Heim >Web-Frontend >js-Tutorial >Erstellen einer Digitaluhr basierend auf jQuery und CSS3 mit dem Quellcode-Download (jquery)_jquery
Erstellen einer Digitaluhr basierend auf jQuery und CSS3 mit dem Quellcode-Download (jquery)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:30:151510Durchsuche
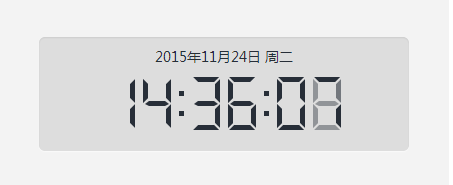
Lassen Sie mich Ihnen zunächst ohne weiteres die Renderings zeigen. Wenn Sie interessiert sind, lesen Sie bitte weiter

Demo ansehen Quellcode-Download
HTML
Die gleiche HTML-Struktur wie im vorherigen Artikel: Mit jQuery und CSS3 eine Digitaluhr erstellen (CSS3-Artikel) , außer dass es ein zusätzliches >Datum gibt, um das Datum und den Wochentag anzuzeigen .
<div id="clock" class="light"> <div class="display"> <div class="date"></div> <div class="digits"></div> </div> </div>
jQuery
Bitte lesen Sie den vorherigen Artikel für den CSS-Code. Dieser Artikel wird nicht langatmig sein und sich nur den jQuery-Code ansehen.
Zuerst definieren wir die Parameter, definieren das Klassennamen-Array, das zum Aufrufen von Nummern verwendet wird, definieren den chinesischen Namen der Woche und definieren die Position von Stunden, Minuten und Sekunden.
$(function(){
var clock = $('#clock');
//定义数字数组0-9
var digit_to_name = ['zero','one', 'two', 'three', 'four', 'five', 'six', 'seven', 'eight', 'nine'];
//定义星期
var weekday = ['周日','周一','周二','周三','周四','周五','周六'];
var digits = {};
//定义时分秒位置
var positions = [
'h1', 'h2', ':', 'm1', 'm2', ':', 's1', 's2'
];
});
Dann erstellen Sie die Stunden, Minuten und Sekunden einer Digitaluhr. Im vorherigen Artikel haben wir die HTML-Struktur der Digitaluhr direkt in HTML platziert. Jetzt verwenden wir jQuery, um die Anzeige der Uhr zu verwalten und die Digitaluhr über die Methode append () zu erstellen.
var digit_holder = clock.find('.digits');
$.each(positions, function(){
if(this == ':'){
digit_holder.append('<div class="dots">');
}
else{
var pos = $('<div>');
for(var i=1; i<8; i++){
pos.append('<span class="d' + i + '">');
}
digits[this] = pos;
digit_holder.append(pos);
}
});
Endlich müssen wir die Uhr laufen lassen. Die Funktion update_time() wird einmal pro Sekunde aufgerufen. In update_time() verwenden wir zunächst moment.js, um die Zeit zu formatieren. Eine Einführung in moment.js finden Sie im Artikel auf dieser Website: Verwenden Sie moment.js zur einfachen Termine und Zeiten verwalten. Legen Sie dann entsprechend der aktuellen Stunde, Minute und Sekunde die Klassenattribute der Stunden-, Minuten- und Sekundenzahlen fest, dh zeigen Sie die aktuellen Stunden-, Minuten- und Sekundenzahlen an. Verwenden Sie dann weiterhin moment.js, um das Datum und den Wochentag zu formatieren, und vervollständigen Sie schließlich die bewegliche Digitaluhr. Bitte sehen Sie sich den folgenden Code an:
$(function(){
...
(function update_time(){
//调用moment.js来格式化时间
var now = moment().format("HHmmss");
digits.h1.attr('class', digit_to_name[now[0]]);
digits.h2.attr('class', digit_to_name[now[1]]);
digits.m1.attr('class', digit_to_name[now[2]]);
digits.m2.attr('class', digit_to_name[now[3]]);
digits.s1.attr('class', digit_to_name[now[4]]);
digits.s2.attr('class', digit_to_name[now[5]]);
var date = moment().format("YYYY年MM月DD日");
var week = weekday[moment().format('d')];
$(".date").html(date + ' ' + week);
// 每秒钟运行一次
setTimeout(update_time, 1000);
})();
});
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

