Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat-Applet-Vorlagen-Nachrichten-Push in regelmäßigen Abständen (Bilder und Text)
WeChat-Applet-Vorlagen-Nachrichten-Push in regelmäßigen Abständen (Bilder und Text)
- 不言Original
- 2018-09-06 11:39:2011303Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem regelmäßigen Pushen von WeChat-Applet-Vorlagen (Bilder und Texte). Ich hoffe, dass er für Sie hilfreich ist.
Das Modul zum Erstellen von Push-API-Schnittstellen wurde kürzlich aktualisiert. Wenn Sie also eine Funktion erstellen möchten, die regelmäßig WeChat-Miniprogramm-Vorlagennachrichten pusht, sind nur drei einfache Schritte erforderlich!
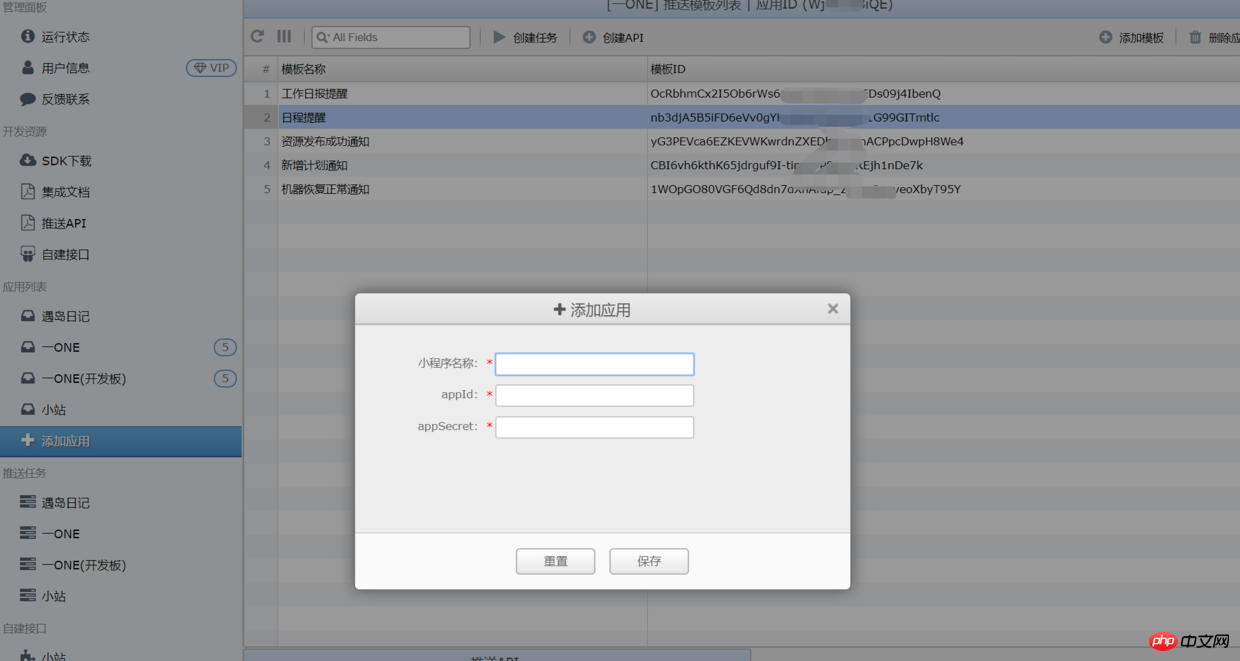
1. Anwendung hinzufügen
Betreten Sie zunächst die vPush-Entwicklerverwaltungskonsole: https://dev.vpush.cloud
Klicken Sie dann entsprechend auf Anwendung hinzufügen Konfiguration Fügen Sie es einfach hinzu.

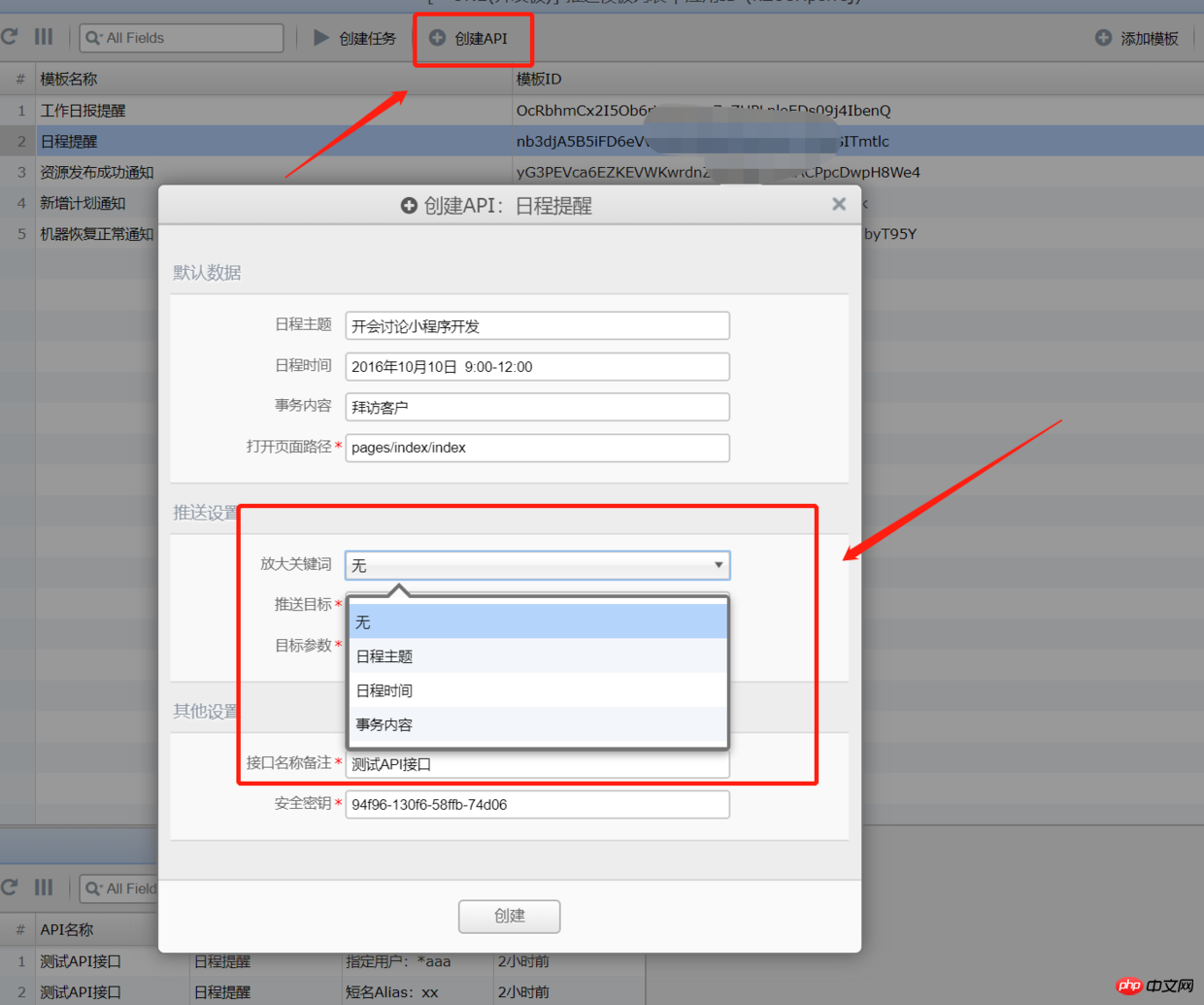
2. API erstellen
Wählen Sie dann die Vorlagennachricht aus, klicken Sie auf die Schaltfläche [API erstellen] und nehmen Sie einfache Einstellungen vor.
Im Allgemeinen werden keine Standarddaten benötigt, da wir beim Anfordern der Push-Schnittstelle eine Datenüberschreibung übergeben können.
Also legen wir einfach die zu verstärkenden Schlüsselwörter fest:

Klicken Sie dann auf die Schaltfläche „Erstellen“, um die Erstellung abzuschließen.
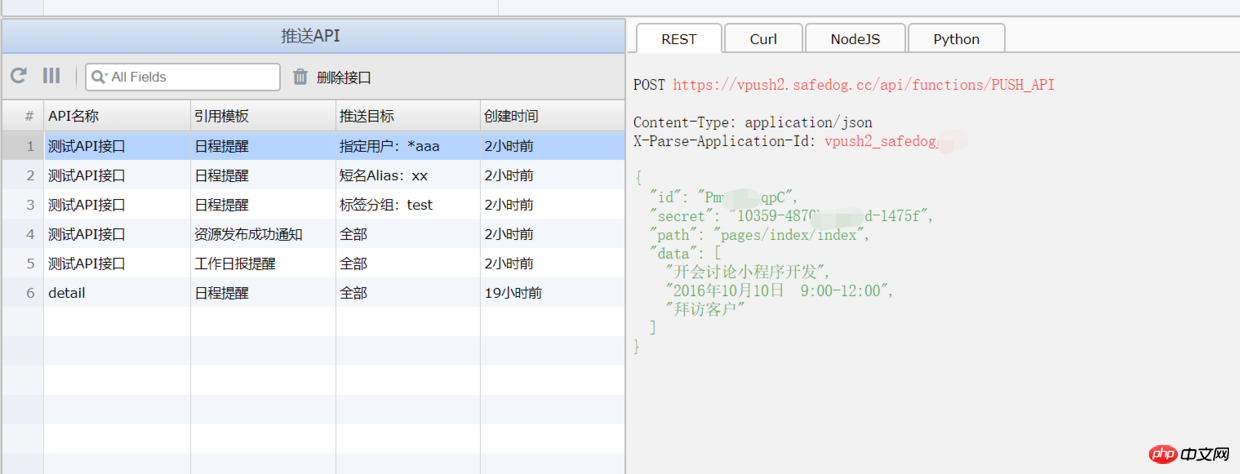
3. Rufen Sie die API-Schnittstelle auf
Nachdem Sie die Schnittstelle erstellt haben, können Sie die Schnittstelleninformationen und Codebeispiele unten sehen:

Also fangen wir an, unser eigenes Push-Skript zu erstellen!
Hier ist ein ONE-Applet als Beispiel. Wir stellen es so ein, dass es jeden Morgen um 9:10 Uhr die Grafik- und Textdaten des Tages abruft, rufen dann die Push-API-Schnittstelle auf, um eine Push-Aufgabe zu erstellen, und pushen sie schließlich alle Benutzer.
Ich habe ein einfaches Skript mit dem Superagent-Modul von nodejs geschrieben:
/**
* 一ONE小程序推送模块
* 每天早上09:10获取更新,然后推送
* https://github.com/safe-dog/one
* https://vpush.cloud
*/var request = require('superagent');
// 获取新数据request
.post('https://api.hibai.cn/api/index/index')
.send({
'TransCode': '030112',
'OpenId': '123456789',
'Body': ''
})
.then(res => { var { Body } = res.body;
console.log('bodyL', Body)
// 获取第一条数据
var _data = Body[0];
// 解析数据
var data = {
id: _data.id,
title: _data.vol,
img_url: _data.img_url,
picture_author: _data.img_kind + ' | ' + _data.img_author,
date: _data.date.split(' ')[0].replace(/-/g, ' / '),
content: _data.word,
text_authors: _data.word_from
};
// 添加到任务
request
.post('https://vpush2.safedog.cc/api/functions/PUSH_API')
.set({
'X-Parse-Application-Id': 'vpush2_safedog_cc',
'Content-Type': 'application/json'
})
.send({
"id": "API接口的ID",
"secret": "API接口的密钥",
"path": "pages/detail/index?id=" + data.id,
"data": [
data.title,
data.date,
data.content
]
})
.end((err, res) => {
console.log('[*] push result:', err, res)
});
})Der Code ist sehr einfach! Ich habe mich direkt der crontab-Liste angeschlossen:
10 09 * * * /opt/node/bin/node /root/vpush/post_one.js
Nun, das Skript wird jeden Morgen um 09:10 Uhr automatisch ausgeführt und dann wird die Nachricht automatisch an uns gesendet!
Verwandte Empfehlungen:
WeChat-Vorlagen-Nachrichtenanruf
So implementieren Sie zeitnahe Push-Nachrichten auf Weibo
Kann das WeChat-Dienstkonto Nachrichten proaktiv pushen?
Das obige ist der detaillierte Inhalt vonWeChat-Applet-Vorlagen-Nachrichten-Push in regelmäßigen Abständen (Bilder und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

