Heim >WeChat-Applet >Mini-Programmentwicklung >Rich-Text-Komponente des WeChat-Applets: Anwendung des Rich-Text-Parsers
Rich-Text-Komponente des WeChat-Applets: Anwendung des Rich-Text-Parsers
- 不言Original
- 2018-08-29 11:48:047102Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Rich-Text-Komponente des WeChat-Applets: Er hat einen gewissen Referenzwert. Ich hoffe, dass er für Sie hilfreich ist.
Rich-Text-Parser des WeChat Mini-Programms
Das WeChat Mini-Programm beginnt nach der Rich-Text-Komponente mit der Unterstützung der Rich-Text-Analyse, muss jedoch mit dem JOSN-Datenformat einer benutzerdefinierten Reihe verglichen werden Regeln und die API gibt Rich-Text zurück und erfordert eine Datenkonvertierung im Frontend.
Dies wird hauptsächlich an Stellen verwendet, an denen die API Rich Text direkt ausgeben muss. Beispielsweise gibt das Backend das Titelfeld aus, der Text mit Hervorhebungshinweisen im Titelfeld muss jedoch rot markiert werden.
Wenn das Backend in diesem Fall keinen Rich Text zurückgibt, ist es für das Frontend schwieriger, ihn im Miniprogramm zu verarbeiten. Sie müssen eine Regel festlegen und dann die Stile schreiben und verbinden zusammen auf dem Frontend. Wenn das Backend Rich-Text direkt an Sie zurückgibt, können Sie ihn damit direkt analysieren.
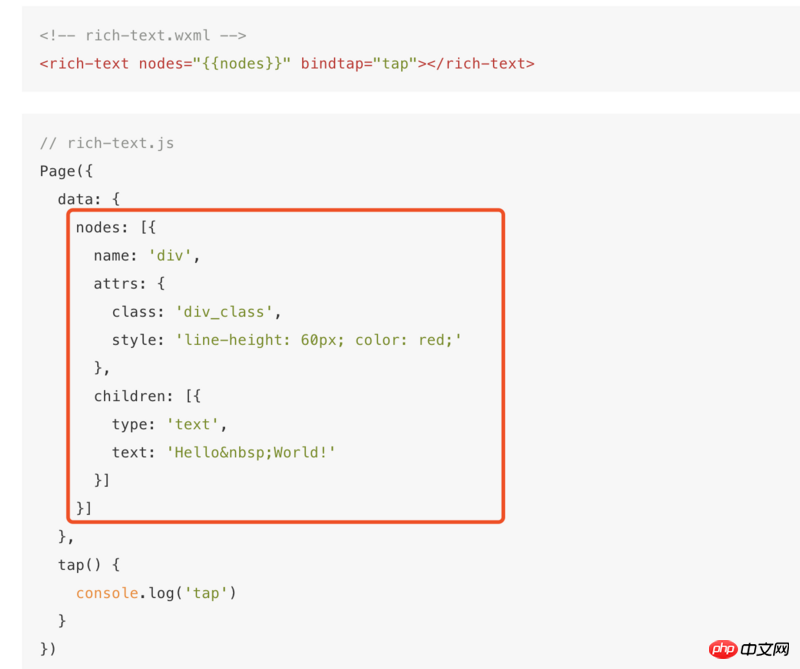
Als Beispiel auf der offiziellen Website:

So konvertieren Sie HTML in das von der WeChat-Applet-Komponente unterstützte Datenformat ?
html2json ist ein Tool, das HTML in das entsprechende JSON-Format analysiert. Das von der html2json-Bibliothek konvertierte JSON entspricht jedoch nicht den Anforderungen des WeChat-Applets und unterstützt den Parsing-Stil nicht, daher wurden Erweiterungen und Anpassungen vorgenommen basierend auf dieser Bibliothek.
Verwendung:
import html2json from 'wxapp-rich-text';
// 或者下载该仓库
import html2json from './your/path/index.js';
const html =
'<p>sample<br>text</p><h2>sample text</h2>';
const json = html2json(html);
this.setData({
nodes: json,
});
Siehe Github für den Quellcode: https://github.com/treadpit/w...
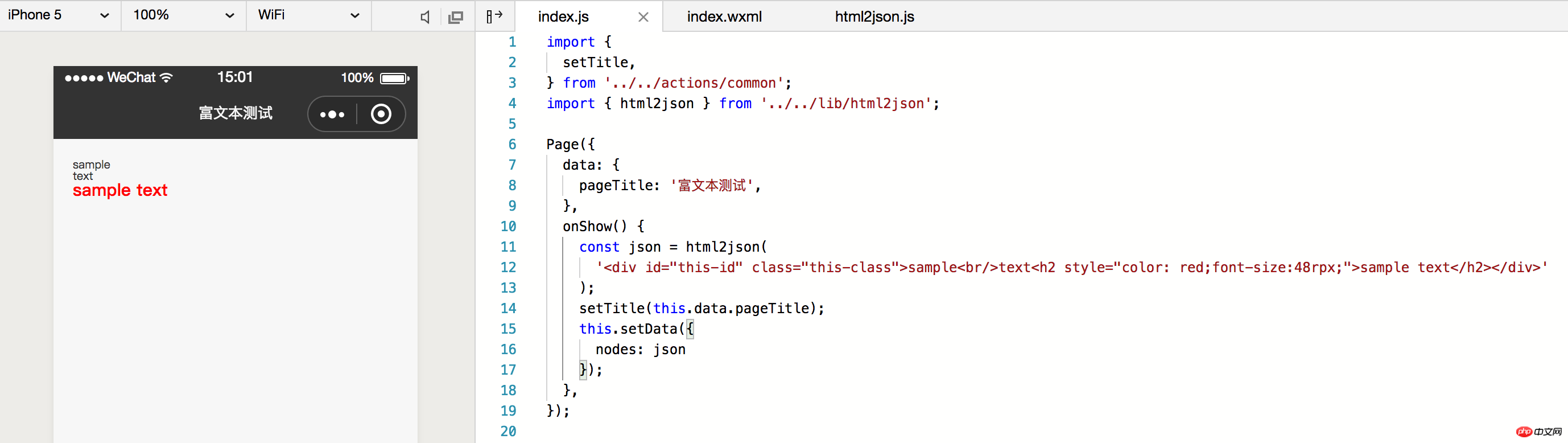
Derzeit wurden nur einige einfache Beispiele getestet , wie folgt Bild:

Verwandte Empfehlungen:
WeChat Applet Rich Text unterstützt HTML und Markdown-Analyse wxParse Alpha0. 1
Detaillierte Erläuterung des Rich-Text-Tutorials des WeChat Mini-Programms
Das obige ist der detaillierte Inhalt vonRich-Text-Komponente des WeChat-Applets: Anwendung des Rich-Text-Parsers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung der komplexen Rich-Text-Analyse in WeChat-Miniprogrammen
- Ausführliche Erläuterung des Rich-Text-Tutorials des WeChat-Applets
- Ausführliche Erklärung zur Verwendung von Rich-Text im WeChat-Applet
- Verwenden Sie Rich-Text, um die UL-Funktion in einem Miniprogramm (Code) zu implementieren.

