Heim >Web-Frontend >js-Tutorial >Wie viel wissen Sie über Webentwicklung mit Nodejs? Ein Artikel, der Ihnen das Verständnis der NodeJS-Webentwicklung vermittelt
Wie viel wissen Sie über Webentwicklung mit Nodejs? Ein Artikel, der Ihnen das Verständnis der NodeJS-Webentwicklung vermittelt
- 寻∝梦Original
- 2018-09-05 14:01:013465Durchsuche
In diesem Artikel erfahren Sie mehr über den Prozess der Webentwicklung mit nodejs. Hier finden Sie alles, was Sie wissen möchten. Werfen wir einen Blick auf diesen Artikel.
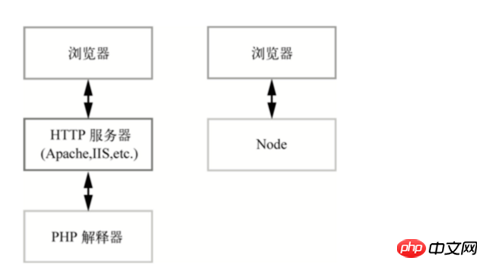
Erstens zielen Node.js, PHP, Perl, ASP und JSP darauf ab, dynamische Webseiten zu realisieren , was bedeutet, dass der Server dynamisch HTML-Seiten generiert. Der Grund dafür ist, dass statisches HTML nur eine sehr begrenzte Skalierbarkeit aufweist und nicht effektiv mit Benutzern interagieren kann. (Tutorial-Empfehlung: node.js Chinesisches Referenzhandbuch )
Software-Engineering ist in drei Ebenen unterteilt: Modell, Ansicht und Controller.
Ein Modell ist die Implementierung von Objekten und ihren Datenstrukturen, normalerweise einschließlich Datenbankoperationen.
Ansicht stellt die Benutzeroberfläche dar, bei der es sich normalerweise um die Organisationsstruktur von HTML auf einer Website handelt.
Controller wird verwendet, um Benutzeranfragen und Datenflüsse sowie komplexe Modelle zu verarbeiten und Ausgaben an die Ansicht weiterzuleiten.
Vorbereitung
1. Verwenden Sie das http-Modul
Beitrag Anfrage:
var http = require('http');
var querystring = require('querystring');
var server = http.createServer(function(req, res) {
var post = '';
req.on('data', function(chunk) { post += chunk;
});
req.on('end', function() {
post = querystring.parse(post);
res.write(post.title);
res.write(post.text);
res.end();
}); }).listen(3000);
Wenn Sie also im Vergleich zu PHP eine Website mithilfe des http-Moduls direkt entwickeln möchten, müssen Sie alles manuell implementieren. Schüler, die lernen möchten node.js kann zur chinesischen PHP-Website gehennode.js Video-TutorialSpalte
2 einziges von nodejs empfohlenes Webentwicklungs-Framework Zusätzlich zur Bereitstellung einer übergeordneten Schnittstelle für das http-Modul implementiert es auch viele Funktionen, darunter:
- Routing-Steuerung
-
- Modellparsing-Unterstützung
- Dynamische Ansicht
- Benutzersitzung
- CSRF-Schutz
- Statischer Dateidienst
- Fehlercontroller
- Zugriffsprotokoll
- Cache
- Plugin-Unterstützung
- Schnellstart
1. Express installieren$ npm install -g express
2. Ein Projekt erstellen
$ express -t ejs microblog $ cd microblog && npm install
3. Routing-Steuerung
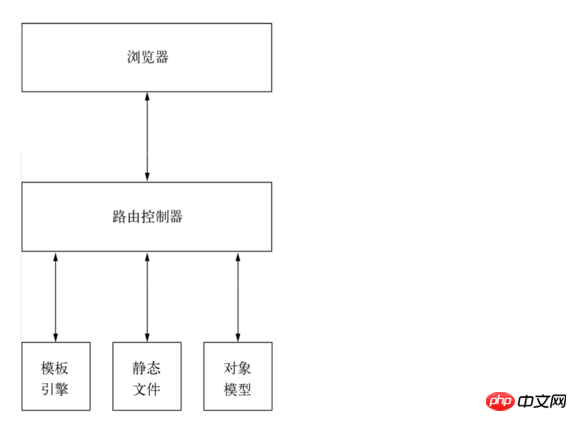
1. FunktionsprinzipBesuchen Sie http://localhost:12138 und der Browser sendet eine Anfrage zum Server
- Die App analysiert den Pfad der Anfrage und ruft die entsprechende Logik auf
- Es gibt eine Zeile in app.js app.get('/', Routen.index), seine Funktion ist Die GET-Anfrage mit dem angegebenen Pfad / wird von der Routes.index-Funktion verarbeitet
- routes.index ruft die Ansicht auf Vorlagenindex über res.render('index',{title: 'Express'}), Übergeben Sie die Titelvariable
- Die endgültige Ansichtsvorlage generiert eine HTML-Seite und gibt sie an den Browser zurück
- Nachdem der Browser den Inhalt empfangen hat, findet er nach der Analyse heraus, dass er /stylesheets/style.css erhält, sodass der Server erneut eine Anfrage sendet.
- Es gibt keine Routing-Regel in app.js, die auf /stylesheets/style.css verweist, aber die App wird über app.use(express.static(__dirname + '/public) konfiguriert ')) Ein statischer Dateiserver ist installiert, sodass /stylesheets/style.css an die Datei public/stylesheets/style.css im Unterverzeichnis des Verzeichnisses, in dem sich app.js befindet, und den Stilinhalt
- weitergeleitet wird
2. Routing-Regeln erstellen
Öffnen Sie app.js und fügen Sie eine Zeile nach der vorhandenen Routing-Regel-App hinzu .get('/',routes.index)
$ node app.js
Routing-Regeln im REST-Stil
Die Template-Engine ist ein Tool, das nach bestimmten Regeln HTML aus Seitenvorlagen generiert. Die Funktion der Template-Engine besteht darin, die Seitenvorlage mit den Daten zu kombinieren angezeigt werden, um eine HTML-Seite zu generieren.
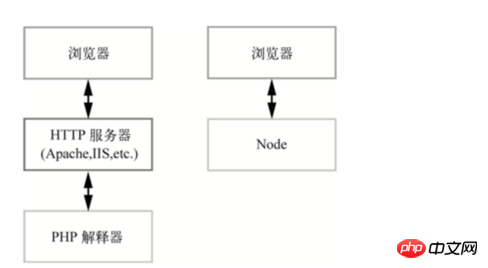
Es kann auf der Serverseite oder auf der Clientseite ausgeführt werdenDer Mainstream besteht darin, die Template-Engine auf dem Server auszuführenIn der MVC-Architektur ist die Template-Engine vorhanden Auf der Serverseite eingebunden und gesteuert. Nachdem der Controller die Benutzeranforderung erhalten hat, ruft er die Daten vom Modell ab und ruft die Template-Engine auf. Die Template-Engine nimmt die Daten und die Seitenvorlage als Eingabe und generiert die HTML-Seite , und gibt es dann an den Controller zurück. wird vom Controller zurückgegeben. Geben Sie dem Clientden Speicherort der Template-Engine in MVC:
2. Verwenden Sie die Template-Engine ejs
ejs-Tag-System ist sehr einfach, 3 Tags: 
- : JS-Code
- : Zeigt den Inhalt ersetzter HTML-Sonderzeichen an- : Zeigt den ursprünglichen HTML-Inhalt an
Das Obige ist der gesamte Inhalt dieses Artikels über NodeJS für die Webentwicklung (Weitere Informationen finden Sie auf der chinesischen PHP-Website node.js Chinese Reference Manual . Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen.)
[Empfehlung der Redaktion]
Detaillierte Einführung in die Javascript-Modularisierung
Was ist ein Frontend-Template? Einführung in die Prinzipien und Beispiele von Frontend-Vorlagen
Das obige ist der detaillierte Inhalt vonWie viel wissen Sie über Webentwicklung mit Nodejs? Ein Artikel, der Ihnen das Verständnis der NodeJS-Webentwicklung vermittelt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

