Heim >Web-Frontend >CSS-Tutorial >Wie verwende ich CSS-Code, um eine Website-Navigationsleiste zu erstellen? (Beispiel)
Wie verwende ich CSS-Code, um eine Website-Navigationsleiste zu erstellen? (Beispiel)
- 藏色散人Original
- 2018-08-25 09:40:195653Durchsuche
Dieser Artikel führt Sie hauptsächlich in das relevante Wissen über die Verwendung von CSS zum Erstellen einer Navigationsleiste ein. Ich hoffe, dass er Freunden in Not hilfreich sein wird. Für jede Website ist das Vorhandensein einer Navigationsleiste von entscheidender Bedeutung. Wenn Sie also nur HTML verwenden, um ein langweiliges Navigationsmenü zu erstellen, wird der Effekt definitiv gering sein. Zu diesem Zeitpunkt wird die Bedeutung von CSS-Attributen hervorgehoben.
Das Folgende ist ein konkretes Beispiel für CSS-Navigationscode:
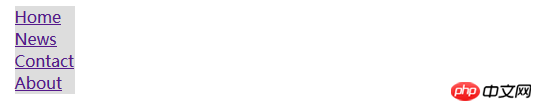
Vertikale Navigationsleiste
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css垂直导航代码示例</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
a
{
display:block;
width:60px;
background-color:#dddddd;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>Der obige Effekt ist wie folgt:

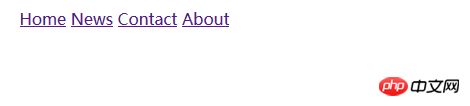
2. Horizontale Navigationsleiste
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css水平导航栏代码示例</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
li
{
display:inline;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>Der Effekt ist wie folgt:

Die wichtigsten wichtigen Erkenntnisse dabei:
Anzeige: Sein Attribut gibt die Art der Box an, die das Element generieren soll. Dieses Attribut wird verwendet, um den Typ des Anzeigefelds zu definieren, das vom Element beim Erstellen des Layouts generiert wird. Bei Dokumenttypen wie HTML kann die unvorsichtige Verwendung der Anzeige gefährlich sein, da sie möglicherweise die bereits in HTML definierte Anzeigehierarchie verletzt. Da XML nicht über diese Art von Hierarchie verfügt, ist die gesamte Anzeige unbedingt erforderlich.
display:inline; – Standardmäßig ist das
Das Obige ist eine relevante Einführung in die Frage der Verwendung der CSS-Navigation auf Webseiten, die einen gewissen Referenzwert hat. Ich hoffe, es hilft allen.
Das obige ist der detaillierte Inhalt vonWie verwende ich CSS-Code, um eine Website-Navigationsleiste zu erstellen? (Beispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

