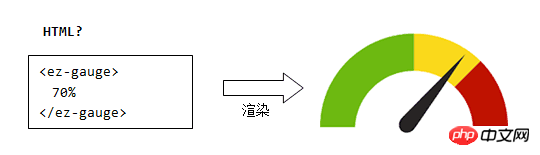
Der Ausgangspunkt für die Entwicklung von Angular ist die Verwendung von HTML zum Schreiben von Benutzeroberflächen. Denken Sie darüber nach, wie einfach es ist, eine statische Webseite zu entwickeln, und Sie werden wissen, was für eine gute Idee das ist:

Das Problem mit nativem HTML besteht darin, dass erstens JavaScript erforderlich ist, um eine angemessene Benutzerinteraktion zu erreichen. Zweitens sind nur eine begrenzte Anzahl von Tags verfügbar, was dies schwierig macht Benutzeroberflächen entwickeln.
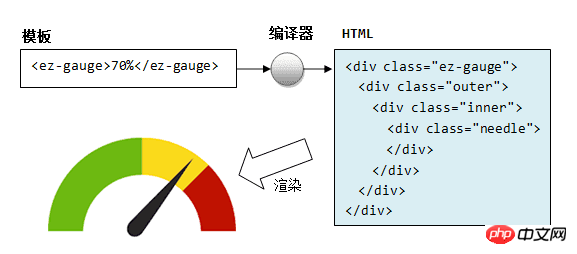
Da der Browser Tags wie <ez-gauge></ez-gauge> nicht direkt interpretieren kann, hat das Angular-Team das Konzept eines Compilers eingeführt:
Bevor Sie es an den Browser senden, übersetzen Sie zunächst den HTML-Code mit Erweiterungs-Tags in den unterstützten nativen Browser HTML:

Okay, dieser Artikel endet hier (wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-Website AngularJS Benutzerhandbuch (Lernen Sie daraus). Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen.
Das obige ist der detaillierte Inhalt vonBeginnen Sie schnell mit der Entwicklung mit Angular 5 und verabschieden Sie sich von Angular.js, Angular 2 und Anuglar 4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

