Heim >Web-Frontend >CSS-Tutorial >Wie man dafür sorgt, dass das HTML-Tag „a' seine Farbe ändert, wenn man mit der Maus darüber fährt, und wie man den Mausstil des „a'-Tags mit CSS steuert
Wie man dafür sorgt, dass das HTML-Tag „a' seine Farbe ändert, wenn man mit der Maus darüber fährt, und wie man den Mausstil des „a'-Tags mit CSS steuert
- 寻∝梦Original
- 2018-09-07 13:38:1330687Durchsuche
In diesem Artikel geht es hauptsächlich um das HTML-A-Tag , das dafür sorgt, dass der Mauszeiger seine Farbe ändert, sowie andere CSS-Stile zur Steuerung des Mauszeigers. Es enthält detaillierte Beispiel-Tutorials, die jedem helfen können, schneller zu lernen. Schauen wir uns als Nächstes gemeinsam diesen Artikel an.
Werfen wir zunächst einen Blick auf das Tag a html. Farbe ändern, wenn die Maus schwebt:
Jeder sollte das CSS-Attribut des a-Tags in HTML kennen, wenn die Maus schwebt über heute.
:hover: Dies wurde bereits gesagt, als das Tag a verwendet wurde, um über den CSS-Stil zu sprechen. Es gibt viele Funktionen, wenn man mit der Maus darüber fährt. Heute werden wir über ein Tag in HTML sprechen, das seine Farbe ändert, wenn man darüber fährt. Jeder sollte dies häufig verwenden.
Sehen wir uns zunächst ein Beispiel des vollständigen Codes an:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.link_1:hover{color:pink;}
</style>
</head>
<body>
<a href="#" class="link_1">这里是PHP中文网</a>
</body>
</html>Dies ist ein Basiscode, der den Namen von link_1 definiert. Die Funktion besteht darin, dass sich die Farbe des Textes ändert, wenn die Maus über den Text fährt.
Sehen wir uns den Anzeigeeffekt in Google Chrome an:

Sehen Sie, das ist der Effekt, bevor die Maus platziert wird Der Effekt beim Hochstellen:

Da wir nun über den Verfärbungseffekt des Mausschwebens gesprochen haben, sollten wir nun über die drei anderen Effekte des Mausschwebens sprechen:
- :hover{font-size: 60px;}Bewegen Sie die Maus nach oben und sie wird größer
- :hover{text-decoration:underline;}Bewegen Sie die Maus nach oben und eine Unterstreichung erscheint
- :hover{background:#ccc;}Bewegen Sie die Maus nach oben, um die Hintergrundfarbe zu ändern (:{background:#ccc;} Link erscheint mit einem Hintergrundfarbe)
CSS-LernhandbuchSpalte Lernen) Werfen wir nun einen Blick auf den Code und die Effekte
html ein Tag CSS-Steuerungsstil vollständiger Code:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.link_1:hover{color:pink;}
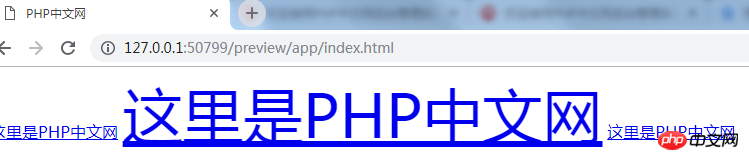
.link_2:hover{font-size:60px;}
.link_3:hover{background:red;}
</style>
</head>
<body>
<a href="#" class="link_1">这里是PHP中文网</a>
<a href="#" class="link_2">这里是PHP中文网</a>
<a href="#" class="link_3">这里是PHP中文网</a>
</body>
</html>Wie oben haben wir drei CSS-Stile eingerichtet. Der erste dient zum Ändern der Farbe, der zweite zum Ändern der Größe und der dritte zum Ändern des Hintergrunds. Sehen wir uns zunächst die Effekte einzeln an, nachdem wir den ersten gesehen haben, gehen wir direkt zum zweiten über: 


CSS-Lernhandbuch Spalte Lernen). Wenn Sie Fragen haben, können Sie diese unten stellen.
【Empfehlung des Herausgebers】Wie richte ich eine ungeordnete Liste in CSS ein? Zusammenfassung der Listenstile in CSS
Wie verwende ich CSS, um die Hintergrundfarbe von Text festzulegen? Detaillierte Erläuterung des CSS-Hintergrundfarbcodes
Das obige ist der detaillierte Inhalt vonWie man dafür sorgt, dass das HTML-Tag „a' seine Farbe ändert, wenn man mit der Maus darüber fährt, und wie man den Mausstil des „a'-Tags mit CSS steuert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Spaltenvorschaukarte
- Wie halte ich Navbar-Elemente außerhalb der Einblendung in Bootstrap 4 sichtbar?
- Können CSS-Übergänge die Konsistenz der Textwiedergabe in WebKit bewahren?
- Wie drucke ich DIVs mit dynamischer Höhe ohne Probleme mit der Seitenaufteilung?
- Wie ändere ich die Deckkraft mehrerer DIV-Elemente mit querySelectorAll?

