Heim >WeChat-Applet >Mini-Programmentwicklung >Beispiel für ein WeChat-Applet: Methodencode zum Abrufen der Benutzer-OpenId
Beispiel für ein WeChat-Applet: Methodencode zum Abrufen der Benutzer-OpenId
- 不言Original
- 2018-08-21 17:57:565901Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem WeChat-Applet-Beispiel: dem Methodencode zum Abrufen der openId des Benutzers, der einen bestimmten Referenzwert hat. Ich hoffe, er wird Ihnen hilfreich sein.
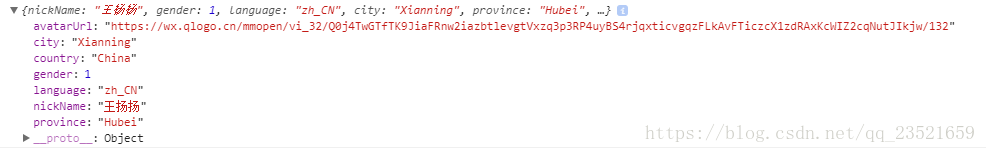
Im Applet können Sie grundlegende Benutzerinformationen über globalData.userInfo in der direkten globalen Variablen erhalten:
var app=getApp();
console.log(app.globalData.userInfo);
Natürlich sind es diese grundlegenden Informationen sind nicht Nicht sehr nützlich, wir brauchen tiefere Daten:

Die Zugriffsmethode ist wie folgt:
https://developers.weixin.qq.com /miniprogram /dev/api/api-login.html#wxloginobject
Besorgen Sie sich zuerst einen Code

über wx.login und verwenden Sie dann die WeChat-Schnittstelle:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
Holen Sie sich die openId, die wir wollen.
Der Code lautet wie folgt:
wx.login({
success: function (res) {
console.log(res)
if (res.code) {
//发起网络请求
wx.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code',
data: {
appid:'wxda*******3b9',
secret:'088b866*********90bc603',
js_code: res.code,
grant_type: 'authorization_code'
},
success(v){
console.log(v)
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
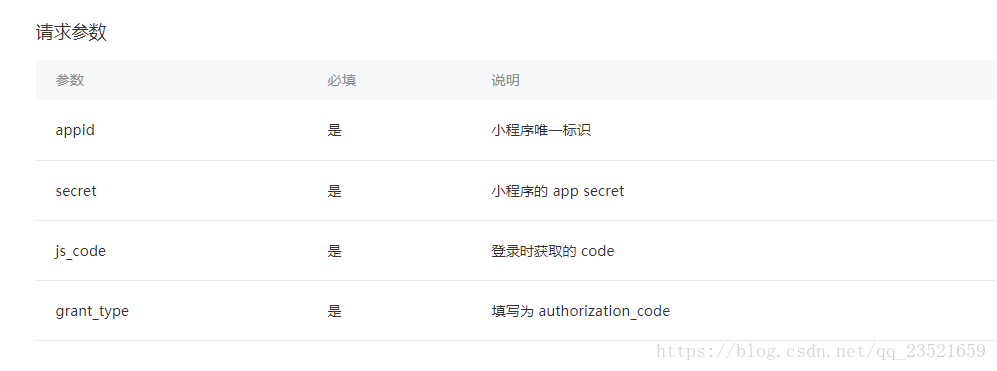
});Die vier Parameter sind:

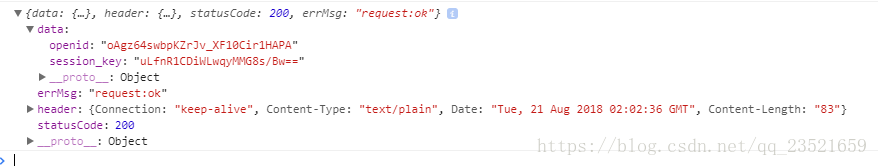
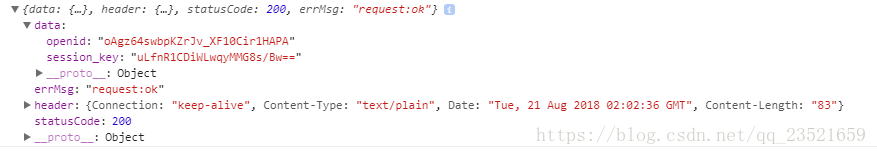
Die erhaltenen Daten lauten wie folgt:

Verwandte Empfehlungen:
Beispiel für ein WeChat Mini-Programm: Code-Implementierung eines benutzerdefinierten Dialogfelds
WeChat-Applet-Beispiel: Implementierungsmethode der benutzerdefinierten Navigationsleiste
Das obige ist der detaillierte Inhalt vonBeispiel für ein WeChat-Applet: Methodencode zum Abrufen der Benutzer-OpenId. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

