Heim >WeChat-Applet >Mini-Programmentwicklung >Implementierung einer einfachen WeChat-Applet-Kalenderkomponente (vollständiger Code im Anhang)
Implementierung einer einfachen WeChat-Applet-Kalenderkomponente (vollständiger Code im Anhang)
- 不言Original
- 2018-09-03 09:46:4824941Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Implementierung einer einfachen WeChat-Applet-Kalenderkomponente (vollständiger Code im Anhang). Ich hoffe, dass er für Sie hilfreich ist.
Ich arbeite derzeit an einem WeChat-Applet-Projekt, das einen Kalender beinhaltet. Immer wenn ich auf einen Kalender gestoßen bin, habe ich einfach ein Plug-in im Internet gefunden. Diesmal habe ich aus einer Laune heraus darüber nachgedacht, es selbst zu implementieren. Dieses Mal kapsele ich keine leistungsstarken, robusten und perfekten Komponenten, sondern zeichne nur die Hauptidee auf. Weitere Funktionen müssen je nach Projektbedarf selbst entdeckt und implementiert werden. (Der Chef sprühte leicht)

Denkanalyse
Der erste und wichtigste Punkt ist die Berechnung der Anzahl der Personen in einem Bestimmter Monat eines bestimmten Jahres Wie viele Tage, einschließlich großer und kleiner Monate, Schaltmonate und Februar in normalen Jahren.
Zweitens finden Sie heraus, welchem Wochentag der Erste jedes Monats entspricht.
Um das Ausfüllen abzuschließen, ist es dann manchmal notwendig, die verbleibenden Tage des Vormonats und die Anfangstage des nächsten Monats anzuzeigen.
Abschließend implementieren Sie weitere Details entsprechend Ihren eigenen Projektanforderungen.
Berechnen Sie die Anzahl der Tage in jedem Monat
Nach der allgemeinen Idee haben diese Monate [1,3,5,7,8,10,12] 31 Tage, [2, 3,6, 9,11] Diese Monate haben 30 Tage, der Februar 29 Tage in Schaltjahren und der Februar 28 Tage in gewöhnlichen Jahren. Jedes Mal, wenn Sie die Anzahl der Tage berechnen müssen, müssen Sie dieses Urteil fällen. Die Lösung ist machbar und wird von den meisten Menschen umgesetzt. Allerdings finde ich diese Methode etwas umständlich.
Tatsächlich ist es keine schlechte Idee, anders zu denken. Timestamp ist ein guter Träger. Die Differenz zwischen dem Zeitstempel um 0:00 Uhr am 1. des aktuellen Monats und dem Zeitstempel um 0:00 Uhr am 1. des nächsten Monats ist die Anzahl der Millisekunden im aktuellen Monat.
// 获取某年某月总共多少天
getDateLen(year, month) {
let actualMonth = month - 1;
let timeDistance = +new Date(year, month) - +new Date(year, actualMonth);
return timeDistance / (1000 * 60 * 60 * 24);
},
Wenn Sie den obigen Code sehen, fragen Sie sich vielleicht, ob es noch an besonderem Urteilsvermögen mangelt, wenn der aktuelle Monat Dezember ist. Schließlich handelt es sich um Silvesterthemen. Natürlich müssen Sie sich keine Sorgen machen. Laut der Aussage zu Date in MDN hat js dies bereits für uns berücksichtigt.
Wenn Date als Konstruktor aufgerufen wird und mehrere Parameter übergeben werden, ist der Wert größer als In einem angemessenen Bereich (z. B. der Monat beträgt 13 oder 70 Minuten) werden die angrenzenden Werte angepasst. Beispielsweise ist new Date(2013, 13, 1) gleich new Date(2014, 1, 1). Beide stellen das Datum 2014-02-01 dar (beachten Sie, dass der Monat bei 0 beginnt). Andere Werte sind ähnlich. new Date(2013, 2, 1, 0, 70) ist gleich new Date(2013, 2, 1, 1, 10), beide geben die Zeit 2013-03-01T01:10:00 an .Berechnen Sie den Wochentag, auf den der Erste eines jeden Monats fällt
Nun, das muss man nicht sagen, Sie haben getDay() verdient
// 获取某月1号是周几
getFirstDateWeek(year, month) {
return new Date(year, month - 1, 1).getDay()
},
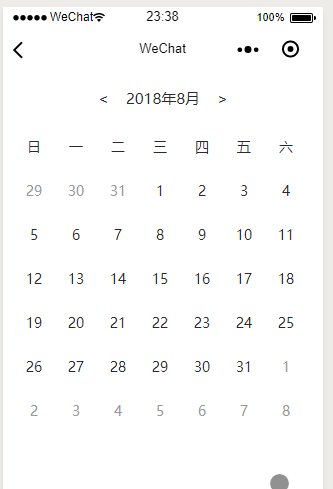
So zeigen Sie Monatsdaten an
Wenn Sie einfach nur die Daten des aktuellen Monats anzeigen, ist es immer noch sehr einfach, die Anzahl der Tage des Monats zu ermitteln und nacheinander zu durchlaufen, um alle Daten des Monats zu erhalten.
// 获取当月数据,返回数组
getCurrentArr(){
let currentMonthDateLen = this.getDateLen(this.data.currentYear, this.data.currentMonth) // 获取当月天数
let currentMonthDateArr = [] // 定义空数组
if (currentMonthDateLen > 0) {
for (let i = 1; i <h4>Um die Vollständigkeit anzuzeigen, ist es oft notwendig, die Restdaten des vorherigen und nächsten Monats anzuzeigen. Im Allgemeinen sind es bei der Anzeige des Kalenders maximal 7 x 6 = 42 Ziffern. Denken Sie selbst darüber nach. Die Anzahl der Tage im aktuellen Monat ist bekannt, und wir können auf die Anzahl der verbleibenden Tage im vorherigen Monat schließen, indem wir den Wochentag verwenden, an dem der 1. des aktuellen Monats liegt. Die Anzahl der verbleibenden Tage im nächsten Monat ist genau 42 – die Anzahl der Tage im aktuellen Monat – die verbleibenden Tage im Vormonat. </h4><pre class="brush:php;toolbar:false">// 上月 年、月
preMonth(year, month) {
if (month == 1) {
return {
year: --year,
month: 12
}
} else {
return {
year: year,
month: --month
}
}
},// 获取当月中,上月多余数据,返回数组
getPreArr(){
let preMonthDateLen = this.getFirstDateWeek(this.data.currentYear, this.data.currentMonth) // 当月1号是周几 == 上月残余天数)
let preMonthDateArr = [] // 定义空数组
if (preMonthDateLen > 0) {
let { year, month } = this.preMonth(this.data.currentYear, this.data.currentMonth) // 获取上月 年、月
let date = this.getDateLen(year, month) // 获取上月天数
for (let i = 0; i <pre class="brush:php;toolbar:false">// 下月 年、月
nextMonth(year, month) {
if (month == 12) {
return {
year: ++year,
month: 1
}
} else {
return {
year: year,
month: ++month
}
}
},// 获取当月中,下月多余数据,返回数组
getNextArr() {
let nextMonthDateLen = 42 - this.data.preMonthDateLen - this.data.currentMonthDateLen // 下月多余天数
let nextMonthDateArr = [] // 定义空数组
if (nextMonthDateLen > 0) {
for (let i = 1; i <h4>Integrieren Sie die drei Datensätze, um die vollständigen Daten für den Monat zu erhalten. Das Format ist wie folgt</h4><pre class="brush:php;toolbar:false">[
{month: "pre", date: 30},
{month: "pre", date: 31},
{month: "current", date: 1},
{month: "current", date: 2},
...
{month: "current", date: 31},
{month: "next", date: 1},
{month: "next", date: 2}
]Für Funktionen wie das Umschalten zwischen vorherigen und nächsten Monaten und die Auswahl eines bestimmten Jahres und Monat, es sind nichts weiter als Parameteränderungen. Denken Sie einfach selbst darüber nach.
Da Sie nun das Grundgerüst haben, ist es nicht einfach herauszufinden, welche Art von Funktionen Sie erstellen möchten.
Vollständiger CodeGitHub
Verwandte Empfehlungen:
WeChat-Applet-Kalenderkomponentenentwicklung
Einführung in UI- und Containerkomponenten des WeChat Mini-Programms
Das obige ist der detaillierte Inhalt vonImplementierung einer einfachen WeChat-Applet-Kalenderkomponente (vollständiger Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

