Heim >Web-Frontend >js-Tutorial >Der Angular-Editor konnte Variablen nicht initialisieren. Kennen Sie den Grund? Hier finden Sie eine detaillierte Erklärung des Initialisierungsfehlers von AngularJS
Der Angular-Editor konnte Variablen nicht initialisieren. Kennen Sie den Grund? Hier finden Sie eine detaillierte Erklärung des Initialisierungsfehlers von AngularJS
- 寻∝梦Original
- 2018-09-07 13:43:371903Durchsuche
In diesem Artikel werden hauptsächlich die Gründe für das Scheitern der Initialisierung von Variablen vorgestellt, die von angularjs bearbeitet wurden. Ich hoffe, es hilft allen. Schauen wir uns gemeinsam diesen Artikel an.
Bearbeiten Sie die Initialisierung, indem Sie auf id klicken, um alle Informationen zu diesem id aus dem Hintergrund zu erhalten. und dann werden die entsprechenden Felder auf der Startseite initialisiert.
Meistens müssen wir keine spezielle Verarbeitung durchführen, denn wenn wir das Objekt erhalten, wird es durch die bidirektionale Bindung von angularjs direkt für uns initialisiert. Aber warum habe ich es dieses Mal separat aufgenommen? Es muss etwas anderes sein.
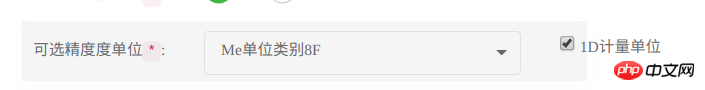
Das Problem bei dieser Bearbeitung liegt hauptsächlich beim Frontend-Design. Eines der Felder ist 精确度单位, aber wenn Sie eine Einheit auswählen, müssen Sie zuerst die Kategorie der Einheit auswählen, und es gibt keine Kategorie Fügen Sie für dieses Feld einfach selbst ein Feld hinzu, um den folgenden Effekt zu erzielen:

Wählen Sie zunächst das Dropdown-Feld der vorherigen Kategorie aus. und klicken Sie dann auf die gewünschte Einheit.
Ursache des Problems
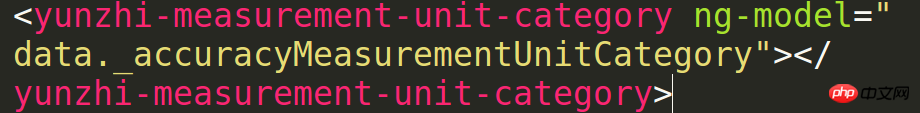
Sehen wir uns zunächst unseren Umgang mit 类别

Unterstreichung verwenden bedeutet, dass diese Variable von uns selbst definiert wird. Dies bedeutet, dass das gemäß _ erhaltene Objekt im ersten Schritt nicht über dieses Attribut verfügt. Wenn diese Kategorie auf der Rezeption angezeigt werden soll, müssen wir selbst eines definieren und einen Wert zuweisen. Das sagt der Titel id. 变量
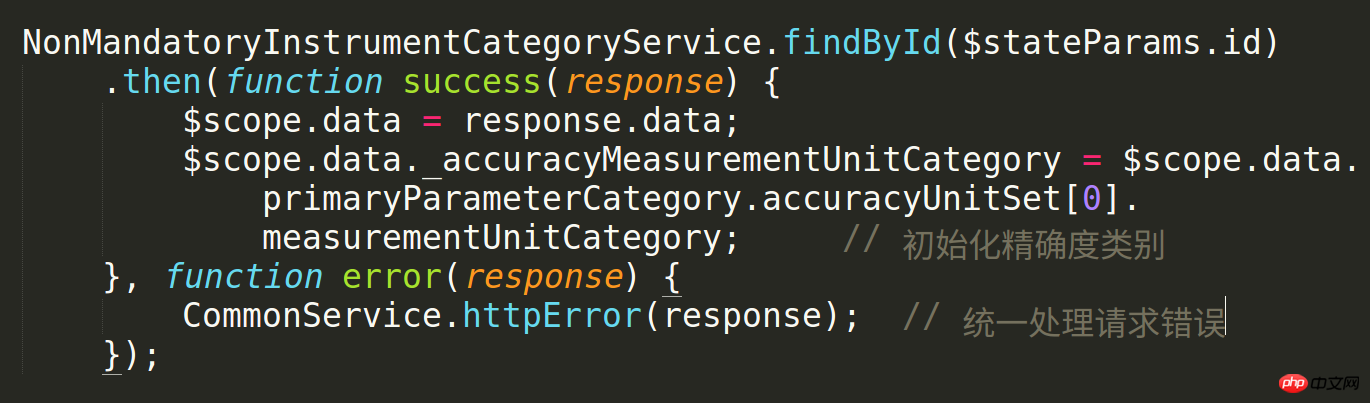
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;Diese Zuweisungsmethode ist jedoch nicht möglich und wird nicht auf der Schnittstelle angezeigt. 2. Ich glaube, ich bin vor einiger Zeit auf ein ähnliches Problem gestoßen. Der Grund für das Problem war, dass
beim ersten Rendern noch keinen Wert hatte, also kein Wert zugewiesen wurde . Also habe ich die Initialisierung in die Rückruffunktion eingefügt, um Folgendes auszuführen: angular$scope.data
 Es wurde festgestellt, dass es immer noch nicht erfolgreich war.
Es wurde festgestellt, dass es immer noch nicht erfolgreich war.
3. Überwachen Sie es dann und stellen Sie fest, dass es nicht so ist, dass kein Wert zugewiesen wurde, sondern dass der Wert nach der Zuweisung durch die Standardoption überschrieben wird
, sodass er immer so angezeigt wird:请选择
 Es ist einfach zu handhaben, wenn Sie dies sehen. Hören Sie einfach auf die Variable und wenn sie
Es ist einfach zu handhaben, wenn Sie dies sehen. Hören Sie einfach auf die Variable und wenn sie
ist 发生改变, dann habe ich recht. Es führt eine Initialisierungsaufgabe durch. newValue
$scope.$watch('data._accuracyMeasurementUnitCategory', function(newValue) {
if (newValue && newValue.name === '请选择') {
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
}
});
请选择Diesmal war die Bindung erfolgreich, aber die Implementierung scheint nicht gut zu sein:
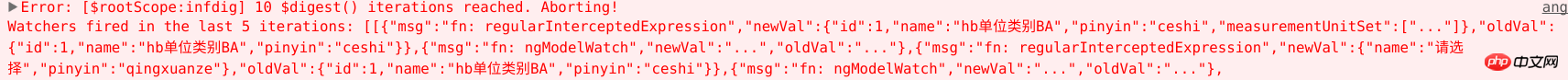
 Öffnen Sie die Konsole und Sie Sie können sehen, dass der obige Fehler aufgetreten ist:
Öffnen Sie die Konsole und Sie Sie können sehen, dass der obige Fehler aufgetreten ist:
Nach einigem Suchen habe ich endlich den Grund dafür gefunden
.Error Weil
gesetzt wurde, und wir es dann inzu verwenden, um die Implementierung der Funktion zu unterstützen. Er wird eine Weile warten und dann类别überwachen und der Wert请选择ist, geben Sie ihm einen neuen Wert .控制器Und wir wissen, dass请选择jedes Mal, wenn die Anweisung gerendert wird, einmal auf
gesetzt wird und der Controller sich erneut ändert, wenn er ihn erkennt, wodurch eine Schleife entsteht.angularZu diesem Zeitpunkt durchläuft请选择die Schleife und prüft, ob sich
geändert hat. Um die Endlosschleife zu verhindern, legt$digestdann eine maximale Obergrenze fest, sodass der Fehler im obigen Screenshot auftritt.$watch$digest4. Beim Anblick dieser großen roten Fläche fühle ich mich sehr schlecht. Wenn man bedenkt, dass ich jetzt nur eine einfache Aufgabe umsetzen möchte, erscheint es sinnvoll, eine einfachere Methode zu verwenden. Deshalb habe ich darüber nachgedacht,
zum Rendern auffordern. An diesem Punkt ist der von uns gewünschte Wert verfügbar. $timeout
// 初始化主参量的单位
$timeout(function() {
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
}, 100);
$digest Das war's, das Problem ist gelöst.
Das war's, das Problem ist gelöst.
Zusammenfassung
Wenn wir versuchen, fortgeschrittenere Methoden zur Implementierung unserer Funktionen zu verwenden, stoßen wir zu diesem Zeitpunkt wahrscheinlich nur darauf, dass wir nicht genügend Wissen angesammelt haben Gute Idee, auf eine einfache Methode umzusteigen. Wenn Sie mehr über AngularJS erfahren möchten, besuchen Sie die Spalte AngularJS-Referenzhandbuch der chinesischen PHP-Website, um
[Empfehlung des Herausgebers]
Das obige ist der detaillierte Inhalt vonDer Angular-Editor konnte Variablen nicht initialisieren. Kennen Sie den Grund? Hier finden Sie eine detaillierte Erklärung des Initialisierungsfehlers von AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

