Heim >Web-Frontend >js-Tutorial >Kennen Sie Direktiven in Angular? Hier finden Sie detaillierte Erläuterungen zu den drei Direktivenanweisungen von AngularJS
Kennen Sie Direktiven in Angular? Hier finden Sie detaillierte Erläuterungen zu den drei Direktivenanweisungen von AngularJS
- 寻∝梦Original
- 2018-09-07 15:56:342325Durchsuche
In diesem Artikel werden hauptsächlich die drei Befehlstypen in angularjs vorgestellt. In diesem Artikel erfahren Sie, wie Sie diese drei Typen verwenden. Werfen wir nun einen Blick darauf
In Angular2 gibt es drei Arten von s Anweisungen , wie folgt:
1 . Attributdirektiven – Direktiven, die die Anzeige und das Verhalten von Elementen ändern. Zum Beispiel: NgStyle …
2 Strukturanweisungen – Anweisungen, die die DOM-Struktur durch Hinzufügen und Entfernen von DOM-Elementen ändern. Zum Beispiel: NgFor, NgIf …
3 – Eine Direktive, die eine Vorlage besitzt.
1. Attributanweisungen (ngStyle, ngClass)
NgStyle
Binden Sie ein Objekt mit einer Form wie CSS-Eigenschaftsname: Wert , Der Wert ist ein bestimmter CSS-Stil, z. B.:
<p></p><p></p>
Hinweis : In der Beschreibung von ngStyle verwenden wir einfache Anführungszeichen für die Hintergrundfarbe, nicht jedoch für die Farbe. Warum ist das so? Da der Parameter von ngStyle ein JavaScript-Objekt ist und die Farbe ein zulässiger Schlüssel ist, sind keine Anführungszeichen erforderlich. In der Hintergrundfarbe dürfen jedoch keine Bindestriche im Schlüsselnamen eines Objekts vorkommen, es sei denn, es handelt sich um eine Zeichenfolge. Daher werden Anführungszeichen verwendet. Versuchen Sie im Allgemeinen, Objektschlüssel nicht in Anführungszeichen zu setzen, es sei denn, dies ist unbedingt erforderlich.
//Dynamische Nutzung
<span>{{ color }} text</span>
//Beurteilungsaddition
<p></p><p></p>
NgClass
Mit dem NgClass-Befehl können Sie mehrere hinzufügen oder entfernen zugleich freundlich. NgClass bindet ein Objekt mit der Form des CSS-Klassennamens: value, wobei der Wert von value ein boolescher Wert ist. Wenn der Wert wahr ist, wird ein Vorlagenelement des entsprechenden Typs hinzugefügt, andernfalls wird es entfernt.
//Grundlegende Verwendung
<p>此时p不包含bordered 类名</p> <p>此时p含有bordered 类名</p>
//Urteil
<i></i>


2. Strukturanweisungen (ngIf, ngFor, ngSwitch)
NgIf
Gibt die Bindung eines booleschen Ausdrucks an, wenn der Ausdruck zurückgegeben wird true, ein Element und seine Unterelemente können zum DOM-Baumknoten hinzugefügt werden, andernfalls werden sie entfernt.
Wenn das Ergebnis des Ausdrucks einen falschen Wert zurückgibt, wird das Element aus dem DOM entfernt.
Hier einige Beispiele:
<p></p> //不显示 <p> b"></p>// <p></p> <p></p>
NgFor
Die NgFor-Anweisung kann bestimmte Vorgänge wiederholt ausführen, um Daten anzuzeigen. Die NgFor-Direktive unterstützt einen optionalen Index.
Die Syntax lautet *ngFor="let item of items" :
Die let item-Syntax gibt eine (Vorlagen-)Variable an, die jedes Element im items-Array empfängt.
items ist eine Sammlung von Elementen aus dem Komponenten-Controller
this.cities = ['厦门', '福州', '漳州'];
<p>{{ c }}</p>
Index abrufen
Beim Durchlaufen des Arrays möchten wir möglicherweise auch den Index jedes Elements abrufen.
Wir können den Index erhalten, indem wir die Syntax let idx = index in den Wert der ngFor-Direktive einfügen und diese durch ein Semikolon trennen.
<p>{{ num+1 }} . {{ c }}</p>
Die Ergebnisse sind wie folgt:
1. Rendern Sie verschiedene Elemente unter den gegebenen Bedingungen.
Wenn Sie auf diese Situation stoßen, können Sie ngIf mehrmals wie folgt verwenden:
<p> </p><p>Var is A</p> <p>Var is B</p> <p>Var is C</p> <p>Var is something else</p>Für diese Situation führt Angular die ngSwitch-Direktive ein. (Wenn Sie mehr erfahren möchten, besuchen Sie die chinesische PHP-Website
AngularJS Development Manual , um mehr zu erfahren)
NgSwitch: An einen Wertausdruck binden, der eine Steuerbedingung zurückgibt
NgSwitchCase: Bind zu a Gibt den Wertausdruck zurück, der der Bedingung entspricht
entspricht. Verwenden Sie die ngSwitch-Direktive, um das obige Beispiel neu zu schreiben:
<p> </p><p>Var is A</p> <p>Var is B</p> <p>Var is C</p> <p>Var is something else</p>
3. Komponente
Die Erstellung von Attributtyp-Direktiven erfordert mindestens eine mit @Directive dekorierte Decorator-Controller-Klasse. Der @Directive-Dekorator gibt einen Selektornamen an, der den Namen des Attributs angibt, das dieser Direktive zugeordnet ist.
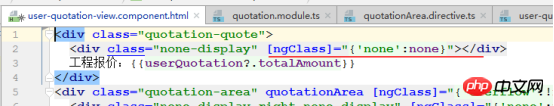
Zuerst bestätigen wir den Befehlsnamen quoteAreawendet diesen Befehl als Attribut auf ein DOM-Element an, das heißt, wir müssen ein Host-Element für diesen Befehl finden.<p></p>
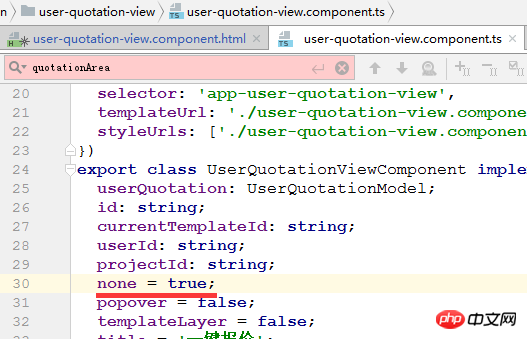
2. Dann erstellen wir eine quoteArea.directive.tss-Datei mit der folgenden Codestruktur:
import {Component, Directive, ElementRef, OnInit} from '@angular/core';
@Directive({ selector: '[quotationArea]'})
export class QuotationAreaDirective implements OnInit {
el:ElementRef;
constructor(el: ElementRef) {
this.el = el;
}
ngOnInit() {
const $el = $(this.el.nativeElement);
const windowHeight = document.documentElement.clientHeight; //获取窗口高度
const bar=document.getElementsByClassName('bar-nav')[0]
const barHeight =bar.clientHeight;
const heightValue=windowHeight - barHeight;
$el.css('height',(heightValue) + 'px');
}
}
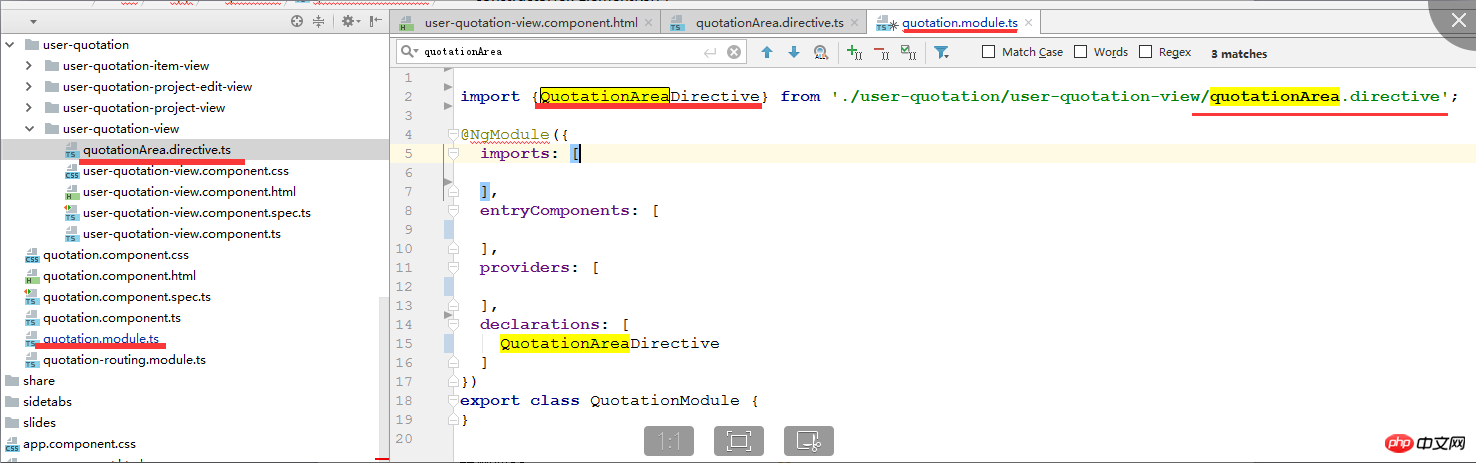
3 Als nächstes müssen wir unsere eigenen definierten Anweisungen in module.ts explizit deklarieren, damit Angularr analysiert Mithilfe der Vorlage kann eine von uns selbst festgelegte Anweisung korrekt identifiziert werden.
import {QuotationAreaDirective} from './user-quotation/user-quotation-view/quotationArea.directive';
declarations: [QuotationAreaDirective]
Das Ergebnis ist wie folgt:

Okay, dieser Artikel ist vorbei (wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-Website AngularJS-Benutzerhandbuch, um mehr zu erfahren ), wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen
Das obige ist der detaillierte Inhalt vonKennen Sie Direktiven in Angular? Hier finden Sie detaillierte Erläuterungen zu den drei Direktivenanweisungen von AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

