 Web-Frontend
Web-Frontend HTML-Tutorial
HTML-Tutorial Wie zentriere ich das HTML-H1-Tag? Analyse von Beispielen für die h1-Zentrierung in HTML
Wie zentriere ich das HTML-H1-Tag? Analyse von Beispielen für die h1-Zentrierung in HTMLWie zentriere ich das HTML-H1-Tag? Analyse von Beispielen für die h1-Zentrierung in HTML
In diesem Artikel wird hauptsächlich die Verwendung von h1 zum Zentrieren von HTML vorgestellt. Dieses Attribut hilft beim Zentrieren vieler Tags. Es ist ein sehr nützliches Attribut, das jedoch geändert wurde. Ich habe CSS verwendet, aber für Anfänger ist es besser, das align-Attribut zu verwenden, um das h1-Tag zu zentrieren. Okay, beginnen wir jetzt mit dem Lesen des folgenden Artikels
Schauen wir uns zunächst an, was das h1-Tag bewirkt? Das
-Tag ist ein Tag, der zur Definition des Titels verwendet wird.
Wie zentriert man also dieses Titel-Tag? Hier geht es um das align-Attribut. Sie können das text-align:center-Attribut verwenden, um den HTML-Titel zu zentrieren. Da das h-Serien-Tag selbst ein Element auf Blockebene ist, kann das Setzen dieses Attributs den Text zentrieren. Lassen Sie mich Ihnen ein Beispiel zeigen
Mittig ausgerichteter HTML-h1-Titel:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <h1 id="这里是PHP中文网">这里是PHP中文网</h1> </body> </html>
Sehen Sie sich nach dem Ausführen das Bild an:

- -Tags definieren Titel. definiert die größte Überschrift. Definiert die kleinste Überschrift.
definiert die größte Überschrift. Definiert die kleinste Überschrift.
Da das h-Element eine genaue Semantik hat, wählen Sie bitte sorgfältig die entsprechende Tag-Ebene aus, um das Dokument zu strukturieren. Grundsätzlich wird CSS verwendet, um die Webseite schöner zu machen.
Die Rolle des HTML-h1-Tags:
wird für die Website-Erstellung verwendet. Seine Rolle ist nach Title an zweiter Stelle auch h2 und h3 Wenn diese Tags richtig verwendet werden, führt die Optimierung der Website mit halbem Aufwand zum doppelten Ergebnis.
Hier einige Beispiele: (von h1 bis h6)
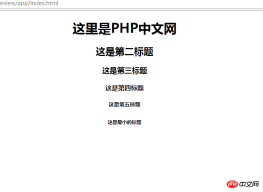
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <h1 id="这里是PHP中文网">这里是PHP中文网</h1> <h2 id="这是第二标题">这是第二标题</h2> <h3 id="这是第三标题">这是第三标题</h3> <h4 id="这是第四标题">这是第四标题</h4> <h5 id="这是第五标题">这是第五标题</h5> <h6 id="这是最小的标题">这是最小的标题</h6> </body> </html>
Die Darstellung ist wie folgt:

Wie im Bild gezeigt oben, Der kleinste Titel ist hier h6, der kleinste Titel und kleiner als normaler Text. Daher werden meistens nur die ersten paar Titel verwendet, und die späteren werden schließlich selten verwendet Worte sind zu klein.
[Verwandte Empfehlungen]
Was bedeutet das Head-Tag in HTML? Ein Artikel zeigt Ihnen, wie Sie das Head-Tag richtig verwenden
Das obige ist der detaillierte Inhalt vonWie zentriere ich das HTML-H1-Tag? Analyse von Beispielen für die h1-Zentrierung in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind selbstklingende Tags? Geben Sie ein Beispiel an.Apr 27, 2025 am 12:04 AM
Was sind selbstklingende Tags? Geben Sie ein Beispiel an.Apr 27, 2025 am 12:04 AMSelfclosingTagsinhtmlandxmlaretagSthatclosethemselveswithoutneedingaseparateclosingTag, vereinfachte markupstructureAndenhancingCodingffizienz) Sie sindareessentialinxMlForelementsWhoutcontent, sichergestellt wurden
 Jenseits von HTML: Wesentliche Technologien für die WebentwicklungApr 26, 2025 am 12:04 AM
Jenseits von HTML: Wesentliche Technologien für die WebentwicklungApr 26, 2025 am 12:04 AMUm eine Website mit leistungsstarken Funktionen und guten Benutzererfahrungen zu erstellen, reicht HTML allein nicht aus. Die folgende Technologie ist auch erforderlich: JavaScript verleiht Webseiten dynamisch und interaktiv, und Echtzeitänderungen werden durch den Betrieb von DOM erreicht. CSS ist für den Stil und das Layout der Webseite verantwortlich, um die Ästhetik und die Benutzererfahrung zu verbessern. Moderne Frameworks und Bibliotheken wie React, Vue.js und Angular verbessern die Entwicklungseffizienz und die Struktur der Codeorganisation.
 Was sind Boolesche Attribute in HTML? Geben Sie einige Beispiele an.Apr 25, 2025 am 12:01 AM
Was sind Boolesche Attribute in HTML? Geben Sie einige Beispiele an.Apr 25, 2025 am 12:01 AMBoolesche Attribute sind spezielle Attribute in HTML, die ohne Wert aktiviert werden. 1. Das boolesche Attribut steuert das Verhalten des Elements dadurch, ob es existiert oder nicht, z. B. deaktiviert das Eingabefeld. 2. Das Arbeitsprinzip besteht darin, das Elementverhalten gemäß der Existenz von Attributen zu ändern, wenn sich der Browser analysiert. 3. Die grundlegende Verwendung besteht darin, Attribute direkt hinzuzufügen, und die erweiterte Verwendung kann über JavaScript dynamisch gesteuert werden. 4. Häufige Fehler denken fälschlicherweise, dass Werte festgelegt werden müssen, und die richtige Schreibmethode sollte präzise sein. 5. Die beste Praxis ist es, den Code präzise zu halten und boolesche Eigenschaften vernünftig zu verwenden, um die Leistung und Benutzererfahrung von Webseiten zu optimieren.
 Wie können Sie Ihren HTML -Code validieren?Apr 24, 2025 am 12:04 AM
Wie können Sie Ihren HTML -Code validieren?Apr 24, 2025 am 12:04 AMHTML -Code kann mit Online -Validatoren, integrierten Tools und automatisierten Prozessen sauberer sein. 1) Verwenden Sie W3CmarkupValidationService, um den HTML -Code online zu überprüfen. 2) Installieren und konfigurieren Sie die HTMLHINT-Erweiterung in VisualStudioCode zur Echtzeitüberprüfung. 3) Verwenden Sie HTMLTIDY, um HTML -Dateien im Bauprozess automatisch zu überprüfen und zu reinigen.
 HTML vs. CSS und JavaScript: Vergleich von WebtechnologienApr 23, 2025 am 12:05 AM
HTML vs. CSS und JavaScript: Vergleich von WebtechnologienApr 23, 2025 am 12:05 AMHTML, CSS und JavaScript sind die Kerntechnologien zum Erstellen moderner Webseiten: 1. HTML Definiert die Webseitenstruktur, 2. CSS ist für das Erscheinen der Webseite verantwortlich.
 HTML als Markup -Sprache: seine Funktion und ihren ZweckApr 22, 2025 am 12:02 AM
HTML als Markup -Sprache: seine Funktion und ihren ZweckApr 22, 2025 am 12:02 AMDie Funktion von HTML besteht darin, die Struktur und den Inhalt einer Webseite zu definieren, und der Zweck besteht darin, eine standardisierte Möglichkeit zur Anzeige von Informationen bereitzustellen. 1) HTML organisiert verschiedene Teile der Webseite über Tags und Attribute wie Titel und Absätze. 2) Es unterstützt die Trennung von Inhalten und Leistung und verbessert die Wartungseffizienz. 3) HTML ist erweiterbar, sodass benutzerdefinierte Tags SEO verbessern können.
 Die Zukunft von HTML, CSS und JavaScript: WebentwicklungstrendsApr 19, 2025 am 12:02 AM
Die Zukunft von HTML, CSS und JavaScript: WebentwicklungstrendsApr 19, 2025 am 12:02 AMDie zukünftigen Trends von HTML sind Semantik und Webkomponenten, die zukünftigen Trends von CSS sind CSS-in-JS und CssShudini, und die zukünftigen Trends von JavaScript sind WebAssembly und serverlos. 1. HTML -Semantik verbessern die Zugänglichkeits- und SEO -Effekte sowie Webkomponenten die Entwicklungseffizienz, aber der Browserkompatibilität sollte die Aufmerksamkeit geschenkt werden. 2. CSS-in-JS verbessert die Flexibilität des Stilmanagements, kann jedoch die Dateigröße erhöhen. CssShudini ermöglicht den direkten Betrieb des CSS -Renderings. 3.Webassembly optimiert die Browser -Anwendungsleistung, verfügt jedoch über eine steile Lernkurve, und serverloses vereinfacht die Entwicklung, erfordert jedoch eine Optimierung von Kaltstartproblemen.
 HTML: Die Struktur, CSS: Der Stil, JavaScript: Das VerhaltenApr 18, 2025 am 12:09 AM
HTML: Die Struktur, CSS: Der Stil, JavaScript: Das VerhaltenApr 18, 2025 am 12:09 AMDie Rollen von HTML, CSS und JavaScript in der Webentwicklung sind: 1. HTML definiert die Webseitenstruktur, 2. CSS steuert den Webseitenstil, und 3. JavaScript fügt ein dynamisches Verhalten hinzu. Zusammen bauen sie den Rahmen, die Ästhetik und die Interaktivität moderner Websites auf.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),






