Heim >Web-Frontend >HTML-Tutorial >Wie ändere ich die Farbe einer Schaltfläche in HTML? Einführung in die Verwendung von HTML-Button-Tags
Wie ändere ich die Farbe einer Schaltfläche in HTML? Einführung in die Verwendung von HTML-Button-Tags
- 寻∝梦Original
- 2018-09-04 14:50:0039140Durchsuche
In diesem Artikel werden hauptsächlich einige Anwendungen von HTML-Schaltflächenbeschriftungen vorgestellt. In diesem Kapitel werden alle Grundkenntnisse erläutert. Lassen Sie uns nun mehr darüber erfahren Dieser Artikel
Lassen Sie uns zunächst die Beschriftung der Schaltfläche vorstellen:
Innerhalb des Schaltflächenelements können Sie Inhalte wie Text oder Bilder platzieren. Dies ist der Unterschied zwischen diesem Element und der Schaltfläche, die mit dem Eingabeelement erstellt wurde.
Das einzige verbotene Element ist die Bildzuordnung, da ihre maus- und tastaturempfindlichen Aktionen das Verhalten der Formularschaltflächen beeinträchtigen.
Geben Sie immer das Typattribut für Schaltflächen an. Der Standardtyp im Internet Explorer ist „Schaltfläche“, während der Standardtyp in anderen Browsern (einschließlich der W3C-Spezifikation) „Senden“ ist.
Hinweis: Wenn Sie das Schaltflächenelement in einem HTML-Formular verwenden, übermitteln verschiedene Browser unterschiedliche Schaltflächenwerte. Bitte verwenden Sie Eingabeelemente, um Schaltflächen in HTML-Formularen zu erstellen.
Lassen Sie uns so viel vorstellen, dass wir unser Verständnis des HTML-Button-Tags vertiefen.
Jetzt sehen wir uns an, wie man die Farbe einer Schaltfläche in HTML ändert:
<button> php中文网 </button>
Dies ist die einfachste Schaltfläche, wie im Bild gezeigt:

Ich glaube, jeder sollte diese einfache Schaltfläche kennen. Schauen wir uns nun ein Codebeispiel an, um einige Stile und Farben hinzuzufügen:
<button type="button" class="btn" style="background-color: #7ED321;width: 76px;height: 36px;color: #FFFFFF"> php中文网 </button>
Das ist Mit einer einfachen Schaltfläche können Sie Attribute und dergleichen hinzufügen. Lassen Sie den Stil ändern und sehen Sie, wie er jetzt aussieht:

Ist dieser Stil nicht viel besser als der ursprüngliche Stil? Okay. Fügen Sie viele Stile hinzu, Sie können selbst mit der Eingabe des Codes beginnen.
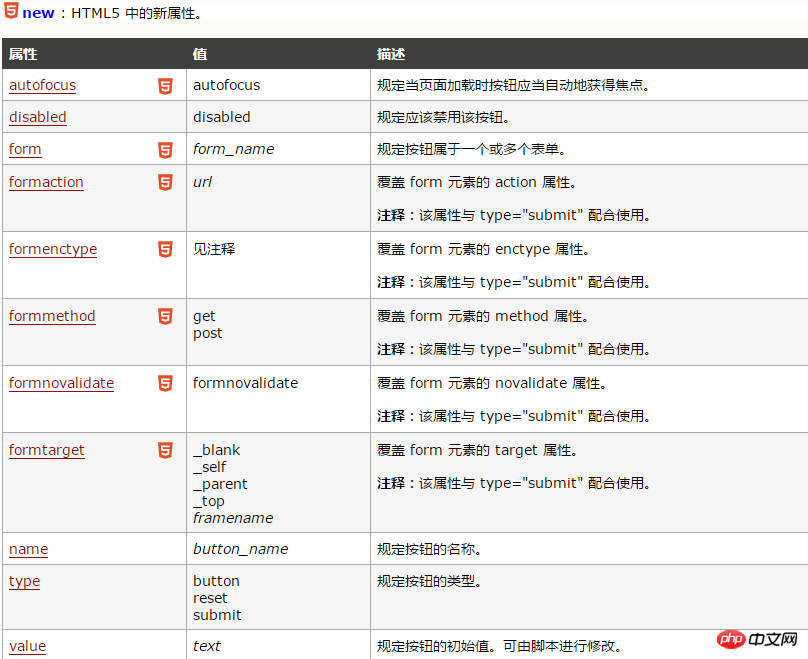
Jetzt schauen wir uns die Attributeinführung von Button-Tags an
Dies soll verhindern, dass jeder die Attribute vergisst, die er beim Eingeben von Code benötigt

Das Obige ist der gesamte Inhalt dieses Artikels. Ich glaube, dass jeder wissen sollte, wie man die Farbe der Tastenbeschriftung ändert. Sobald Sie die fortgeschrittenen Anwendungen kennengelernt haben, werden Sie das Gefühl haben, dass das, was Sie jetzt lernen, nichts ist . . Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen.
[Empfehlung des Herausgebers]
Wie stelle ich die Schriftfarbe in HTML ein? Einführung in das Festlegen der Schriftfarbe in CSS
Das obige ist der detaillierte Inhalt vonWie ändere ich die Farbe einer Schaltfläche in HTML? Einführung in die Verwendung von HTML-Button-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

