Heim >Web-Frontend >HTML-Tutorial >Wie verwende ich ein HTML-Basis-Tag? So verwenden Sie das Basis-Tag (mit Beispielen)
Wie verwende ich ein HTML-Basis-Tag? So verwenden Sie das Basis-Tag (mit Beispielen)
- 寻∝梦Original
- 2018-08-27 18:44:4311170Durchsuche
In diesem Artikel werden hauptsächlich Beispiele für die Verwendung des Base-Tags vorgestellt. Die Leute im Internet sagen, dass ich es selten verwendet habe und diese nicht verstanden habe . Heute werde ich dieses Label vorstellen. Probieren Sie es aus und sehen Sie, ob es sich gut anfühlt. Schließlich gibt es noch einen weiteren Vorteil des HTML-Basis-Tags. Als nächstes lesen wir gemeinsam den Artikel
Am Anfang dieses Artikels stellen wir die Verwendung von HTML vor:
1 Verwendung des
<header>
<!-- <base> 标签为页面上的所有链接规定默认地址或默认目标。 -->
<base href = "${pageContext.request.contextPath}/" />
<base target = "_blank" />
</header>Der Vorteil dieser Verwendung besteht darin, dass alle Links auf der Seite auf der im angegebenen Adresse basieren Basis-Tag Als Basisadresse wird nicht die URL des aktuellen Dokuments verwendet, wie zum Beispiel:
<a href = "index.jsp" />
Es ist zu beachten, dass der Pfad mit / enden muss, wenn Sie das href-Attribut des Basis-Tags verwenden möchten, da der Pfad sonst keine Wirkung hat.
2. So verwenden Sie das Basis-Tag im a-Tag:
Da es mehrere a-Tags auf einer Seite geben kann, gibt es in der Reihenfolge Get mehrere Ziele aus Redundanz. Daher kann das Basis-Tag verwendet werden, um anzugeben, wie alle Sprunglinks von a geöffnet werden.
So verwenden Sie das HTML-Basis-Tag:
Fügen Sie
Das Basis-Tag wirkt sich auf alle a-Tags aus. Wenn jedoch sowohl das Basis-Tag als auch das a-Tag Ziele haben, wird das Ziel des a-Tags wirksam.
Schauen wir uns das Beispiel an:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>base-href实验1:不设置base标签</title> </head> <body> <a href="#">这是一个href属性为空的链接</a> <br> <a href="http://www.php.cn">这是一个href属性的绝对路径,前往http://www.php.cn,PHP中文网的链接</a> <br> <a href="test.html">这是一个href属性设置为相对路径(test.html)的链接</a> </body> </html>
wird im Browser wie folgt angezeigt:

HTML-Tag
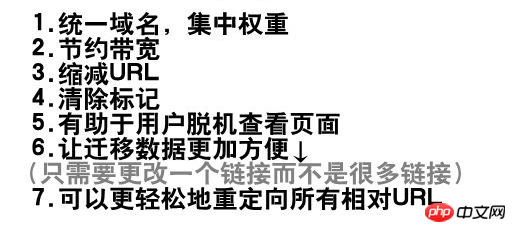
Die Vorteile von HTML

Okay, das ist alles über die Verwendung des Base-Tags, wenn Sie Wenn Sie Fragen haben, können Sie diese unten stellen.
【Empfehlung des Herausgebers】
Das obige ist der detaillierte Inhalt vonWie verwende ich ein HTML-Basis-Tag? So verwenden Sie das Basis-Tag (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

