Heim >Web-Frontend >HTML-Tutorial >Wie verwende ich ein HTML-Div-Tag? Hier finden Sie Beispiele für die Verwendung von div
Wie verwende ich ein HTML-Div-Tag? Hier finden Sie Beispiele für die Verwendung von div
- 寻∝梦Original
- 2018-08-28 13:54:2619143Durchsuche
In diesem Artikel wird die Verwendung von HTML-Div-Tags detailliert beschrieben. Sie können Divs auch ohne CSS verwenden, wenn Sie jedoch CSS hinzufügen, können Sie die Div-Tags besser anzeigen Verwendung, hier ist eine Einführung in die Bedeutung von HTML div. Werfen wir jetzt einen Blick darauf
Lassen Sie uns zunächst über die Bedeutung und Verwendung von div sprechen:
Hier ist die Definition von div:
Wenn
Hier ist eine Einführung in die Verwendung von div:
Es ist nicht notwendig, zu jedem
Es ist möglich, entweder Klassen- oder ID-Attribute auf dasselbe
HTML-Div-Tag-Eingabeaufforderungsfeld:
Tipps: Das
Tipp: Standardmäßig platzieren Browser normalerweise einen Zeilenumbruch vor und nach einem
Lassen Sie uns jetzt einen Fall analysieren:
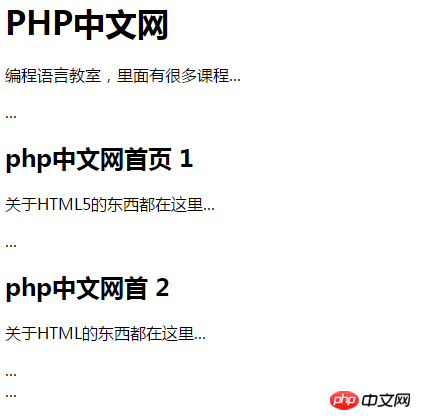
<body> <h1>PHP中文网</h1> <p>编程语言教室,里面有很多课程...</p> ... <div class="news"> <h2>php中文网首页 1</h2> <p>关于HTML5的东西都在这里...</p> ... </div> <div class="news"> <h2>php中文网首 2</h2> <p>关于HTML的东西都在这里...</p> ... </div> ... </body>
Die Wirkung dieses Falles ist wie in der Abbildung dargestellt:

Lassen Sie uns nun die Situation erklären, nachdem wir das Beispiel gesehen haben:
Wie Sie sehen können, simuliert der obige HTML-Code die Struktur einer Nachrichten-Website. Jedes dieser Divs kombiniert den Titel und die Zusammenfassung jeder Nachricht, was bedeutet, dass die Divs dem Dokument zusätzliche Struktur verleihen. Da diese Divs zum gleichen Elementtyp gehören, können Sie gleichzeitig class="news" verwenden, um diese Divs zu identifizieren. Dies fügt den Divs nicht nur eine entsprechende Semantik hinzu, sondern erleichtert auch die weitere Verwendung von Stilen zur Formatierung der Divs , was zwei Fliegen mit einer Klappe schlägt.
Okay, oben geht es nur um die Verwendung von HTML-Div-Tags, da viele Verwendungen zusammen mit CSS verwendet werden. Dies ist also der einzige Punkt, an dem CSS-Stile nicht verwendet werden müssen. Ich hoffe, dass jeder so schnell wie möglich CSS lernen kann . Wenn Sie Fragen haben, können Sie unten eine Frage stellen
[Empfehlung des Herausgebers]
Welche Rolle spielt das HTML-Meta-Tag? Einführung in die Verwendung von HTML-Meta-Tags
Wie verwende ich HTML-Basis-Tags? So verwenden Sie das Basis-Tag (mit Beispielen)
Das obige ist der detaillierte Inhalt vonWie verwende ich ein HTML-Div-Tag? Hier finden Sie Beispiele für die Verwendung von div. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

