Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie CSS, um einen Entenkopf zu implementieren (mit Code)
So verwenden Sie CSS, um einen Entenkopf zu implementieren (mit Code)
- 不言Original
- 2018-08-20 10:00:532185Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von CSS zur Realisierung eines Entenkopfes (mit Code). Ich hoffe, dass er für Sie hilfreich ist. .
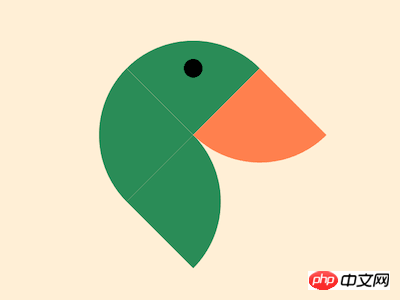
Effektvorschau

Quellcode-Download
https://github.com/comehope/front- end-daily-challenges
Code-Interpretation
Dom definieren, der Container enthält 4 Elemente:
<figure> <span></span> <span></span> <span></span> <span></span> </figure>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: papayawhip;
}
Containergröße definieren:
.duck {
width: 10em;
height: 10em;
}
Verwenden Sie das Raster, um 4 Quadrate im 2*2-Format anzulegen:
.duck {
display: grid;
grid-template-columns: repeat(2, 1fr);
}
.duck span {
background-color: seagreen;
}
Drehen Sie den Behälter um 45 Grad:
.duck {
transform: rotate(-45deg);
}
Legen Sie die abgerundeten Ecken jedes Quadrats fest und kombinieren Sie es a Abstrakte Form einer Ente:
.duck span:nth-child(1) {
border-top-left-radius: 100%;
}
.duck span:nth-child(2) {
border-top-right-radius: 100%;
}
.duck span:nth-child(3) {
border-bottom-right-radius: 100%;
}
.duck span:nth-child(4) {
border-bottom-left-radius: 100%;
}
Geben Sie dem letzten Quadrat eine andere Farbe, damit es wie ein Entenschnabel aussieht:
.duck span:nth-child(4) {
background-color: coral;
}
Zeichnen Sie einen Kreis auf das 2. Quadrat mit einem radialen Farbverlauf. Punkte, stellt die Augen der Ente dar:
.duck span:nth-child(2) {
background-image: radial-gradient(black 0.5em, transparent 0.5em);
}
Du bist fertig!
Verwandte Empfehlungen:
So verwenden Sie reines CSS, um einen schwarzen Angry Bird (mit Code) zu implementieren
So verwenden Sie CSS und D3 realisiert den Animationseffekt der Schwarz-Weiß-Überlappung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS, um einen Entenkopf zu implementieren (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

