Heim >Web-Frontend >CSS-Tutorial >Tipps, um CSS-Gewichte benutzerfreundlicher zu gestalten
Tipps, um CSS-Gewichte benutzerfreundlicher zu gestalten
- 青灯夜游Original
- 2018-09-07 16:49:052052Durchsuche
In diesem Artikel zeige ich Ihnen anhand einiger Beispiele einige CSS-Tipps, damit Sie wissen, wie Sie die CSS-Kaskade verwenden, um benutzerfreundlicher zu werden und unnötige Anforderungen zu reduzieren. Dadurch werden auch die Probleme bei der Gewichtung reduziert.
Tipp 1: Stile erscheinen immer als Kombination spezifischer Attribute
Ein gutes Beispiel ist die Kombination aus Farbe und Backfarbe. Sofern Sie nicht nur kleine Anpassungen vornehmen, müssen Sie alle zusammen anpassen. Wenn Sie einem Element eine Hintergrundfarbe hinzufügen, enthält dieses möglicherweise keinen Text, aber möglicherweise einige untergeordnete Elemente. Daher können wir durch gemeinsames Festlegen von Vordergrundfarbe und Hintergrundfarbe immer sicher sein, dass bei diesen Elementen keine Lesbarkeits- und Kontrastprobleme auftreten. Wenn wir das nächste Mal die Hintergrundfarbe ändern, müssen wir uns nicht umsehen, ob sich die Textfarbe ändert, da sie alle zusammen als Gruppe angezeigt werden.
Tipp 2: Verwenden Sie dynamische Werte wie currentColor und em usw.
Manchmal wird Textfarbe auch für andere Attribute verwendet. Zum Beispiel Rahmen-, Box-Shadow- oder Füll-SVG-Symbole. Eine Alternative zur Definition derselben Farbe besteht darin, currentColor direkt zu verwenden. Standardmäßig ist die Farbe vererbbar und Sie müssen sie nur an einer Stelle ändern, um die Farbe anderer Eigenschaften zu ändern.
In ähnlicher Weise können Sie durch die Verwendung von em-Einheiten für das Attribut „font-size“ die Boxmodellgröße des Elements ändern, indem Sie einfach die Schriftgröße von :root ändern.
Tipp 3: Verwenden Sie den Attributwert „inherit“, um den Stil des übergeordneten Elements zu erben und so den eigenen Stil des UA zu überschreiben.
Für Formularsteuerelemente wie Schaltflächen und Eingaben haben verschiedene Browser ihre eigenen Stile (UA-Stile). Wir können inherit verwenden, um den Stil seines übergeordneten Elements zu erben und so den UA-Stil des Browsers zu überschreiben.
button,
input,
select,
textarea {
color: inherit;
font-family: inherit;
font-style: inherit;
font-weight: inherit;
}Der obige Beispielcode stammt aus sanitize.css, normalize.css wird auch auf diese Weise verwendet. Wenn Sie es nicht auf diese Weise verwenden, bedeutet das, dass Sie...
Sie können auch input[type="range"], input[type="radio"] und input[type="ausprobieren. checkbox"] usw. Verwenden Sie direkt das zuvor für das Element eingeführte currentColor-Attribut, um die Farbe automatisch anzupassen. Vielleicht müssen Sie nichts ändern, Sie können eine helle Farbe in eine dunkle Farbe ändern.
Tipp 4: Wann immer Sie CSS schreiben, möchten Sie so nah wie möglich an die Spitze des Baums gelangen. Mit anderen Worten: Gehen Sie zurück zu :root.
Zum Beispiel verfügt unsere Website über eine Seitenleiste und wir möchten dieser Seitenleiste eine kurze persönliche Einführung hinzufügen. Die HTML-Struktur könnte so aussehen:
<body>
<main class=“Posts”>
<aside class=“SideBar”>
<nav class=“Nav”>
<p class=“Bio”>Das CSS ist so geschrieben:
.Bio {
font-size: .8em;
line-height: 1.5;
color: #888;
}So geschrieben funktioniert es normal und es gibt kein Stilproblem. Die Seitenleiste verfügt jedoch auch über eine Navigationsnavigation, und es ist wahrscheinlich, dass einige Stile identisch sind. In unserem Beispiel sind Schriftgröße und Farbe gleich. Extrahieren wir diese Eigenschaften aus nav und .Bio und fügen sie dem übergeordneten Element .SideBar hinzu:
.SideBar {
font-size: .8em;
color: #888;
}Es stellt sich heraus, dass line-height:1.5; bereits in .Posts festgelegt ist. Es scheint, dass die gesamte Seite die gleiche Zeilenhöhe verwendet, dann können wir die Zeilenhöhe in .Bio und .Posts in das Stammelement verschieben:
:root {
line-height: 1.5;
}Dies scheint ein gesunder CSS-Verstand zu sein, aber er tut es not würde sich zu sehr auf Geschwisterelemente konzentrieren, die dasselbe definieren. Dadurch können Sie auch feststellen, dass Code dupliziert ist. Tatsächlich ist dies nicht schlimm, da wir nur etwas Zeit für die Umgestaltung des Codes aufwenden müssen, aber dadurch bleibt die Gesundheit der CSS-Codeverarbeitung erhalten.

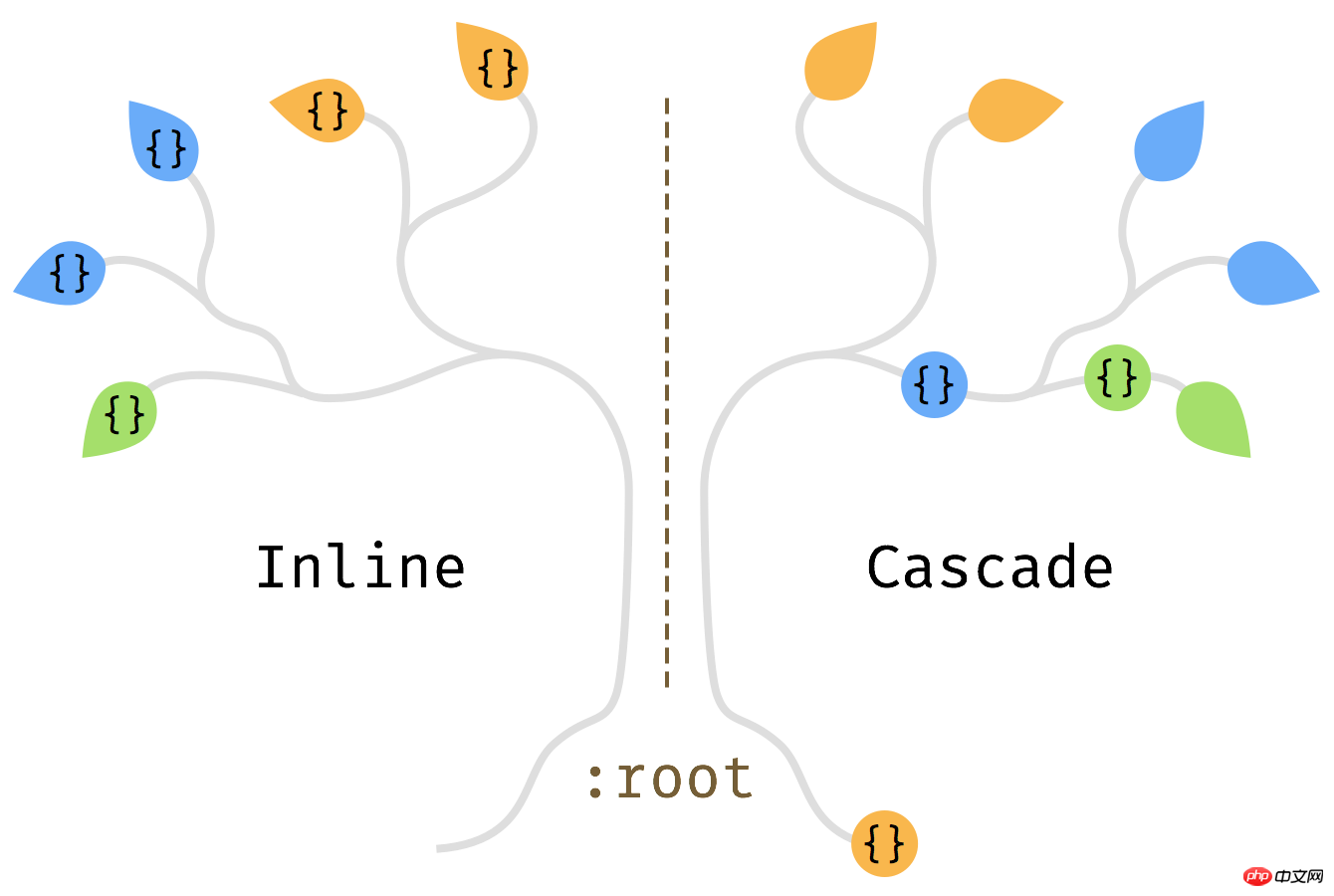
Schreiben Sie Stile auf Äste, nicht auf Blätter
Das obige ist der detaillierte Inhalt vonTipps, um CSS-Gewichte benutzerfreundlicher zu gestalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

