Heim >Web-Frontend >js-Tutorial >Detaillierte Analyse von Funktionen und ES6-Pfeilfunktionen in js
Detaillierte Analyse von Funktionen und ES6-Pfeilfunktionen in js
- 不言Original
- 2018-09-01 11:25:401812Durchsuche
Dieser Artikel bietet Ihnen eine detaillierte Analyse der Funktionen und ES6-Pfeilfunktionen in js. Ich hoffe, dass er für Freunde hilfreich ist.
Einführung
Alles in JavaScript geschieht innerhalb von Funktionen.
Eine Funktion ist ein Codeblock, der einmal definiert und jederzeit ausgeführt werden kann.
Die Funktion kann optional Parameter akzeptieren und einen Wert zurückgeben.
Funktion in JavaScript ist ein Objekt, eine besondere Art von Objekt: Funktionsobjekt.
Funktionen werden auch erstklassige Funktionen genannt, weil sie einem Wert zugewiesen, als Argumente übergeben und als Rückgabewerte verwendet werden können.
Syntax
Beginnen wir mit der „alten“ Syntax vor ES6/ES2015. Dies ist eine Funktionsdeklaration:
function dosomething(foo) {
// do something
}
(In der ES6/ES2015-Welt wird dies jetzt als reguläre Funktion bezeichnet)
Funktionen können Variablen zugewiesen werden (dies wird als Funktionsausdruck bezeichnet) :
const dosomething = function(foo) {
// do something
}
Der benannte Funktionsausdruck ist ähnlich, funktioniert aber besser in Stack-Call-Traces, was bei Fehlern nützlich ist – er speichert den Namen der Funktion:
const dosomething = function dosomething(foo) {
// do something
}
ES6/ES2015 eingeführte Pfeilfunktionen , besonders geeignet für die Verwendung als Parameter oder Callback-Funktionen bei Verwendung von Inline-Funktionen:
const dosomething = foo => {
//do something
}
Pfeilfunktionen unterscheiden sich stark von den anderen oben genannten Funktionsdefinitionen, wie wir später erklären werden.
Parameter
Eine Funktion kann einen oder mehrere Parameter haben.
const dosomething = () => {
//do something
}
const dosomethingElse = foo => {
//do something
}
const dosomethingElseAgain = (foo, bar) => {
//do something
}
Ab ES6/ES2015 können Funktionen Standardwerte für Parameter haben:
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
Dadurch können Sie eine Funktion aufrufen, ohne alle Parameter auszufüllen:
dosomething(3) dosomething()
ES2018 Nachgestellte Kommas für Parameter wurden eingeführt. Diese Funktion trägt dazu bei, Fehler zu reduzieren, die durch fehlende Kommas beim Verschieben von Parametern verursacht werden (z. B. Verschieben des letzten in die Mitte):
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
dosomething(2, 'ho!')
Sie können alle Parameter in ein Array einschließen und verwenden der Spread-Operator beim Aufruf der Funktion:
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
const args = [2, 'ho!']
dosomething(...args)
Bei der Verwendung vieler Parameter kann es schwierig sein, sich diese zu merken. Hier können Objekte verwendet werden, und durch die Destrukturierung bleiben Parameternamen erhalten:
const dosomething = ({ foo = 1, bar = 'hey' }) => {
//do something
console.log(foo) // 2
console.log(bar) // 'ho!'
}
const args = { foo: 2, bar: 'ho!' }
dosomething(args)
Rückgabewert
Jede Funktion gibt einen Wert zurück, der standardmäßig „undefiniert“ ist.

Jede Funktion endet am Ende ihrer Codezeile oder wenn der Ausführungsfluss das Schlüsselwort return findet.
Wenn JavaScript auf dieses Schlüsselwort stößt, beendet es die Funktionsausführung und gibt die Kontrolle an seinen Aufrufer zurück.
Wenn Sie einen Wert übergeben, wird dieser Wert als Ergebnis der Funktion zurückgegeben:
const dosomething = () => {
return 'test'
}
const result = dosomething() // result === 'test'
Sie können nur einen Wert zurückgeben.
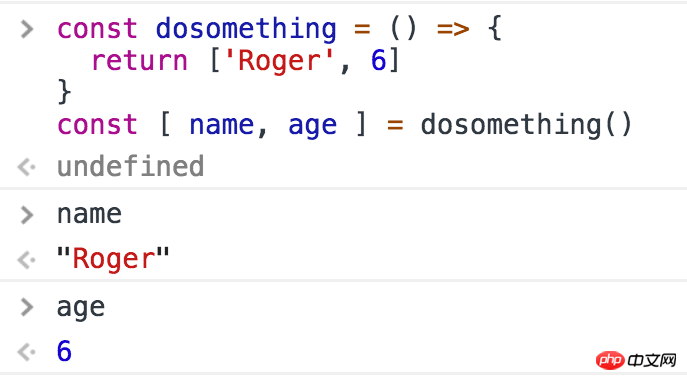
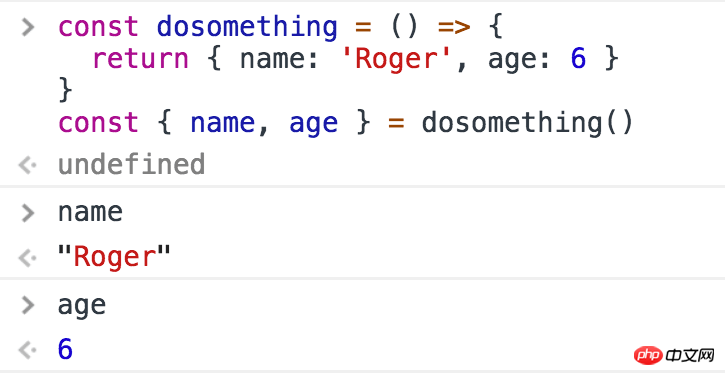
Um die Rückgabe mehrerer Werte zu _simulieren_, können Sie ein Objektliteral oder -array zurückgeben und beim Aufruf die destrukturierende Zuweisungsfunktion verwenden.
Array verwenden:

Objekt verwenden:

Verschachtelte Funktionen
Sie können Funktionen in anderen Funktionen definieren:
const dosomething = () => {
const dosomethingelse = () => {}
dosomethingelse()
return 'test'
}
Der Umfang einer verschachtelten Funktion ist eine externe Funktion und kann nicht von außen aufgerufen werden.
Objektmethoden
Wenn Funktionen als Objekteigenschaften verwendet werden, werden sie als Methoden bezeichnet:
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started)
}
}
car.start()
dies in Pfeilfunktionen
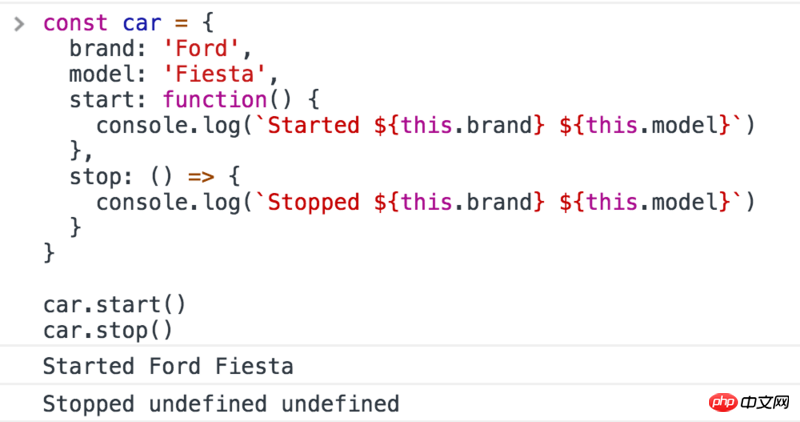
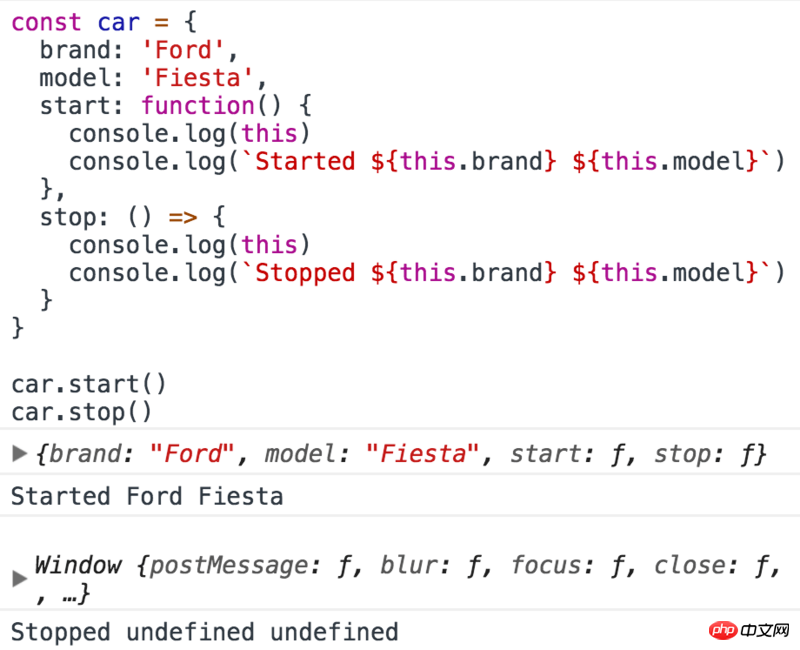
Wenn sich Pfeilfunktionen von regulären Funktionen unterscheiden ist ein wichtiges Verhalten, wenn es als Objektmethode verwendet wird. Betrachten Sie dieses Beispiel: Die Methode
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started ${this.brand} ${this.model})
},
stop: () => {
console.log(Stopped ${this.brand} ${this.model})
}
}
stop() funktioniert nicht wie erwartet.

Dies liegt daran, dass die Verarbeitung in den beiden Funktionsdeklarationsstilen unterschiedlich ist. Dies bezieht sich in Pfeilfunktionen auf den umschließenden Funktionskontext, in diesem Fall das Fensterobjekt.

Verwenden Sie hierzu function(), um auf das Hostobjekt zu verweisen
Dies bedeutet, dass Pfeilfunktionen nicht für die Verwendung mit Objektmethoden und Konstruktoren geeignet sind (Pfeilfunktionskonstruktoren lösen tatsächlich TypeError aus, wenn sie aufgerufen werden).
IIFE, Funktionsausdruck sofort aufrufen
IIFE ist eine Funktion, die unmittelbar nach der Deklaration ausgeführt wird:
;(function dosomething() {
console.log('executed')
})()
Sie können das Ergebnis einer Variablen zuweisen:
const something = (function dosomething() {
return 'something'
})()
Sie sind sehr praktisch, da Sie die Funktion nach der Definition nicht separat aufrufen müssen.
Funktionsmounts
Das JavaScript ordnet ihn vor der Ausführung des Codes nach bestimmten Regeln neu an.
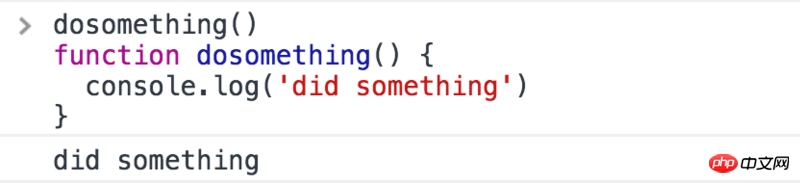
verschiebt die Funktion an die Spitze ihres Gültigkeitsbereichs. Aus diesem Grund gibt das folgende Beispiel keinen Fehler aus.
dosomething()
function dosomething() {
console.log('did something')
}

Intern verschiebt JavaScript die Funktion, bevor sie aufgerufen wird, zusammen mit allen anderen in der gleiche Umfang Andere Funktionen:
function dosomething() {
console.log('did something')
}
dosomething()
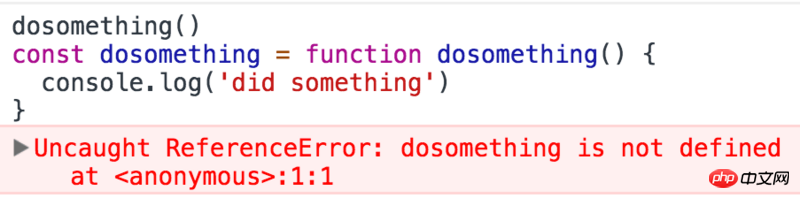
现在,如果你使用命名函数表达式,因为你正在使用变量,会发生不同的事情。变量声明被提升,但不是值,因此不是函数。
dosomething()
const dosomething = function dosomething() {
console.log('did something')
}
不会工作:

这是因为内部发生的事情是:
const dosomething
dosomething()
dosomething = function dosomething() {
console.log('did something')
}
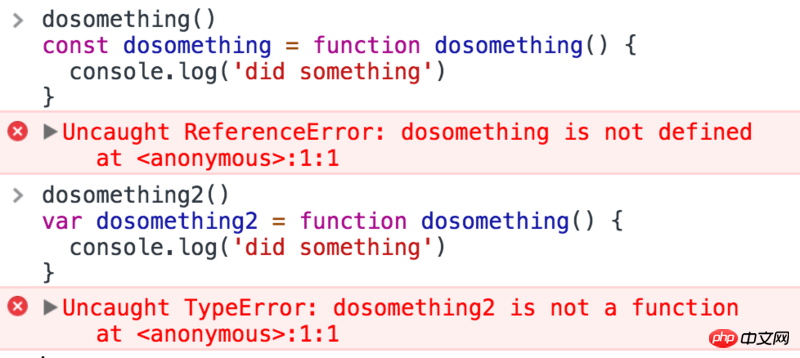
“let”声明也是如此。var声明也不起作用,但是报的不是同样的错误:

这是因为var声明被提升并用undefined作为值初始化,而const和let被提升但未初始化。
相关推荐:
Das obige ist der detaillierte Inhalt vonDetaillierte Analyse von Funktionen und ES6-Pfeilfunktionen in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

