Heim >Web-Frontend >js-Tutorial >Vue implementiert Ladeeffekte und Axios-Installationskonfigurationen basierend auf Vuex und Axios
Vue implementiert Ladeeffekte und Axios-Installationskonfigurationen basierend auf Vuex und Axios
- 不言Original
- 2018-09-05 09:39:374405Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem Ladeeffekt von Vue basierend auf Vuex und Axios Interceptor. Er hat einen gewissen Referenzwert. Ich hoffe, dass er für Sie hilfreich ist. .
Vorbereiten
Verwenden Sie Vue-Cli-Gerüst, um ein Projekt zu erstellen
Geben Sie das Projekt ein, um Vuex und Axios zu installieren (npm install vuex, npm install axios)
Axios-Konfiguration
Im Projekt installieren Nachdem das Axios-Modul (npm install axios) abgeschlossen ist, führen Sie die folgende Konfiguration durch:
main.js
//引入axios import Axios from 'axios' //修改原型链,全局使用axios,这样之后可在每个组件的methods中调用$axios命令完成数据请求 Vue.prototype.$axios=Axios
Ladekomponente
Ich habe mich für die Verwendung der von iview bereitgestellten Ladekomponente entschieden
npm install iview main.js import iView from 'iview'; import 'iview/dist/styles/iview.css'; Vue.use(iView);
Nach der Installation und Einführung wird das Laden als Komponente „loading.vue“ geschrieben

Vuex-Statusstatuseinstellung steuert die Sichtbarkeit des Ladens
Store .js(Vuex)
export const store = new Vuex.Store({
state:{
isShow:false
}
}) IsShow-Attribut im Status definieren, standardmäßig ist „false“ ausgeblendet
v-if="this.$store.state.isShow"
v-if-Bindung zur Ladekomponente isShow im Status hinzufügen
Komponente verwendet Axios, um Daten anzufordern
<button>请求数据</button>rrree
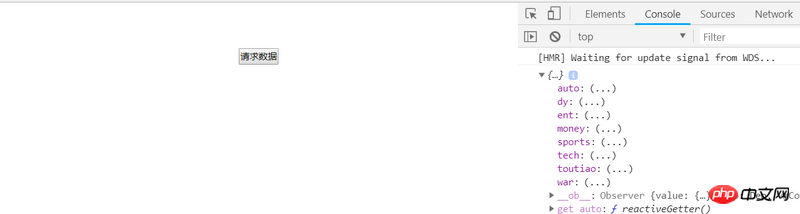
Ich verwende eine Schaltfläche, um das Ereignis auszulösen, verwende get, um eine im Internet gefundene API-Schnittstelle anzufordern, und gebe das gesamte Ergebnis zurück der Anfrage (nicht nur Daten) in .then
Axios Interceptor-Konfiguration
main.js
methods:{
getData(){
this.$axios.get('https://www.apiopen.top/journalismApi')
.then(res=>{
console.log(res)//返回请求的结果
})
.catch(err=>{
console.log(err)
})
}
}
Definieren Sie jeweils einen Anforderungs-Interceptor (Anforderungsstart, führen Sie bestimmte Vorgänge beim Ausführen aus), einen Antwort-Interceptor (führen Sie bestimmte Vorgänge nach dem Empfang von Daten aus) bzw. legen Sie die beim Abfangen auszuführenden Vorgänge fest und ändern Sie den booleschen Wert von isShow im Status in Steuern Sie die Ladekomponente, um das Laden anzuzeigen, wenn die Datenanforderung ausgelöst wird.
Besondere Aufmerksamkeit : Hier gibt es eine Syntaxgrube (ich bin oft darauf getreten). Daten in main.js, die im Vuex-Status aufgerufen und manipuliert werden, unterscheiden sich davon.$store.state in der Komponente, aber direkt store.state Das Gleiche wie der obige Code
Effektanzeige


Verwandte Empfehlungen:
Beispiel für Schritte für Vue zur Konfiguration von Axios
Animationsumschaltfunktion basierend auf Vue, Vuex und Vue-Router implementieren
Das obige ist der detaillierte Inhalt vonVue implementiert Ladeeffekte und Axios-Installationskonfigurationen basierend auf Vuex und Axios. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

