Heim >Web-Frontend >CSS-Tutorial >Was bedeutet CSS vorher nachher? 【Detaillierte Erklärung der Verwendung】
Was bedeutet CSS vorher nachher? 【Detaillierte Erklärung der Verwendung】
- 藏色散人Original
- 2018-09-07 15:36:375961Durchsuche
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die spezifische Verwendung von Pseudoelementen: before und: after in CSS. Einige Anfänger mögen auf den ersten Blick denken, dass es sich um ein vertrautes Wort handelt, aber wenn es in CSS auftaucht, sind sie etwas verwirrt. Wir alle wissen, dass CSS sehr mächtig ist. Aufgrund der Funktionen von CSS können Webseiten so farbenfroh sein.
Zunächst werden CSS-Pseudoelemente verwendet, um bestimmten Selektoren Spezialeffekte hinzuzufügen. Wenn wir Webseiten erstellen, sind einige spezielle Animationseffekte untrennbar mit CSS-Pseudoelementen verbunden. Natürlich gibt es viele Arten von CSS-Pseudoelementen. Der von Pseudoelementen gesteuerte Inhalt ist jedoch derselbe wie der von einem Element gesteuerte Inhalt. Pseudoelemente existieren jedoch nicht im Dokumentbaum und sind keine echten Elemente, daher werden sie aufgerufen Pseudoelemente. Im Folgenden geben wir Ihnen anhand spezifischer Codebeispiele eine detaillierte Einführung in die Verwendung von :before- und :after-Pseudoklassen in CSS.
Ein Stück HTML-Code mit dem :before-Pseudoelementstil lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1:before {content:url(/test/img/2.png)}
</style>
</head>
<body>
<h1>这里是一段大标题</h1>
<p>css before伪元素使用代码示例</p>
</body>
</html>Dann ist die Wirkung des obigen Codes wie folgt:

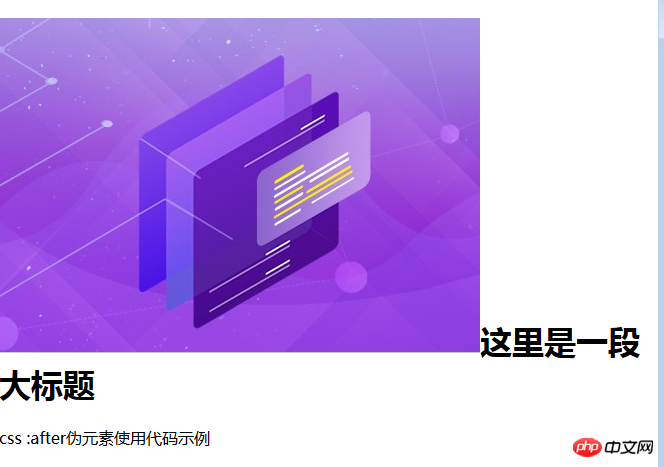
2. Ein Teil des HTML-Codes mit dem :after-Pseudoelementstil lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1:after {content:url(/test/img/2.png)}
</style>
</head>
<body>
<h1>这里是一段大标题</h1>
<p>css :after伪元素使用代码示例</p>
</body>
</html>Der Codeeffekt lautet wie folgt:

Können wir anhand der obigen Beispiele 1 und 2 einige Schlussfolgerungen über die Verwendung von CSS vor und nach Pseudoklassen ziehen? Tatsächlich sind die chinesischen Übersetzungen von Vorher und Nachher fast gleich, Vorher... und Nachher...
In CSS besteht der Zweck des :before-Pseudoelements darin, neuen Inhalt vor dem Inhalt des Elements einzufügen. In Beispiel 1 verwenden wir beispielsweise das :before-Element, um ein Bild davor einzufügen der große Titel h1.
Die Verwendung des :after-Pseudoelements besteht darin, neuen Inhalt nach dem Inhalt des Elements einzufügen. In Beispiel 2 verwenden wir beispielsweise das :after-Element, um ein Bild hinter dem großen Titel h1 hinzuzufügen.
Tatsächlich können Vorher- und Nachher-Pseudoelemente auch als echte Elemente bezeichnet werden. Obwohl Pseudoelemente nicht im Dokumentbaum wiedergegeben werden können, können wir ihnen dennoch beliebige Stile hinzufügen, und die Stile können es sein das Gleiche wie gewöhnliche Seitenelemente!
Das war's mit diesem Artikel über die Einführung von CSS :before und :after Pseudo-Elementen. Ich hoffe, er wird für alle hilfreich sein. Für mehr CSS-Kenntnisse können Sie sich das [CSS-Video-Tutorial] oder das [CSS-Handbuch]
Das obige ist der detaillierte Inhalt vonWas bedeutet CSS vorher nachher? 【Detaillierte Erklärung der Verwendung】. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

