Heim >Web-Frontend >CSS-Tutorial >Wie kann man eine Auswahl mit reinem CSS verschönern? Code-Implementierung der CSS-Verschönerungsauswahl
Wie kann man eine Auswahl mit reinem CSS verschönern? Code-Implementierung der CSS-Verschönerungsauswahl
- 不言Original
- 2018-08-28 10:37:445104Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Frage, wie man mit reinem CSS eine Auswahl verschönert. Die Code-Implementierung von CSS Beautification Select hat einen gewissen Referenzwert. Freunde in Not können darauf verweisen.
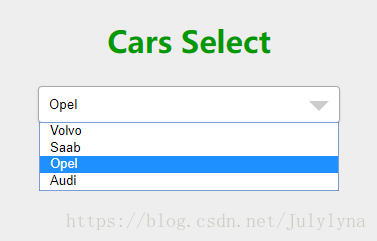
Das Rendering ist wie folgt:

<h2>Cars Select</h2>
<div class="select">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel" selected>Opel</option>
<option value="audi">Audi</option>
</select>
</div>rrreeVerwandte Empfehlungen:
CSS-Verschönerung mit jquery select_jquery
Empfehlung von CSS-Verschönerungs-, Optimierungs- und Zusammenführungstools_html/css_WEB-ITnose
js+css zum Erreichen ausgewählter Verschönerungseffekte_Javascript-Fähigkeiten
Das obige ist der detaillierte Inhalt vonWie kann man eine Auswahl mit reinem CSS verschönern? Code-Implementierung der CSS-Verschönerungsauswahl. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

