Heim >Web-Frontend >HTML-Tutorial >Detaillierte Erläuterung der Verwendung des HTML-Include-Tags (mit Verwendungsbeispielen)
Detaillierte Erläuterung der Verwendung des HTML-Include-Tags (mit Verwendungsbeispielen)
- 寻∝梦Original
- 2018-08-23 13:43:1955400Durchsuche
In diesem Artikel geht es hauptsächlich um das Include-Tag, eine Möglichkeit, HTML-Dateien in HTML-Dateien einzuführen. Dies ist die früheste Verwendung des Include-Tags, obwohl es jetzt weniger verwendet wird, hoffe ich dennoch, dass jeder mehr darüber erfahren kann . In Bezug auf das Wissen über Include-Tags werfen wir einen Blick auf den Inhalt dieses Artikels
Mehrere Möglichkeiten für HTML-Dateien, andere HTML-Dateien einzuführen:
In diesem Artikel wird hauptsächlich die Methode zum Tag einbinden vorgestellt
Auf vielen Seiten einer Website ist der Code eines Teils des Inhalts derselbe, z als: Kopfzeile, Fußzeile, Menü usw. Dann können wir einen Header, einen Tail und ein Menü schreiben und sie in die benötigte Seite einführen, sodass kein wiederholter Code geschrieben werden muss. include dient dazu, den Code von b.html in a.html einzubetten. Dabei wird der Code vollständig zusammengesetzt, anstatt einen Browser in den Browser einzubetten.
Der Vorteil davon besteht darin, dass Sie den Code nicht wiederholt ändern müssen, um ihn an einer kleinen Stelle zu ändern, und dass keine unveränderten Informationen vorhanden sind wegen zu vieler Seiten.




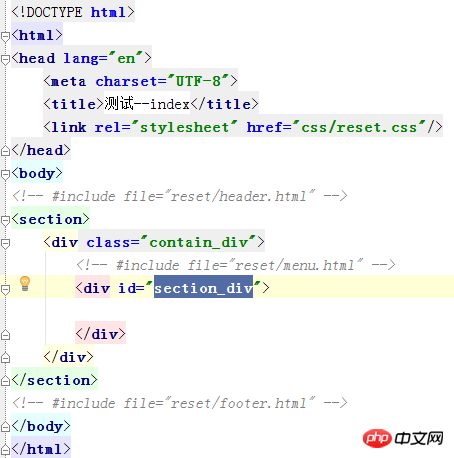
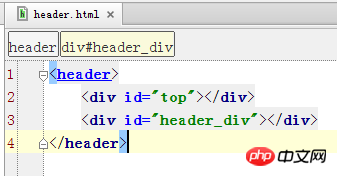
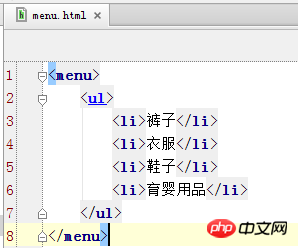
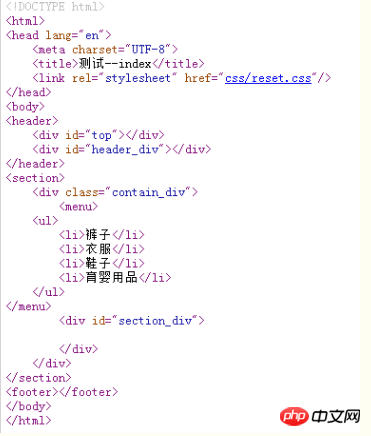
Ich teile den Inhalt des HTML-Include-Tags in 4 Teile und füge dann den Heder, das Menü und die Fußzeile in den Index ein , Sie werden sehen, dass der Webseitencode jetzt vollständig ist:

Aber um HTML-Include im Windows-System zu verwenden, muss IIS aktiviert sein.
1. Wie öffne ich iS im HTML-Include-Tag?
Systemsteuerung-->Programme und Funktionen-->Windows-Funktionen ein- oder ausschalten (in der linken Menüleiste)
Ausgewählte Elemente überprüfen-->Auf OK klicken
2. Erstellen Sie den IIS-Port im HTML-Include-Tag
Systemsteuerung-->Verwaltungstools-->Internet Information Services (IIS) Manager
Der Website-Name kann mit dem Projektnamen ausgefüllt werden.
Der physische Pfad ist der Ort, an dem sich die Projektdatei befindet.
Der Port ist ein unbenutzter, einzigartiger Port, Marke. Ansonsten habe ich Angst, dass ich verwirrt werde, wenn ich in Zukunft zu viele Projekte mache.
Hier entlang. Eine iis-Datei wurde erfolgreich erstellt
3. Erstellen Sie den Text im HTML-Include-Tag
Von iis kompilierter Text unterstützt kein HTML. Allerdings wird shtml unterstützt, und zur Unterstützung von html werden Include-Dateien eingeführt. Wir können die Datei also wie folgt schreiben:

Als nächstes müssen wir eine Zugriffsseite für Port 89 festlegen: index.shtml
Systemsteuerung-- >Management After Tools-->Internet Information Services (IIS) Manager:
Öffnen Sie die Website auf der linken Seite und Sie sehen Ihre neue Website. Klicken Sie dann mit der linken Maustaste, um diese Seite anzuzeigen, und klicken Sie dann auf das Standarddokument:
Klicken Sie auf „Hinzufügen“: Geben Sie Ihre Datei in das Popup-Feld ein, z. B.: index.shtml. Sie sehen die hinzugefügten Dateien.
Hinweis: Stellen Sie sicher, dass Sie die hinzugefügten Dateien und die Webseiten, die geöffnet werden müssen, zuerst ablegen.
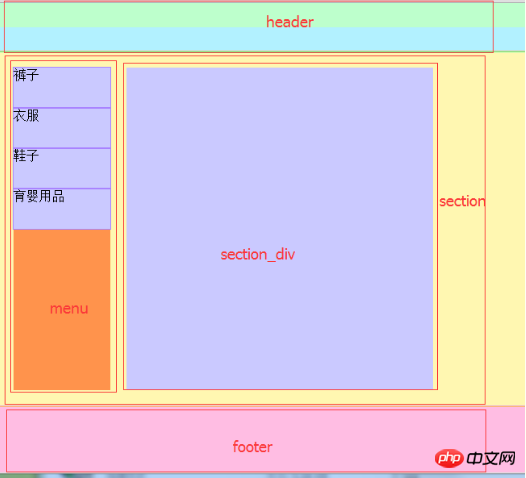
Dann wird die Seite geöffnet: Sie sehen die Seite

Okay, das Obige ist, wie die in diesem Artikel vorgestellte HTML-Datei Include in andere HTML-Dateien einführt. Wenn Sie Fragen haben, können Sie diese unten stellen.
[Verwandte Empfehlungen]
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des HTML-Include-Tags (mit Verwendungsbeispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

