Heim >Web-Frontend >js-Tutorial >Was sind die Unterschiede zwischen AngularJS und jQuery? Ergebnisse von AngularJS vs. jQuery
Was sind die Unterschiede zwischen AngularJS und jQuery? Ergebnisse von AngularJS vs. jQuery
- 寻∝梦Original
- 2018-09-06 16:20:311308Durchsuche
In diesem Artikel werden hauptsächlich die Unterschiede zwischen angularjs und jQuery sowie die Vergleichsergebnisse zwischen anglejs und jQuery vorgestellt, damit wir bequemer lernen können. Ich hoffe, es kann für alle nützlich sein. Lassen Sie uns diesen Artikel jetzt gemeinsam lesen
1. Zunächst müssen wir den Unterschied zwischen AngularJS und jQuery kennen:
Der erste ist der Unterschied in den Entwicklungsmodellen:
AngularJS und jQuery haben völlig unterschiedliche Vorstellungen von Webanwendungsentwicklungsmodellen:
jQuery: Von Das Manipulieren des DOM im Browser zum Erstellen von Anwendungen (geeignet für rundenbasierte Anwendungen) ist für umfassende Unit-Tests für große und komplexe Projekte nicht förderlich.
AngularJS: Absorbieren Sie den Browser in eine Anwendung Die Basis des Programms (geeignet für Einzelseitenanwendungen), gut für große und komplexe Projekte und praktisch für umfassende Unit-Tests.
Was sind also rundenbasierte Anwendungen und einseitige Anwendungen?
Round-Trip-Anwendung
Als die Entwicklung von Webanwendungen gerade erst begann, verwendeten viele Entwickler Round-Trip-Anwendungen.
Im Vergleich zu einer einseitigen Bewerbung entspricht sie einer mehrseitigen Bewerbung.
Vorteile: Es stellt nur wenige Anforderungen an den Browser und kann maximale Client-Unterstützung gewährleisten.
Nachteile: Der Benutzer muss warten, bis das nächste HTML-Dokument angefordert und geladen wird eine große Serverseite, also ein Back-End-Server, der alle Anfragen verarbeitet und den gesamten Anwendungsstatus verwaltet, was viel Bandbreite beansprucht (dies liegt daran, dass jedes HTML-Dokument in sich geschlossen sein muss, d. h. jedes Mal, wenn die Seite aufgerufen wird). aktualisiert wird, muss es den vollständigen aktualisierten und nicht aktualisierten Inhalt des HTML-Dokuments an den Server senden, was dazu führt, dass jede vom Server generierte Antwort einen Großteil des gleichen Inhalts enthält.
Single-Page-Anwendung
Im Vergleich zu rundenbasierten Anwendungen sind Single-Page-Anwendungen ein anderer Ansatz. Für die gesamte Anwendung wird nur ein anfängliches HTML-Dokument an den Browser gesendet, und durch Benutzerinteraktionen generierte Ajax-Anfragen (asynchron) fordern nur kleinere HTML-Fragmente oder Daten an, die in vorhandene Elemente eingefügt werden, die dem Benutzer angezeigt werden.
Das ursprüngliche HTML-Dokument wird nicht erneut geladen oder ersetzt. Wenn die Ajax-Anfrage asynchron ausgeführt wird, kann der Benutzer weiterhin mit dem vorhandenen HTML interagieren.
Vorteile: Reduzieren Sie die Menge der an das Backend angeforderten Daten, reduzieren Sie die Bandbreite und verbessern Sie die Leistung von Webanwendungen.
Nachteile: Die Leistung des Browsers ist verbessert und nicht alle Browser sind mit bestimmten Funktionen kompatibel.
2. Schauen wir uns nun die anwendbaren Felder von AngularJS und jQuery an:

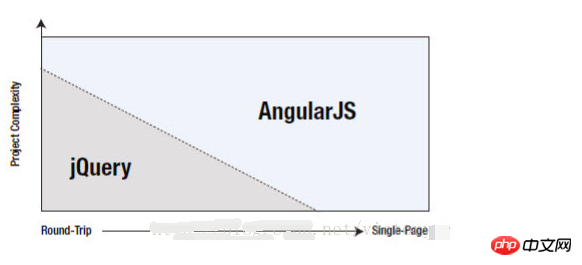
Teil 1 Die Abbildung verdeutlicht den Unterschied zwischen AngularJS und jQuery:
Mit zunehmender Komplexität des Projekts (Projektkomplexität) wird das jQuery-Framework, das für rundenbasierte Anwendungen mit geringer Komplexität geeignet ist, wird durch das AngularJS-Framework ersetzt, das sich gut für Single-Page-Anwendungen und komplexe rundenbasierte Anwendungen eignet.
Mit der rasanten Entwicklung moderner Webanwendungen hat sich das Web-App-Entwicklungsmodell schrittweise auf das Single-Page-Anwendungsmodell verlagert. Nicht nur der anfängliche Prozess wurde optimiert, sondern auch die Entwicklung umfangreicher Anwendungen mit hoher Komplexität, kombiniert mit MVC Thought spiegelt seine leistungsstarken Vorteile wider.
jQuery und jqLite
jQuery ist eine sehr leistungsstarke Funktion. Tatsächlich enthält AngularJS eine reduzierte Version von jQuery, die wir „jqLite“ nennen, zum Schreiben benutzerdefinierter Anweisungen. (Wenn Sie mehr über AngularJS lesen möchten, empfehle ich Ihnen, die Spalte AngularJS-Referenzhandbuch auf der chinesischen PHP-Website zu lesen.)
3. Lassen Sie uns nun über AngularJS sprechen im Vergleich zu jQuery Ergebnis:
Wir erklären mit Fragen und Antworten:
Wenn ich mit der Verwendung von jQuery zum Entwickeln von Clientanwendungen vertraut bin, wie fange ich dann mit AngularJS an? ? Können Sie die folgenden Fragen beschreiben?
2. Welche Technologien sollte ich nicht mehr verwenden und welche als Ersatz?
3. Gibt es serverseitig etwas oder Einschränkungen, die beachtet werden müssen?
Dies ist die Antwort auf die obige Frage:1 Entwerfen Sie Ihre Seite nicht zuerst und ändern Sie sie dann durch DOM-Manipulation
In jQuery entwerfen Sie zunächst eine Seite und ändern dann deren Inhalt dynamisch. Dies liegt daran, dass jQuery unter dieser Prämisse darauf ausgelegt ist, den Inhalt zu erweitern und erheblich zu erweitern und zu ändern. In AngularJS müssen Sie jedoch Ihre Architektur entwerfen
Von Anfang an müssen Sie auf „Ich habe ein DOM-Element und möchte, dass es etwas tut“ verzichten und es durch „Welche Aufgaben muss ich erledigen“ ersetzen, dann Ihre Anwendung entwerfen und schließlich entwerfen Ihre Ansichtsebene.
2. Verwenden Sie keine AngularJS, um jQuery zu erweiternDementsprechend kommen Sie nicht auf die Idee, jQuery bestimmte Dinge tun zu lassen und dann die Funktionen von AngularJS hinzuzufügen, damit es das Modell und den Controller verwalten kann. Daher empfehle ich Anfängern in der AngularJS-Entwicklung generell nicht, gleichzeitig jQuery zu verwenden, zumindest nicht, bis sie sich an das AngularJS-Entwicklungsmodell gewöhnt haben. Wenn Sie jedoch wirklich anfangen, sich an die AngularJS-Methode anzupassen, werden Sie feststellen, dass dies sehr schwierig ist verlockend. Menschen Dinge. Ich habe viele Entwickler gesehen, die jQuery-Plugins mit 150 bis 200 Zeilen Code mithilfe von AngularJS-Rückrufen und $apply-Methoden kapseln. Dieser Ansatz lässt den Code äußerst kompliziert aussehen, aber tatsächlich machen sie ihn. Diese Plugins funktionieren ! Das Problem besteht darin, dass jQuery-Plugins in den meisten Fällen in AngularJS umgeschrieben werden können und möglicherweise nur eine sehr kleine Menge Code verwenden. Gleichzeitig wird der Code durch dieses Umschreiben intuitiv und leicht verständlich, was offensichtlich besser ist als das jQuery-Code direkt einkapseln. Wenn Sie also auf ein Problem stoßen, müssen Sie zunächst in Angularjs denken. Wenn Sie keine Lösung finden, können Sie sich an die Community wenden, um Hilfe zu erhalten einfache Lösung. Dann erwägen Sie die Verwendung von jQuery. Lassen Sie jQuery nicht zu Ihrer Krücke werden, sonst werden Sie AngularJS nie beherrschen. 3. Denken Sie architekturzentriert Zunächst müssen Sie wissen, dass es sich bei einseitigen Anwendungen um Webanwendungen handelt. Wir müssen also wie ein Server- und Client-Entwickler denken und darüber nachdenken, wie wir unsere Anwendungen in unabhängige, skalierbare und testbare Teile aufteilen können. Wie nutzen wir also als nächstes das AngularJS-Denken? Hier sind einige grundlegende Richtlinien, nachdem wir es mit jQuery verglichen haben: Okay, in diesem Artikel geht es um den Unterschied und den Vergleich zwischen AngularJS und jQuery Das Ende des Einführungsartikels (Studenten, die mehr sehen möchten, können die Spalte „PHP Chinese Learning Manual“ aufrufen, um zu lernen). Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen. Wie verwende ich den AngularJS-Filter? Einführung in die Verwendung von AngularJS-Filtern Wie richte ich eine Entwicklungsumgebung für AngularJS ein? Analyse des Prozesses zum Aufbau einer Entwicklungsumgebung für AngularJS
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen AngularJS und jQuery? Ergebnisse von AngularJS vs. jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

