Heim >Web-Frontend >HTML-Tutorial >Wie stelle ich den Schriftstil des HTML-Font-Tags ein? So steuern Sie die Textgröße mit CSS
Wie stelle ich den Schriftstil des HTML-Font-Tags ein? So steuern Sie die Textgröße mit CSS
- 寻∝梦Original
- 2018-08-21 14:23:4422584Durchsuche
Wie stelle ich den Schriftstil für das HTML-Font-Tag ein? Die Methoden zur Verwendung von CSS zur Steuerung der Textgröße finden Sie hier. In diesem Artikel geht es darum, wie Sie den Schriftstil und den fetten Text im HTML-Schriftart-Tag festlegen und wie Sie CSS zum Festlegen der Textgröße im HTML verwenden Schriftart-Tag.
HTML -Tag-Definition und Verwendung:
gibt die Schriftart, Schriftgröße und Schriftfarbe des Textes an.
Instanz des HTML-Schriftart-Tags
Gibt die Schriftart, -größe und -farbe des Textes an:
<font size="3" color="red">This is some text!</font> <font size="2" color="blue">This is some text!</font> <font face="verdana" color="green">This is some text!</font>
Schriftstil in HTML festlegen Fette Kursivschrift usw.)
Methode 1:
<font style="font-weight:bold;font-style:italic;">aaaaa</font>
Methode 2:
<style type="text/css">
font {font-weight:bold;font-style:italic;}
</style>
<font>aaa</font>html B-Tag in Schriftart hinzufügen:
Tag gibt fetten Text an
Beispiel:
<font><b>加粗文字</b></font>
CSS legt die Textgröße fest:
Text im Web übergeben Seitengröße: Das Hervorheben des Themas ist eine der am häufigsten verwendeten Methoden, um die Textgröße über das Attribut „font-size“ zu steuern.
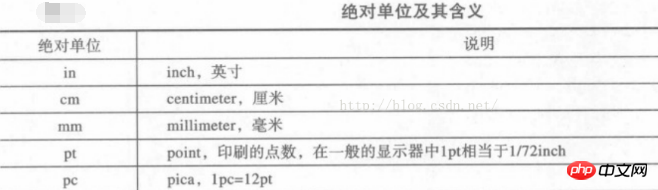
Absolute Größe
<span style="font-size:24px;"><html>
<head>
<title>
文字大小
</title>
<style>
<!--
p.inch{font-size:0.5in;}
p.cm{font-size:0.5cm;}
p.mm{font-size:4mm;}
p.pt{font-size:12pt;}
p.pc{font-size:2pc;}
-->
</style>
</head>
<body>
<p class="inch">文字大小,0.5in</p>
<p class="cm">文字大小,0.5cm</p>
<p class="mm">文字大小,4mm</p>
<p class="pt">文字大小,12pt</p>
<p class="pc">文字大小,2pc</p>
</body>
</html>
</span>
Es sind insgesamt 5 Textgrößen eingestellt, alle in absoluten Einheiten, die auf jedem Monitor mit beliebiger Auflösung angezeigt werden. Die Effekte haben eine absolute Größe und werden auch angezeigt nicht ändern.
Zusätzlich zur Verwendung physischer Einheiten zum Festlegen der absoluten Textgröße bietet CSS auch einige Schlüsselwörter für die absolute Größe. Als Wert für die Schriftgröße gibt es insgesamt 7.
<span style="font-size:24px;"><html>
<head>
<title>
文字大小
</title>
<style>
<!--
p.one{font-size:xx-small;}
p.two{font-size:x-small;}
p.three{font-size:small;}
p.four{font-size:medium;}
p.five{font-size:large;}
p.six{font-size:x-large;}
p.seven{font-size:xx-large;}
-->
</style>
</head>
<body>
<p class="one">文字大小,xx-small</p>
<p class="two">文字大小,x-small</p>
<p class="three">文字大小,small</p>
<p class="four">文字大小,medium</p>
<p class="five">文字大小,large</p>
<p class="six">文字大小,x-large</p>
<p class="seven">文字大小,xx-large</p>
</body>
</html>
</span>Unter diesen steht die Einheit px für die Größe und Auflösung des Monitors. Die verwendeten % oder em sind die Proportionen relativ zum übergeordneten Tag Das übergeordnete Tag ist nicht festgelegt. Die Größe ist relativ zum Standardwert des Browsers.
Das ist alles für diesen Artikel. Wenn Sie die Grundlagen lesen möchten, klicken Sie hier: Was ist der HTML-Font-Tag? Detaillierte Einführung in die Attribute des Tags
[Verwandte Empfehlungen]
Wie verwende ich das HTML-Adress-Tag? Ausführliche Erklärung zur Verwendung des HTML-Adress-Tags
Das obige ist der detaillierte Inhalt vonWie stelle ich den Schriftstil des HTML-Font-Tags ein? So steuern Sie die Textgröße mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

