Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung benutzerdefinierter Textüberlaufszenarien (Code)
Zusammenfassung benutzerdefinierter Textüberlaufszenarien (Code)
- 不言Original
- 2018-09-07 14:02:321934Durchsuche
Manchmal sehen Sie auf einer Webseite einen Textabsatz, der noch nicht fertig ist und auf den ein Auslassungszeichen folgt. In diesem Artikel erfahren Sie, wie mit einem Textüberlauf umgegangen wird Überlauf.
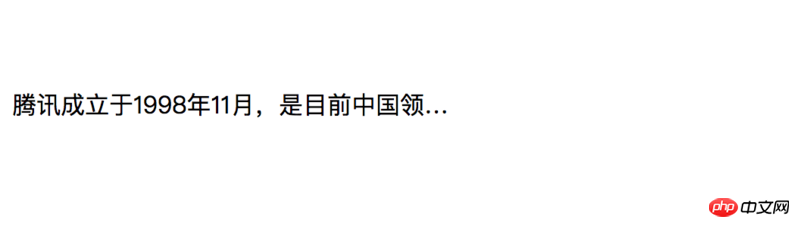
1. Einzeiliger Textüberlauf ist die gebräuchlichste Form, um das Punkt-Punkt-Attribut zu erreichen ist auch unverzichtbar. Gleichzeitig darf der Behälter nicht umwickelt werden, sonst entstehen keine Punkte

.ellipsis {
width: 300px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}2 Text überläuft Punkte
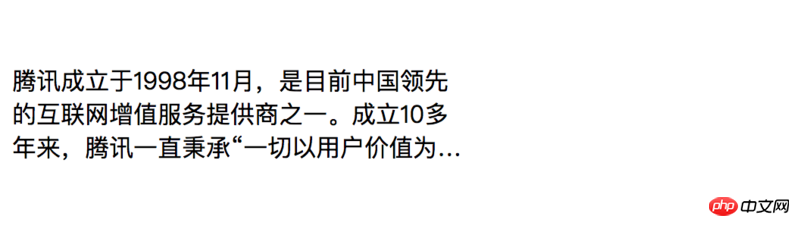
als Inhalt Mit zunehmender Anzahl reicht einzeiliger Text nicht mehr aus, und mehrzeiliger Text wird am häufigsten verwendet. Vier Attribute sind unverzichtbar. Das wichtigste ist -webkit-line-clamp, das direkt die Anzahl der anzuzeigenden Zeilen definiert,

.ellipsis {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* 自定义的行数 */
overflow: hidden;
} 3. Anpassung von mehrzeiligen Textüberläufen
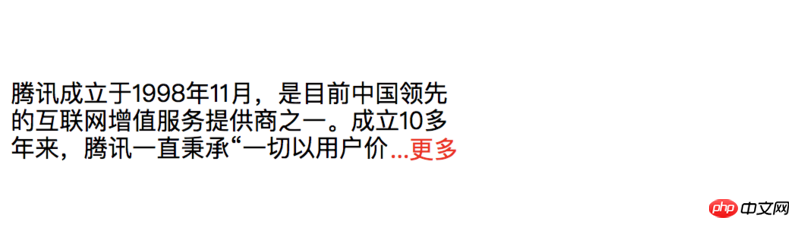
Punkt-Punkt ist die häufigste Methode zum Auslassen von Überläufen, aber Designer im 21. Jahrhundert geben sich nicht mehr mit der Verwendung von Punkt-Punkt zufrieden, um Auslassungen zu erreichen. Sie müssen auch mehr anzeigen Klicken Sie am Ende auf die Schaltfläche, um den gesamten Inhalt anzuzeigen. Zu diesem Zeitpunkt müssen Sie sich eine Lösung überlegen. Bitte gehen Sie hierher und hören Sie sich die Erklärung des Meisters an 🎜>Verwandte Empfehlungen:
Das Ellipsenproblem in einzeiligem CSS-Text und mehrzeiligem Überlauftext
Das obige ist der detaillierte Inhalt vonZusammenfassung benutzerdefinierter Textüberlaufszenarien (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verwenden Sie Fontello, um nur Symbolschriften zu laden, die Sie benötigen
- Warum zeigt Chrome beim Wechseln des Monitors die Farben unterschiedlich an?
- Erstellen Sie Ihr eigenes Atom -Thema mit CSS
- HTML5 & CSS3 für die reale Welt, zweite Ausgabe
- CSS-Pseudoklassen: Styling-Elemente basierend auf ihrem Index

