Heim >Web-Frontend >HTML-Tutorial >Was bedeutet das HTML-Button-Tag? Nutzungsdetails des HTML-Button-Tags
Was bedeutet das HTML-Button-Tag? Nutzungsdetails des HTML-Button-Tags
- 寻∝梦Original
- 2018-08-20 14:14:536655Durchsuche
Was bedeutet das HTML-Button-Tag? Kennen Sie drei Möglichkeiten, die Größe von HTML-Button-Tags zu ändern? In diesem Artikel erfahren Sie, was das HTML-Schaltflächen-Tag bedeutet und wie Sie die Größe des Schaltflächen-Tags auf drei Arten ändern können.
HTML-Schaltflächen-Tag-Definition und -Verwendung:
Was bedeutet das Button-Tag: Das
Innerhalb des Schaltflächenelements können Sie Inhalte wie Text oder Bilder platzieren. Dies ist der Unterschied zwischen diesem Element und Schaltflächen, die mithilfe von Eingabeelementen erstellt wurden.
Das einzige verbotene Element ist die Bildzuordnung, da ihre maus- und tastaturempfindlichen Aktionen das Verhalten der Formularschaltflächen beeinträchtigen.
Geben Sie immer das Typattribut für Schaltflächen an. Der Standardtyp im Internet Explorer ist „Schaltfläche“, während der Standardtyp in anderen Browsern (einschließlich der W3C-Spezifikation) „Senden“ ist.
HTML
Der folgende Code markiert einen Button:
<button type="button">Click Me!</button>
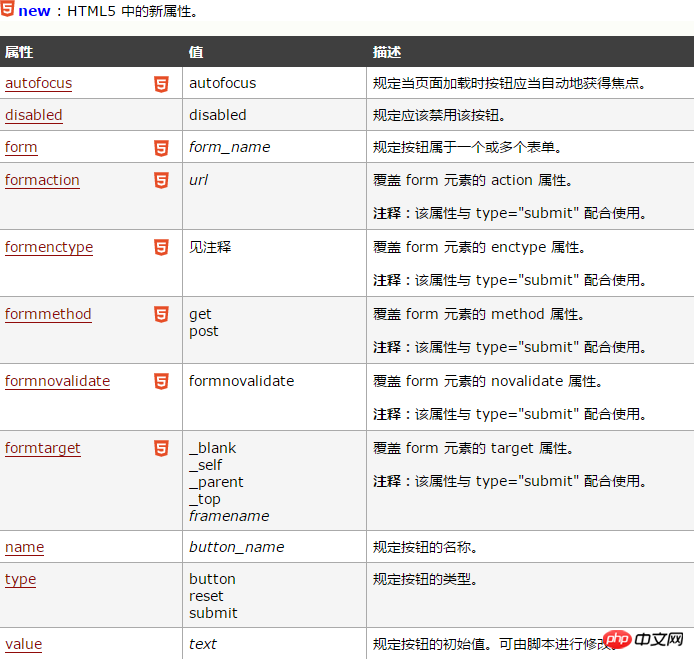
HTML-Button-Tag-Attribut:

Hinweis: Mögliche Werte für das Formenctype-Attribut:
application/x-www-form-urlencoded
multipart/form- Daten
text/plain
Details zur Verwendung des HTML-Button-Tags:
Ich glaube, dass viele Anfänger unweigerlich einige Attribute übersehen werden, die sein müssen Hier wird empfohlen, Wortkombinationen zuerst zu verstehen und dann auswendig zu lernen. Hier finden Sie eine Liste von Dingen, auf die Sie bei den Schaltflächenbeschriftungen achten sollten, um das Gedächtnis Ihrer Freunde zu verbessern schon wieder ein Fehler.
Innerhalb des Schaltflächenelements können Sie Inhalte wie Text oder Bilder platzieren. Dies ist der Unterschied zwischen diesem Element und Schaltflächen, die mithilfe von Eingabeelementen erstellt wurden.
Das einzige verbotene Element ist die Bildzuordnung, da ihre maus- und tastaturempfindlichen Aktionen das Verhalten der Formularschaltflächen beeinträchtigen.
Geben Sie immer das Typattribut für Schaltflächen an. Es gibt drei Arten von Schaltflächentypattributen: Schaltfläche (der Standardwert von Internet Explorer für anklickbare Schaltflächen); Senden (die Schaltfläche ist eine Senden-Schaltfläche (mit Ausnahme von Internet Explorer ist dieser Wert der Standardwert anderer Browser)); Die Schaltfläche ist eine Schaltfläche zum Zurücksetzen (Löschen von Formulardaten); der Standardtyp in Internet Explorer ist „Schaltfläche“, während in anderen Browsern (einschließlich der W3C-Spezifikation) der Standardtyp „Senden“ ist, aber wenn in einem HTML-Formular Wenn Sie ein Button-Element verwenden, übermitteln verschiedene Browser den Text zwischen
Neue Attribute in HTML 5: Autofokus, Form, Formaction, Formenctype, Formmethod, Formnovalidate und Formtarget.
Browser-UnterstützungAlle gängigen Browser unterstützen das
-Tag. Bei Verwendung des Schaltflächenelements in einem HTML-Formular übermitteln verschiedene Browser unterschiedliche Werte. Internet Explorer übermittelt den Text zwischen
Was ist die Funktion? HTML-Center-Tag? Analyse von Anwendungsbeispielen für HTML-Center-Tags
Das obige ist der detaillierte Inhalt vonWas bedeutet das HTML-Button-Tag? Nutzungsdetails des HTML-Button-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

