Heim >Web-Frontend >HTML-Tutorial >Analyse häufig verwendeter Tags in HTML (mit Code)
Analyse häufig verwendeter Tags in HTML (mit Code)
- 不言Original
- 2018-08-30 11:54:231948Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Analyse häufig verwendeter Tags in HTML (mit Code). Ich hoffe, dass er für Freunde hilfreich ist.
1.1 Klassifizierung von Tags
1.1.1 Klassifizierung nach Betreff:
1. Tags mit Betreff: Zum Beispiel 240cb830ca84ebaabbd07850110b414ddatae6e38b3c62e8df885fe2e3986461aa63
2. Tags ohne Betreff: wie zum Beispiel 076402276aae5dbec7f672f8f4e5cc81 Zeilenumbruch-Tags
, um zu bestimmen, ob eine Tabelle benötigt wird Was den Körper betrifft, können Sie darüber nachdenken, ob das Tag Daten kapseln muss. Wenn es Daten kapseln muss, muss das Tag einen Körper haben. Wenn es keine Daten kapseln muss, gibt es keinen muss einen Körper haben .
2.1.2 Klassifizierung nach Zeile :
1. Wenn der Inhalt eines Etiketts eine unabhängige Zeile belegen muss, nennen wir es ein Blocketikett. Zum Beispiel: 4a249f0d628e2318394fd9b75b4636b1Titel-Tag 2. Wenn ein Tag keine separate Zeile belegen muss, nennen wir es ein Inline-Tag. Zum Beispiel: 240cb830ca84ebaabbd07850110b414dFont-Tag2.2 Text-Tag:
Tag-Name
|
Tag-Beschreibung | Gemeinsame Attribute | ||||||||||||||||||||||||
| h1~h6 | Titel-Tag, Alle Titel sind fett gedruckt, 1 bedeutet Titel der Ebene 1, die größten Wörter, Titel der Ebene 6 ist der kleinste td> | Das -Attribut befindet sich im Start-Tag align:Titelausrichtung festlegen Mitte: Mitte, rechts: rechtsbündig, links: linksbündig | ||||||||||||||||||||||||
| Std | Zeichnen Sie eine horizontale Linie | width: Zeilenlänge Größe:Dicke Farbe: Farbe | ||||||||||||||||||||||||
| b | Fett die Schriftart, die die gleiche Funktion wie das starke Tag hat | |||||||||||||||||||||||||
| i | Stellen Sie die Schriftart auf Kursiv ein | |||||||||||||||||||||||||
| br | Zeilenumbruch | |||||||||||||||||||||||||
| Schriftart | Schriftart (in HTML5 veraltet) | Farbe: Farbe Größe: Größe Gesicht: der Name der angegebenen Schriftart | ||||||||||||||||||||||||
| p | Absatz, jedes p-Tag ist ein Absatz, es gibt keinen Einzug in der ersten Zeile. Es gibt Lücken zwischen den Absätzen | Wenn Sie einrücken möchten, verwenden Sie Leerzeichen in halber Breite können auch Leerzeichen in voller Breite sein title:Wenn die Maus nach oben bewegt wird, erscheint eine Textaufforderung Informationen werden angezeigt |
2.3 块标签与内联标签:
1.div:块标签,需要独立占一行。
2.span:内联标签,不需要独立占一行。
案例文字素材
World Wide Web Consortium94b3e26ee717c64999d7867364b1b4a3万维网联盟创建于1994年
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<div style="background-color: red">World Wide Web Consortium</div>
万维网联盟创建于1994年
<span style="background-color: aqua">World Wide Web Consortium</span>
万维网联盟创建于1994年
</body>
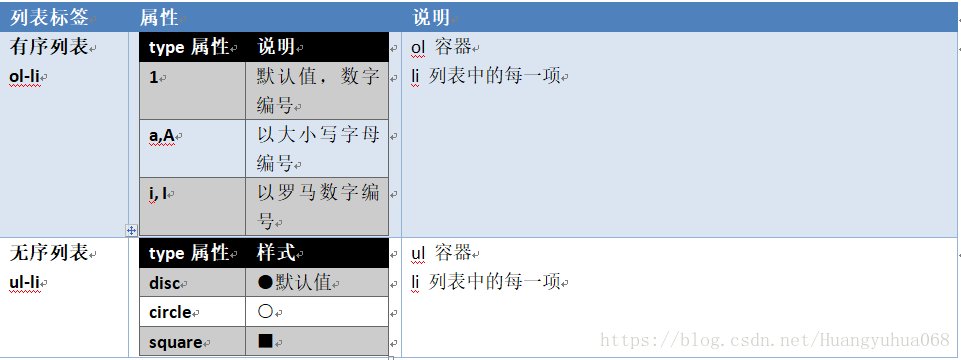
</html>2.4 列表标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
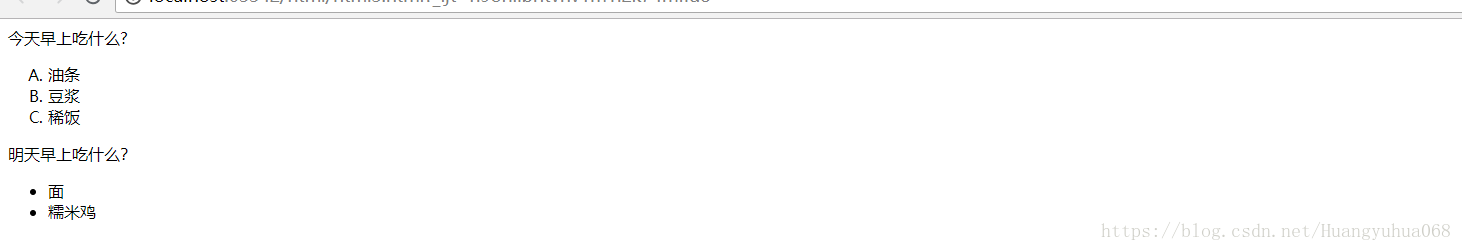
今天早上吃什么?
<ol style="color: black" type="A">
<li>
油条
</li>
<li>
豆浆
</li>
<li>
稀饭
</li>
</ol>
明天早上吃什么?
<ul style="color: black" type="disc">
<li>面</li>
<li>糯米鸡</li>
</ul>
</body>
</html>2.5 实体字符
2.5.1 为什么需要使用到实体字符:
在HTML页面中,有些字符是有着特殊含义的字符,如果需要在网页上显示这种特殊的字符,那么就需要使用到该特殊字符对应的实体字符。比如:1419bbb8796a47bb047bc6a86db1bff3 大于号
2.5.2 实体字符列表:
注释:实体名称对大小写敏感!
2.5.3 常用的实体字符:
| 特殊的字符 | 对应的实体字符 |
| 5acd248ed1b924abd09ea8af7be12d21 | > |
| 空格 | |
| ¥ |
¥ |
| © 版本所有 | © |
| ® | ® |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
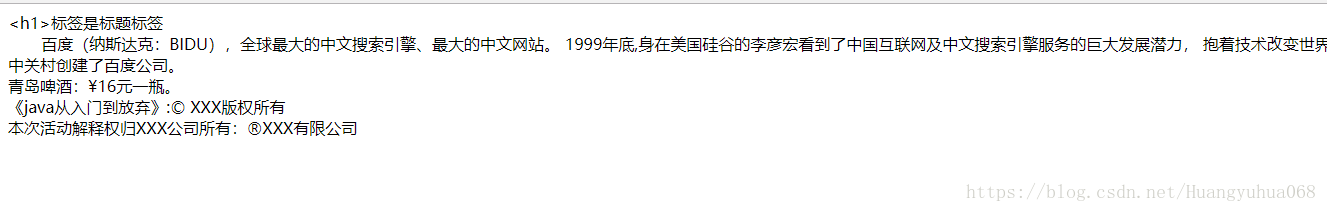
<h1>标签是标题标签<br/>
百度(纳斯达克:BIDU),全球最大的中文搜索引擎、最大的中文网站。
1999年底,身在美国硅谷的李彦宏看到了中国互联网及中文搜索引擎服务的巨大发展潜力,
抱着技术改变世界的梦想,他毅然辞掉硅谷的高薪工作,携搜索引擎专利技术,于 2000年1月1日在中关村创建了百度公司。<br/>
青岛啤酒:¥16元一瓶。<br/>
《java从入门到放弃》:© XXX版权所有<br/>
本次活动解释权归XXX公司所有:®XXX有限公司
</body>
</html>2.6 图像标签(img)
2.6.1 标签的作用:
在网页中显示图片。
2.6.2 常用的属性:
| 属性名 | 作用 |
| src | source图片文件地址,注:不能使用客户端本地地址,如:c:/aaa.jpg |
| width | 图片宽度,如果只指定宽和高,另一个参数会等比例缩放 |
| height | 图片高度 |
| alt | 如果图片丢失,图片显示的文字 |
| title | 如果鼠标移到图片上,显示提示文字信息 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<img src="img/11.jpg" height="500" width="200" title="这个是一辆豪车" />
</body>
</html>相关推荐:
html标签之meta标签_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonAnalyse häufig verwendeter Tags in HTML (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!