Heim >Web-Frontend >HTML-Tutorial >Wie erstelle ich ein HTML-Dropdown-Menü? Codebeispiel-Einführung in das HTML-Dropdown-Menü
Wie erstelle ich ein HTML-Dropdown-Menü? Codebeispiel-Einführung in das HTML-Dropdown-Menü
- 寻∝梦Original
- 2018-09-01 15:10:42112127Durchsuche
In diesem Artikel werden hauptsächlich Beispiele für die Verwendung von HTML-Auswahl-Tag-Dropdown-Menüs vorgestellt. Es gibt auch einen Artikel über die Verwendung von Dropdown-Menüs auf einigen HTML-Websites.

Zuerst müssen wir wissen, wie der Code des HTML-Dropdown-Menüs lautet.
Natürlich kann das Select-Element Einzelauswahl- oder Mehrfachauswahlmenüs erstellen. Das
Tipp: Das Select-Element ist ein Formularsteuerelement, mit dem Benutzereingaben in einem Formular akzeptiert werden können.
Schauen wir uns ein Beispiel für einen Dropdown-Menücode an:
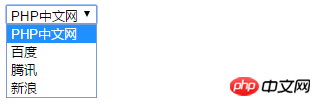
Erstellen Sie eine Auswahlliste mit 4 Optionen:
<select> <option value ="volvo">PHP中文网</option> <option value ="saab">百度</option> <option value="opel">腾讯</option> <option value="audi">新浪</option> </select>
Einfach so ein einfacher Drop -down Das Menü ist fertig, schauen wir uns den Effekt an:

Dies ist der einfachste CSS-Stil, um dieses Formular sehr schön zu gestalten . Grundsätzlich gibt es keine Websites, die dies tun. Sie tun es nur, wenn sie es versuchen möchten.
Jetzt wollen wir sehen, wie diese Art von Dropdown-Box auf einer echten Website aussieht.
Hier ist ein vollständiges Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style> .a{ width: 205px; } .b{ width: 200px; height: 50px; background-color: limegreen; text-align: center;
line-height: 50px; color: #ffffff; } .c{ width: 200px; height: 300px; background-color: gainsboro; display: none;
/*visibility: hidden;*/ } ul{ list-style: none; margin-left: -40px; } ul li{ line-height: 50px; display: block;
width: 200px; text-align: center; } .a:hover{ cursor: pointer; } .a:hover .c{ display: block; } .a:hover
.b{ background-color: green; } li:hover{ background-color: gray; color: #FFFFFF; }
</style>
</head>
<body>
<div class="a">
<div class="b">PHP中文网</div>
<div class="c">
<ul> <li>HTML在线学习</li>
<li>PHP在线学习</li>
<li>python在线学习</li>
<li>html5在线学习</li>
</ul>
</div> </div>
</body>
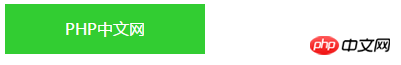
</html>Obwohl es etwas mehr ist, kann der Effekt sehr gut sein, wie er im Browser angezeigt wird.

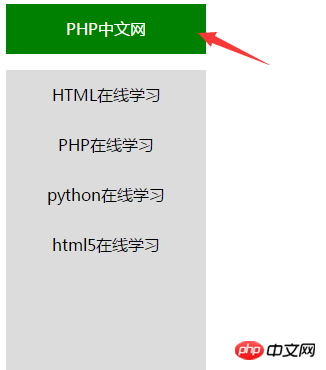
Dies ist der neu aktualisierte Stil, nachdem die Maus darauf platziert wurde:

Nach Abschluss ist dies so. Sie können diesen Code auch ausprobieren oder den Code selbst eingeben. Dieser Stil sieht so aus, als würden wir normalerweise die Website durchsuchen. Sobald Sie die Maus wegbewegen Ich werde zum obigen Bildstil zurückkehren.
Dieser Artikel über HTML-Dropdown-Menüs endet hier. Wenn Sie Fragen haben, können Sie diese unten stellen.
[Empfehlung des Herausgebers]
Was ist das Dokumentobjekt in HTML? Ein Artikel, der Ihnen hilft, das Dokumentobjekt zu verstehen
Das obige ist der detaillierte Inhalt vonWie erstelle ich ein HTML-Dropdown-Menü? Codebeispiel-Einführung in das HTML-Dropdown-Menü. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

