Heim >Web-Frontend >CSS-Tutorial >Wie verwende ich das Positionsattribut in CSS, um einen Positionierungseffekt zu erzielen? Einführung in 4 Positionierungsmethoden in CSS (Beispiel)
Wie verwende ich das Positionsattribut in CSS, um einen Positionierungseffekt zu erzielen? Einführung in 4 Positionierungsmethoden in CSS (Beispiel)
- 青灯夜游Original
- 2018-09-07 11:13:153132Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung des Positionsattributs in CSS, um Positionierungseffekte zu erzielen. Eine Einführung in die vier Positionierungsmethoden in CSS (Beispiele) hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
Die Grundidee der Positionierung in CSS ist einfach: Sie können damit definieren, wo die Box eines Elements relativ zu seiner normalen Position oder relativ zu einem übergeordneten Element, einem anderen Element oder sogar dem Browserfenster selbst erscheinen soll . Beginnen wir mit der Verwendung des CSS-Positionsattributs, um Positionierungseffekte zu erzielen.
1: Statische Positionierung (statisch)
Der Prozess der Bestimmung des Layouts von Elementen entsprechend ihrer Position in HTML. Standardmäßig werden Elemente im normalen Fluss angezeigt. (Ignorieren Sie Top-, Bottom-, Left-, Right- oder Z-Index-Deklarationen.) Die Elementbox wird normal generiert. Elemente auf Blockebene erstellen ein rechteckiges Feld als Teil des Dokumentflusses, während Inline-Elemente ein oder mehrere Zeilenfelder erstellen, die innerhalb ihres übergeordneten Elements platziert werden. Dieses Element muss die Position auf statisch setzen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网-position元素(静态定位)</title>
<style>
.box{
width: 300px;
overflow: hidden;
padding: 10px;
border: 1px solid #000;
margin: 10px auto;
}
.static {
position: static;
border: 3px solid #007AFF;
}
</style>
</head>
<body>
<div class="box">
<h2>position: static;</h2>
<p>使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象:</p>
<div class="static">
该元素使用了 position: static;
</div>
</div>
</body>
</html>Das Folgende ist die Darstellung:

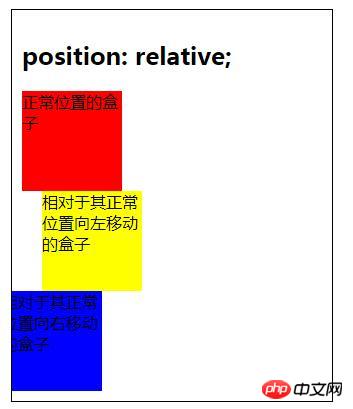
2: Relative Positionierung (relativ)
Relative Positionierung ist Als Teil des normalen Flusspositionierungsmodells wird die Position des positionierten Elements relativ zu seiner Position im normalen Fluss verschoben. Oben, links, unten und rechts können alle Werte haben. Unabhängig davon, ob ein relativ positioniertes Element verschoben wird oder nicht, belegt das Element weiterhin seinen ursprünglichen Seitenbereich und kann auf den Z-Index gesetzt werden. Platzieren Sie dieses Element näher an der Sichtlinie des Benutzers im Vergleich zu Elementen im Dokumentfluss oder zu Elementen, die sich außerhalb des Dokumentflusses befinden, aber einen kleineren Z-Indexwert als dieses Element haben. Die größte Rolle der relativen Positionierung besteht darin, die absolute Positionierung eines Elements relativ zur oberen linken Ecke dieses Elements zu erreichen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网-position元素(相对定位)</title>
<style>
.box{
width: 300px;
overflow: hidden;
padding: 10px;
border: 1px solid #000;
margin: 10px auto;
}
.box1{
background-color: red;
width:100px;
height:100px;
}
.box2{
background-color: yellow;
width:100px;
height:100px;
position: relative;
left: 20px;
}
.box3{
background-color: blue;
width:100px;
height:100px;
position: relative;
right: 20px;
}
</style>
</head>
<body>
<div class="box">
<h2>position: relative;</h2>
<div class="box1">正常位置的盒子</div>
<div class="box2">相对于其正常位置向左移动的盒子</div>
<div class="box3">相对于其正常位置向右移动的盒子</div>
</div>
</body>
</html>Das Folgende ist die Darstellung:

Relativ positionierte Elemente werden häufig als Containerblöcke für absolut positionierte Elemente verwendet.
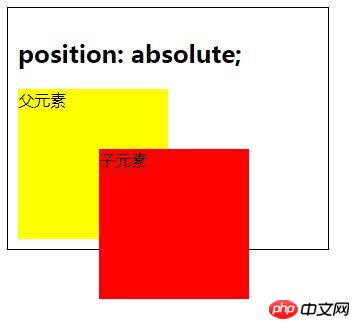
Drei: Absolute Positionierung (absolut)
Ziehen Sie das Element, dem die absolute Positionierung zugewiesen ist, von seiner Position im normalen Fluss und verwenden Sie links, rechts, oben Attribute wie , unten und unten werden absolut relativ zum nächstgelegenen übergeordneten Element mit den meisten Positionierungseinstellungen positioniert. Wenn für das übergeordnete Element kein Positionierungsattribut festgelegt ist, wird es basierend auf der oberen linken Ecke des Körperelements als Referenz positioniert. Absolut positionierte Elemente können gestapelt werden, und die Stapelreihenfolge kann über das Z-Index-Attribut gesteuert werden. Der Z-Index-Wert ist eine ganze Zahl ohne Einheit, wobei der größere Wert oben liegt, und kann negative Werte haben.
Absolute Positionierungsmethode: Wenn das übergeordnete Element eine andere Position als statisch festlegt, z. B. position:relative oder position:absolute und position:fixed, erfolgt die Positionierung relativ zu seinem übergeordneten Element Wird durch die Attribute „links“, „oben“, „rechts“ und „unten“ angegeben. Wenn das übergeordnete Element keinen Positionierungssatz hat, hängt es davon ab, ob das übergeordnete Element über einen Positionierungssatz verfügt. Wenn dies immer noch nicht der Fall ist, fahren Sie mit dem übergeordneten Element fort. Kurz gesagt, seine Positionierung erfolgt relativ zum ersten Vorgängerelement, das eine andere als die statische Positionierung hat. Wenn nicht alle Vorgängerelemente eine der oben genannten drei Positionierungen haben, erfolgt die Positionierung relativ zum Dokument . Körper zu lokalisieren.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网-position元素(绝对定位)</title>
<style>
.box{
width: 300px;
overflow: hidden;
padding: 10px;
border: 1px solid #000;
}
.div1 {
width: 150px;
height: 150px;
background: yellow;
}
.div2 {
width: 150px;
height: 150px;
background: red;
top: 150px;
left: 100px;
position: absolute;
}
</style>
</head>
<body>
<div class="box">
<h2>position: absolute;</h2>
<div class="div1">
父元素
<div class="div2">子元素</div>
</div>
</div>
</body>
</html>Das Folgende ist die Darstellung:

4. Feste Positionierung (fest)
Feste Positionierung und Die absolute Positionierung ist ähnlich, wird jedoch relativ zum Browserfenster positioniert und scrollt nicht mit der Bildlaufleiste.
Eine der häufigsten Anwendungen der festen Positionierung besteht darin, eine feste Kopfzeile, eine feste Fußzeile oder eine feste Seitenleiste auf der Seite zu erstellen, ohne einen Rand, einen Rand oder einen Abstand zu verwenden. Die Position dieses Elements muss auf „Fixed“ eingestellt werden.
Das Obige ist eine Einführung in die spezifische Verwendung von CSS mit dem Positionsattribut, um Positionierungseffekte zu erzielen. Ich hoffe, es wird für Freunde in Not hilfreich sein.
Das obige ist der detaillierte Inhalt vonWie verwende ich das Positionsattribut in CSS, um einen Positionierungseffekt zu erzielen? Einführung in 4 Positionierungsmethoden in CSS (Beispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

