Heim >Web-Frontend >H5-Tutorial >Was bedeutet das HTML5-Ausgabetag? So verwenden Sie das HTML5-Ausgabe-Tag
Was bedeutet das HTML5-Ausgabetag? So verwenden Sie das HTML5-Ausgabe-Tag
- 寻∝梦Original
- 2018-08-21 14:20:535367Durchsuche
Was bedeutet das HTML5-Ausgabe-Tag? Die Methoden zur Verwendung des HTML5-Ausgabe-Tags finden Sie hier. In diesem Artikel wird die Definition des HTML5-Ausgabe-Tags und die Verwendung des HTML5-Ausgabe-Tags vorgestellt (mit Codebeispielen).
HTML5-Ausgabe-Tag-Tag-Definition :
html5
1.for gibt die ID-Liste eines oder mehrerer Elemente an, getrennt durch Leerzeichen. Diese Elemente beschreiben die Beziehung zwischen den in der Berechnung verwendeten Elementen und den Ergebnissen der Berechnung.
2.form gibt eine Liste von IDs eines oder mehrerer Formulare an, zu denen das
3.name gibt den Namen des
Basierend auf dem Beispiel:
Beispiel:
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>
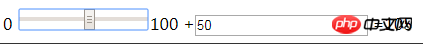
Ergebnis:

Hinweis: Nachdem
durch das Formular umbrochen wurde, haben der Name und die ID, die die Tag-Attribute darstellen, den gleichen Effekt, einschließlich x.value, das auch durch x.innerHTML ersetzt werden kann.
Darüber hinaus ist das oninput-Ereignis ein Ereignis, das ausgelöst wird, wenn der Benutzer Eingaben macht!
Anweisungen zur Verwendung des HTML5-Ausgabe-Tags:
Um beispielsweise Berechnungsergebnisse in einem
out标签的用法 <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>
So verwenden Sie das Ausgabeelement in einem Formular:
<form action="form_action.asp" method="get" name="sumform">
<output name="sum"></output>
</form>
TIY
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function write_sum()
{
x=5
y=3
document.forms["sumform"]["sum"].value=x+y
}
</script>
</head>
<body onload="write_sum()">
<form action="form_action.asp" method="get" name="sumform">
<output name="sum"></output>
</form>
</body>
</html>Unterschiede zwischen HTML 4.01 und HTML5
Browser-Unterstützung
Firefox, Opera, Chrome und Safari unterstützen alle das
Hinweis: Internet Explorer unterstützt das
[Verwandte Empfehlungen]
Wie verwende ich den HTML5-Audio-Tag? Beispiel für einen HTML5-Autoplay-Implementierungscode
Wie verwende ich das HTML-Adress-Tag? Ausführliche Erklärung zur Verwendung des HTML-Adress-Tags
Das obige ist der detaillierte Inhalt vonWas bedeutet das HTML5-Ausgabetag? So verwenden Sie das HTML5-Ausgabe-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

