Heim >Web-Frontend >CSS-Tutorial >Was ist ein CSS-Selektor? Welche Arten von CSS-Selektoren gibt es?
Was ist ein CSS-Selektor? Welche Arten von CSS-Selektoren gibt es?
- 不言Original
- 2018-09-05 15:55:3315287Durchsuche
Der CSS-Selektor ist zweifellos sehr wichtig beim Erlernen von CSS. Was ist ein CSS-Selektor? Welche Arten von CSS-Selektoren gibt es? Das müssen wir beherrschen. In diesem Artikel werden Ihnen die grundlegende Definition von CSS-Selektoren und die Arten von CSS-Selektoren vorgestellt.

Lassen Sie uns ohne weitere Umschweife direkt zum Thema übergehen~~
Was ist ein CSS-Selektor?
In der Baidu-Enzyklopädie können wir sehen, dass die grundlegende Definition des CSS-Selektors lautet: Jede CSS-Stildefinition besteht aus zwei Teilen, die Form ist wie folgt: [code] Selector {style} [/code ] Der Teil vor {} ist der „Selektor“. Nachdem ich einen so langen Absatz gesagt habe, geht es kurz gesagt darum, CSS zu verwenden, um eine Eins-zu-Eins-, Eins-zu-Viele- oder Viele-zu-Eins-Steuerung von Elementen auf der HTML-Seite zu erreichen. Dies erfordert die Verwendung von CSS-Selektoren. HTML-Seiten Die Elemente in werden über CSS-Selektoren gesteuert. (Empfohlenes Video-Tutorial: CSS-Tutorial)
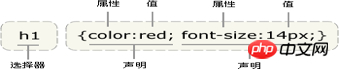
Als nächstes schauen wir uns ein Bild an, das eine spezifische Analyse der obigen Definition darstellt.

Wie in der Abbildung gezeigt, können wir Folgendes wissen:
Der Teil vor {} ist der „Selektor“, und der „Selektor“ gibt die Elemente an in {} Das Objekt von „style“ sind die Elemente auf der Webseite, auf die „style“ wirkt. Der
-Selektor ist normalerweise das HTML-Element, das Sie zum Ändern des Stils benötigen, wie zum Beispiel:
,
,< ;h1>WaitingJede Formatdeklarationsanweisung besteht aus einem Paar „Attributname: Attributwert“. Jeder Deklarationsanweisung ist ein Doppelpunkt vorangestellt durch ein Semikolon in Englisch "; "Fertig stellen.
Nachdem wir vorgestellt haben, was ein CSS-Selektor ist, werfen wir einen Blick darauf, welche Arten von CSS-Selektoren es gibt.
Welche Arten von CSS-Selektoren gibt es?
Es gibt viele Arten von CSS-Selektoren. Werfen wir einen Blick auf die Arten von CSS-Selektoren
1. ul,li).
2. Klassenselektor (z. B.: class="head", class="head_logo").
3. ID-Selektor (z. B. id="name", id="name_txt").
4. Globaler Selektor (z. B. *-Zeichen).
5. Kombinationsselektoren (z. B.: .head .head_logo, bitte beachten Sie, dass die beiden Selektoren durch die Leertaste getrennt sind).
6. Erben Sie den Selektor (z. B. div p, beachten Sie, dass die beiden Selektoren durch die Leertaste getrennt sind).
7. Pseudoklassenselektor (zum Beispiel: Linkstil, Pseudoklasse eines Elements, 4 verschiedene Zustände: Link, besucht, aktiv, Hover.).
8. Attributselektoren für den String-Abgleich (^ $ * drei Typen, entsprechend Start, Ende und Einschluss).
Die am häufigsten verwendeten CSS-Selektoren unter den oben genannten acht CSS-Selektoren sind Tag-Selektoren, .class-Selektoren, ID-Selektoren, Attribut-Selektoren und Pseudoklassen-Selektoren.
Nachfolgend geben wir ein Beispiel für jeden dieser fünf CSS-Selektoren: (Weitere Beispiele für Selektoren finden Sie im CSS-Handbuch)
(1) Tag-Selektor:
<html>
<head>
<meta charset="UTF-8">
<title>标签选择器</title>
<style type="text/css">
span{color: green;font-size: 20px}
</style>
</head>
<body>
<span>hello</span><br/>
<span>world</span>
</body>
</html>Der Effekt ist wie folgt:

(2). >
<html>
<head>
<meta charset="UTF-8">
<title>class选择器</title>
<style type="text/css">
.style1{background-color: green}
.style2{background-color: yellow}
</style>
</head>
<body>
<div class = "style1">div1</div>
<div class = "style1">div2</div>
<div class = "style2">div3</div>
</body>
</html>Der Effekt ist wie folgt:

(3) ID-Selektor:
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style type="text/css">
#div1{background-color: yellow}
#div2{background-color: green
}
</style>
</head>
<body>
<div id = "div1">div1</div>
<div id = "div1">div1</div>
<div id = "div2">div2</div>
</body>
</html>Der Effekt ist wie folgt:

(4) Attributselektor:
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
input[type = 'text'] {background-color: gray}
input[type = 'password'] {background-color: pink}
</style>
</head>
<body>
<form>
name:<input type = "text"><br/>
pass:<input type = "password">
</form>
</body>
</html>Der Effekt ist wie folgt: 
(5) Pseudoklassenselektor:
<html>
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style type="text/css">
a:link{color:yellow ;font-size: 50px}
a:hover{color:green;font-size: 50px}
a:active{color:blue;font-size: 50px}
a:visited{color:red;font-size: 50px}
</style>
</head>
<body>
<a href = "http://www.php.cn">点击</a>
</body>
</html>Effektbeschreibung: Wenn die Maus auf dem Etikett platziert wird, wird das Etikett angezeigt. Es ist grün
Das Etikett ist blau, wenn auf das Etikett geklickt wird
Das Etikett ist nach dem Klicken rot
CSS-Klassenselektor und ID-Selektor
Das obige ist der detaillierte Inhalt vonWas ist ein CSS-Selektor? Welche Arten von CSS-Selektoren gibt es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

