Heim >Web-Frontend >HTML-Tutorial >Was ist das Include-Tag in HTML? HTML-Include implementiert das Parsen der Konfiguration
Was ist das Include-Tag in HTML? HTML-Include implementiert das Parsen der Konfiguration
- 寻∝梦Original
- 2018-09-03 17:30:0714851Durchsuche
In diesem Artikel wird die Konfiguration und Verwendung von Include in HTML vorgestellt, damit HTML-Dateien auch die Include-Funktion implementieren können. Schauen wir uns nun diesen Artikel über HTML-Include an
Lassen Sie uns zunächst vorstellen Was ist das Include-Tag in HTML?
Jeder, der programmieren kann, kennt den Zweck von include. Es ermöglicht den direkten Aufruf einiger öffentlicher Seiten in die Seite, die Sie anzeigen möchten, aber jetzt verwenden die meisten Websites statische Dateien, dann wird dies bei Ihrem include nicht der Fall sein Einige Leute denken vielleicht, dass ich es direkt in der dynamischen Datei tun kann. Dann generieren Sie es einfach. Wenn dies der Fall ist, müssen Sie die gesamte Site jedes Mal neu generieren, wenn Sie das Include ändern. Im Folgenden wird erläutert, wie Sie HTML selbst zum Parsen von Include-Dateien erstellen.
Werfen wir einen Blick auf die Homepage, bevor wir einen Vorgang durchführen. Wir können sehen, dass das Include nicht analysiert wurde, aber eine Codezeile angezeigt wird.
<!--#include file="top.html"-->
Das Folgende ist eine detaillierte Implementierungskonfigurationsanalyse:
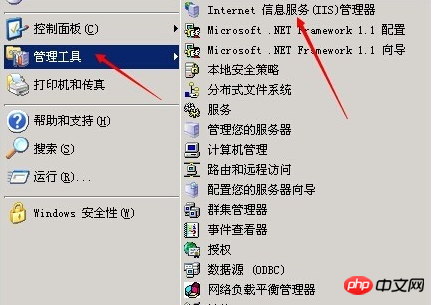
Der erste Schritt besteht darin, IIS zu öffnen. Die Schritte sind wie folgt:
Klicken Sie auf Start--Verwaltungstools--IIS-Manager
oder
Start--Systemsteuerung--Verwaltungstools--IIS-Manager

Der zweite Schritt besteht darin, das Eigenschaftenfenster der Website zu öffnen.
Bitte achten Sie hier darauf, ob Sie eine einzelne Website oder alle Websites im gesamten IIS einrichten möchten. Wenn eine einzelne Website direkt auf die Website klickt, wählen Sie das gewünschte Website-Eigenschaftenfeld aus Das Folgende ist: Was Sie vorstellen, ist die gesamte IIS-Website.
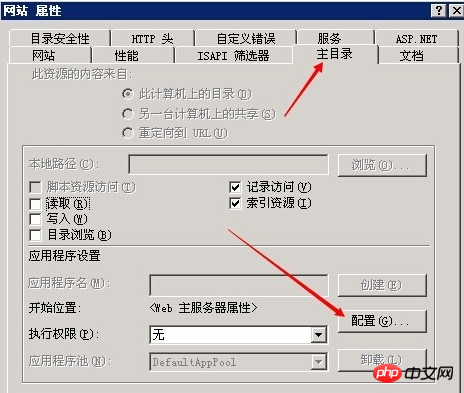
Im dritten Schritt gehen Sie nach dem Öffnen des Website-Eigenschaftenfensters nacheinander vor:
Home-Verzeichnis – Konfiguration
Öffnen Sie das Konfigurationsfenster der Home-Verzeichnis;

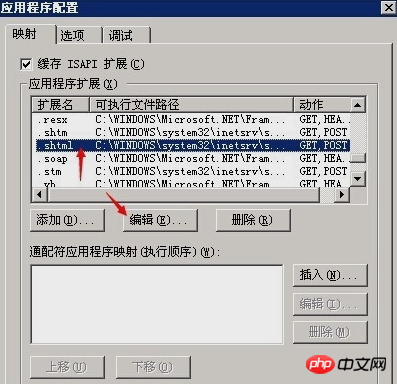
Der vierte Schritt besteht darin, die erste Option „Zuordnung“ im Popup-Bereich „Anwendungskonfiguration“ auszuwählen.
Suchen Sie dann .shtml im Feld unten
Der fünfte Schritt besteht darin, auf den Datensatz zu doppelklicken, nachdem Sie auf .shtml geklickt haben, und dann unten auf die Schaltfläche „Bearbeiten“ zu klicken

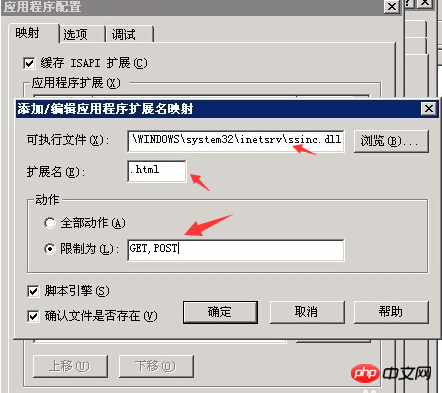
Der sechste Schritt besteht darin, die ausführbare .shtml-Datei in das Popup-Bearbeitungsfeld zu kopieren.
C:WINDOWSsystem32inetsrvssinc.dll
Dann klicken Sie auf Abbrechen oder OK, schließen Sie das .shtml-Bearbeitungsfeld
Schritt 7, in „Anwendung“ Wählen Sie die erste aus Zuordnungsoption im Konfigurationsbereich. Klicken Sie dann auf Hinzufügen;
Geben Sie nacheinander die folgenden Informationen ein
Ausführbare Datei: C: WINDOWSsystem32inetsrvssinc.dll
Erweiterung: .html
Aktion : GET, POST
Die ausführbare Datei hier ist die ausführbare .shtml-Datei, die gerade im vorherigen Schritt kopiert wurde.
Klicken Sie nach der Bearbeitung auf OK und speichern Sie die Einstellungen. Es ist nicht erforderlich, IIS neu zu starten. Alle Einstellungen sind nun abgeschlossen.

Schließlich schauen wir uns gerade die Seite an und sehen, dass die Include-Informationen analysiert wurden. Nicht mehr anzeigen<!--#include file="top.html"-->
Okay, das Obige ist die Analyse der Include-Konfiguration in HTML. Wenn Sie Fragen haben, können Sie dies tun Stellen Sie ihnen unten eine Frage
[Empfehlung des Herausgebers]
Das obige ist der detaillierte Inhalt vonWas ist das Include-Tag in HTML? HTML-Include implementiert das Parsen der Konfiguration. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

