Heim >Web-Frontend >HTML-Tutorial >Kann ein HTML-P-Tag ein Tag enthalten? Beschreibung der Rolle des HTML-P-Tags
Kann ein HTML-P-Tag ein Tag enthalten? Beschreibung der Rolle des HTML-P-Tags
- 寻∝梦Original
- 2018-08-29 13:38:5516323Durchsuche
Dieser Artikel führt Sie hauptsächlich in die Funktion des HTML-Tags p ein Schauen Sie sich diesen Artikel gemeinsam an
Lassen Sie uns zunächst darüber sprechen, ob das a-Tag in das p-Tag eingefügt werden kann.
Sehen wir uns zunächst das
-Tag an, das eine exklusive Zeile einnimmt und dessen Breite automatisch die Breite seines übergeordneten Elements ausfüllt > Das Tag ist ein Inline-Element. Es wird nicht in derselben Zeile angeordnet. Sie werden nicht in Zeilen unterteilt ändert sich mit dem Inhalt des Elements.
Elemente auf Blockebene können Inline-Elemente enthalten, sodass das -Tag enthalten sein kann.
Hier ist ein Beispiel, in dem dasEs gibt auch ein Beispiel, das ich im Internet gefunden habe. Ich habe es in Abschnitten angezeigt:
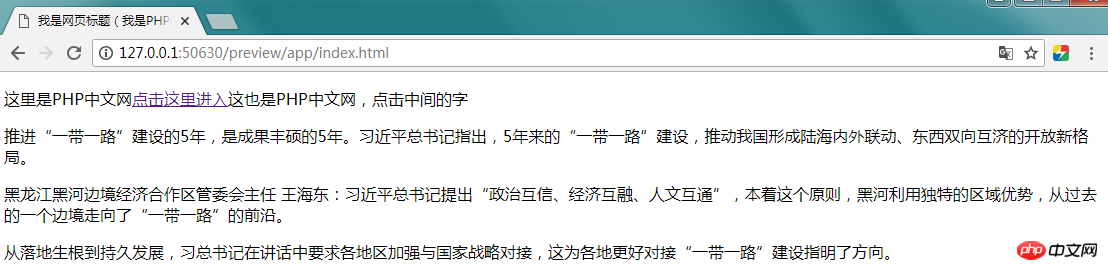
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>我是网页标题(我是PHP中文网)</title> </head> <body > <p>这里是PHP中文网<a href="http://www.php.cn">点击这里进入</a>这也是PHP中文网,点击中间的字</p> <p>推进“一带一路”建设的5年,是成果丰硕的5年。习近平总书记指出,5年来的“一带一路”建设,推动我国形成陆海内外联动、东西双向互济的开放新格局。</p> <p>黑龙江黑河边境经济合作区管委会主任 王海东:习近平总书记提出“政治互信、经济互融、人文互通”,本着这个原则,黑河利用独特的区域优势,从过去的一个边境走向了“一带一路”的前沿。</p> <p>从落地生根到持久发展,习总书记在讲话中要求各地区加强与国家战略对接,这为各地更好对接“一带一路”建设指明了方向。</p> </body> </html>
Sehen Sie sich den Effekt an:
-Tags, der Inhalt darin ist der Inhalt eines Absatzes.
 Okay, das Obige ist der gesamte Inhalt unseres Artikels. Wenn Sie Fragen haben, können Sie diese unten stellen
Okay, das Obige ist der gesamte Inhalt unseres Artikels. Wenn Sie Fragen haben, können Sie diese unten stellen
[Empfehlung des Herausgebers]
Wie man hinzufügt HTML Text in Pre-Tag umbrechen? Anwendungsbeispiele für das HTML-Pre-TagWas bedeutet das HTML-UL-Tag? Detaillierte Erläuterung der Rolle des HTML-UL-TagsDas obige ist der detaillierte Inhalt vonKann ein HTML-P-Tag ein Tag enthalten? Beschreibung der Rolle des HTML-P-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


 Das Bild oben ist das Bild, das aus dem Code kommt. Das lila unterstrichene ist das a-Tag des Hyperlinks.
Das Bild oben ist das Bild, das aus dem Code kommt. Das lila unterstrichene ist das a-Tag des Hyperlinks.