Heim >Web-Frontend >js-Tutorial >Können Sie AngularJS-Filter verwenden? Schauen wir uns die detaillierte Erklärung der AngularJS-Filter an
Können Sie AngularJS-Filter verwenden? Schauen wir uns die detaillierte Erklärung der AngularJS-Filter an
- 寻∝梦Original
- 2018-09-07 11:53:231385Durchsuche
Der Filter in
angularjs ist etwas, das wir häufig verwenden, aber unser Verständnis davon beschränkt sich nur auf die Ebene, in der wir ihn verwenden können. Dieses Mal erfahren wir ausführlicher mehr über AngularJS-Filter. Werfen wir einen Blick auf diesen Artikel
Verwenden von Filtern im Controller
Nachteile der Verwendung von Filtern im DOM
Wenn wir Filter verwenden, werden mehr Pipe-Zeichen DOM verwendet (|) zum Filtern, weil es einfach ist. Aber hinter der Einfachheit stehen Leistungseinbußen. Filter in DOM verursachen zusätzlichen internen Overhead, sodass die Verwendung von Filtern in Controller schneller ist.
Aber manche Leute werden sagen: Ich spüre den Unterschied nicht. Dies liegt daran, dass Sie nicht genügend Objekte filtern.
Zum Beispiel verwenden wir manchmal Filter für ng-repeat. Wenn sich zu diesem Zeitpunkt Tausende von Daten im Eingabearray befinden, können wir offensichtlich erkennen, dass das Laden der Seite langsam wird.
Unterschied
Was ist also der Unterschied zwischen der Verwendung von Filtern in Controller und der Verwendung von Filtern in DOM?
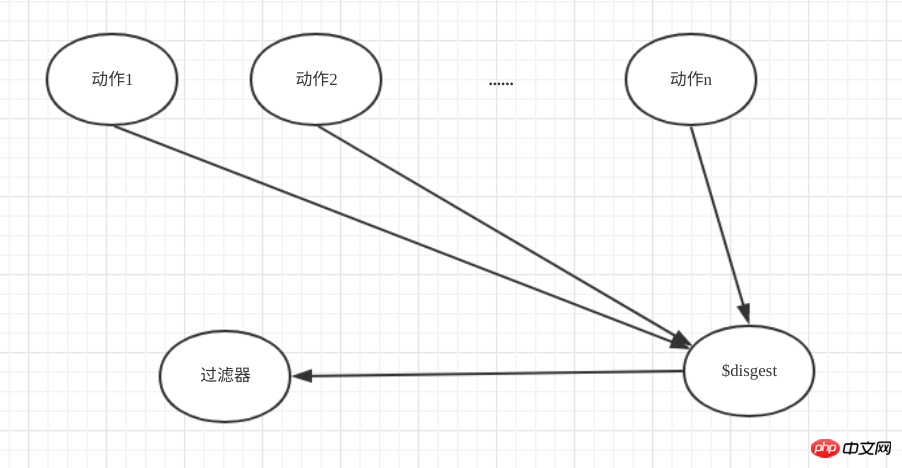
Das liegt daran, dass ngRepeat jedes Mal einmal aufgerufen wird $digest循环. Da angular über einen 脏检查-Mechanismus verfügt, führt jede ausgeführte Operation dazu, dass das interne $watch() erneut überprüft wird, und jede Aktion kann die Array-Sammlung ändern, sodass nach jedem $digest-Gerät eine Filterung durchgeführt werden muss. (Wenn Sie mehr über AngularJS erfahren möchten, besuchen Sie die Spalte AngularJS-Referenzhandbuch auf der chinesischen PHP-Website, um mehr zu erfahren)

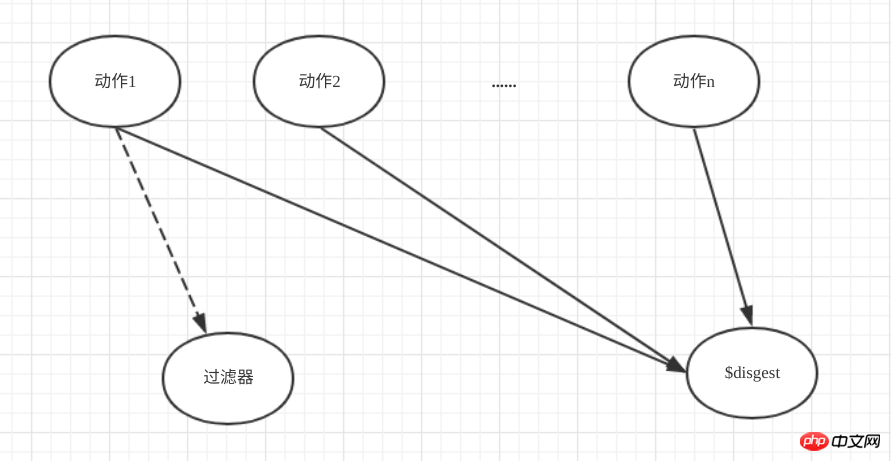
Beim Aufrufen von Filtern in Controller können wir die Vorgänge begrenzen, nach denen der Filter ausgeführt wird, und so unnötigen Verbrauch reduzieren.

Empfehlung
Außerdem gibt der Filter nur eine Eingabe und dann eine Ausgabe. Tatsächlich ist das Prinzip nur eine Funktion . Aufgrund der obigen Analyse ist die Ausführung des Filters jedoch eindeutig. Verwenden Sie daher keinen zu komplexen Logikcode im Filter, da dies die Anwendung verlangsamt.
Wenn komplexe Logik ausgeführt werden muss, ist es besser, sie in ein Service zu abstrahieren.
Zusammenfassung
In angularjs ist der Filter relativ einfach, aber es ist sehr interessant, ihn sorgfältig zu studieren. Wenn Sie noch nicht genug gesehen haben, empfehle ich die Rubrik angularjs Learning Manual auf der chinesischen PHP-Website. Dort müssen Sie noch viel mehr AngularJS-Wissen lernen.
[Empfehlung des Herausgebers]
Wie verwende ich Ausdrücke in AngularJS? Anwendungsbeispiele für AngularJS-Ausdrücke
Das obige ist der detaillierte Inhalt vonKönnen Sie AngularJS-Filter verwenden? Schauen wir uns die detaillierte Erklärung der AngularJS-Filter an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

