Heim >Web-Frontend >H5-Tutorial >Was sind die Tags zum Abspielen von Videos in HTML5? Wie spiele ich ein Video auf einer Webseite ab? (Beispiel beigefügt)
Was sind die Tags zum Abspielen von Videos in HTML5? Wie spiele ich ein Video auf einer Webseite ab? (Beispiel beigefügt)
- 寻∝梦Original
- 2018-09-01 11:42:527867Durchsuche
In diesem Artikel werden hauptsächlich die Verwendung und Einführung des Video-Tags HTML5 in HTML usw. sowie einige Videoformate vorgestellt, die die Videowiedergabe im Web unterstützen. Schauen wir uns als Nächstes diesen Artikel an
Zuerst stellen wir die Tags zum Abspielen von Videos vor:
html5
Videos im Web Bisher gab es keinen Standard für die Darstellung von Videos auf Webseiten.
Heutzutage werden die meisten Videos über Plug-ins (z. B. Flash) angezeigt. Allerdings verfügen nicht alle Browser über die gleichen Plugins.
HTML5 gibt eine Standardmethode zum Einbinden von Videos über das Videoelement an.
Ein einfaches HTML5-Videobeispiel:
<video src="movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video>
Dieser Text wird auf der Webseite angezeigt, wenn das Video nicht gefunden werden kann,
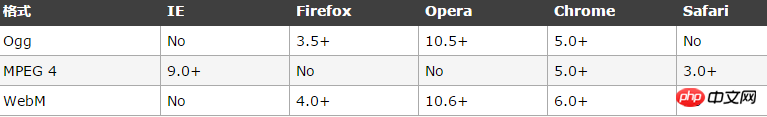
Video Formate für das HTML5-Video-Tag:
Derzeit unterstützt das Videoelement drei Videoformate:

Ogg = mit Theora-Videokodierung und Vorbis Audio kodierte Ogg-Datei
MPEG4 = MPEG 4-Datei mit H.264-Videokodierung und AAC-Audiokodierung
WebM = WebM-Datei mit VP8-Videokodierung und Vorbis-Audiokodierung
Lassen Sie uns nun darüber sprechen, wie das HTML5-Video-Tag Videos auf Webseiten abspielt:
1. Grundlegende Verwendung:
<video src="hangge.mp4" controls></video>
2. Stellen Sie die Größe des Videofensters nach Breite und Höhe ein:
<video src="hangge.mp4" controls width="400" height="300"></video>
3. Einstellungen für das Vorladen von Mediendateien:
Verschiedene Attributwerte für das Vorladen kann dem Browser mitteilen, wie eine Mediendatei geladen werden soll:
Der Wert ist auto: Lassen Sie den Browser automatisch die gesamte Datei herunterladen
Der Wert ist keine: Lassen Sie den Browser die Datei nicht im Voraus herunterladen
Der Wert sind Metadaten: Lassen Sie den Browser zuerst den Datenblock am Anfang der Videodatei abrufen, der zur Bestimmung ausreicht einige grundlegende Informationen (wie die Gesamtdauer des Videos, das erste Bild usw.)
<!-- 用户点击播放才开始下载 --><video src="hangge.mp4" controls preload="none"></video>
4. Autoplay:
(1) Verwenden Sie das Autoplay-Attribut, um dem Browser zu ermöglichen, die Videodatei sofort nach dem Laden abzuspielen.
<video src="hangge.mp4" controls autoplay></video>
(2) Wenn Autoplay aktiviert ist, kann der Player in den stummgeschalteten Zustand versetzt werden. Dadurch wird der Ton während der automatischen Wiedergabe stummgeschaltet, um zu verhindern, dass sich Benutzer langweilen. Der Benutzer kann bei Bedarf auf das Lautsprechersymbol des Players klicken, um den Ton wieder einzuschalten.
<video src="hangge.mp4" controls autoplay muted></video>
5. Loop-Wiedergabe:
Verwenden Sie das Loop-Attribut, um das Video am Ende von vorne zu starten.
<video src="hangge.mp4" controls loop></video>
Oben finden Sie die Verwendung und Erklärung des HTML5-Video-Tags in diesem Artikel. Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen.
[Empfehlung des Herausgebers]
Wie wähle ich das HTML-Auswahl-Tag standardmäßig aus? Einführung in die Verwendung von Select-Tags
Was bedeutet das HTML5-Meter-Tag? Detaillierte Erläuterung der Verwendung des Meter-Tags
Das obige ist der detaillierte Inhalt vonWas sind die Tags zum Abspielen von Videos in HTML5? Wie spiele ich ein Video auf einer Webseite ab? (Beispiel beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

