Heim >Backend-Entwicklung >PHP-Tutorial >So implementieren Sie die Echtzeitbearbeitung von Tabellen mit PHP und Ajax (Code im Anhang)
So implementieren Sie die Echtzeitbearbeitung von Tabellen mit PHP und Ajax (Code im Anhang)
- 不言Original
- 2018-08-18 17:29:363089Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Implementierung der Echtzeitbearbeitung von Tabellen mit PHP und Ajax (mit angehängtem Code). Ich hoffe, dass er hilfreich ist Du.
AJAX-Nutzungsszenarien
Asynchrone Suchfilterung von Inhaltsdaten (Schlüsselwortsuche)
Asynchrone Formularüberprüfung (Formularübermittlungsüberprüfung)
Asynchrones Laden von Inhaltsdaten (mehr Inhalte)
Datenlogikverarbeitung
AJAX-Funktionen
Asynchrone Interaktion mit dem Server ohne Aktualisierung der aktuellen Seite
Optimiert die Datenübertragung zwischen Browser und Server und reduziert unnötige Datenrundläufe. Reisen
Übertragen Sie einen Teil der Daten an den Client und reduzieren Sie so den Druck auf den Server
Grundlegende Implementierung der AJAX-Idee
Wählen Sie eine Javascript-Klassenbibliothek entsprechend Ihren Anforderungen
Der Javascript-Teil überträgt Daten an den Server
PHP akzeptiert die übergebenen Daten, verarbeitet die Daten und gibt sie an Javascript zurück
Javascript akzeptiert die Daten von PHP und verarbeitet sie entsprechend
Grundkenntnisse
Frontend: HTML CSS Javascript JQuery JSON
Server: PHP Apache (Nginx)
Datenbank: MySQL SQL
Lernziele
Asynchrone Interaktion zwischen PHP und Javascript lernen
Verstehen Sie die Betriebsstruktur und die Grundprinzipien von Ajax-Code
Layout des Javascript-Codes klar
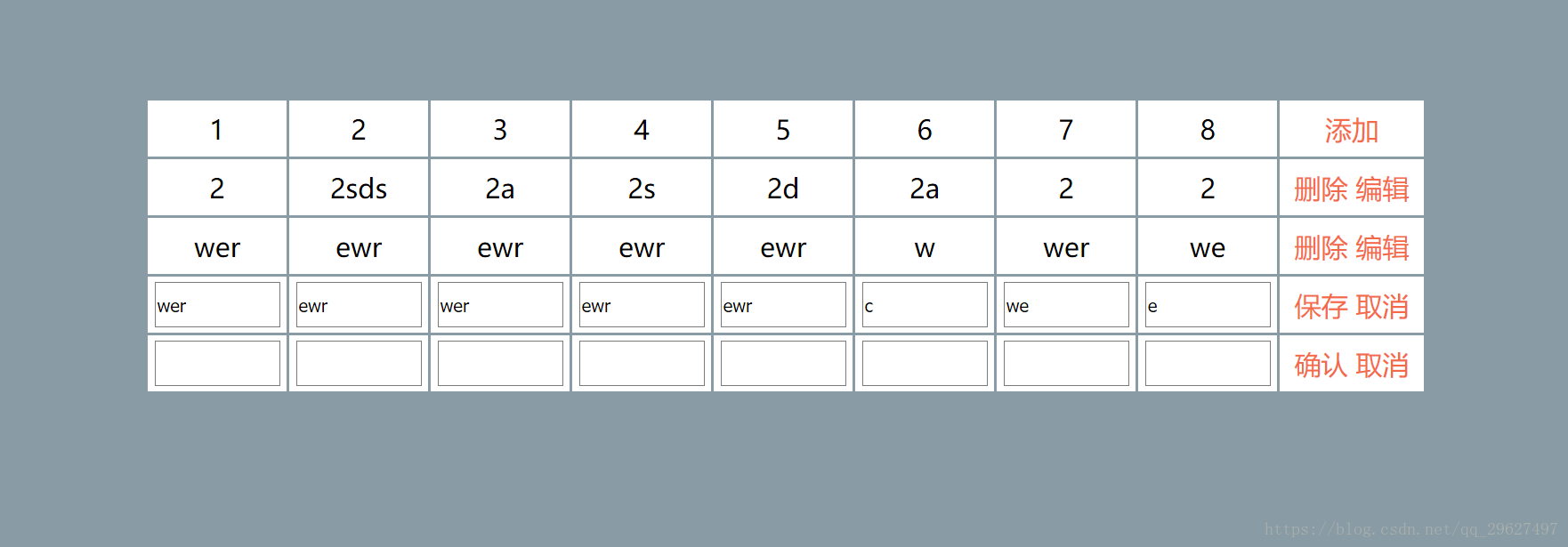
Renderings
Code-Implementierung
Erstellen Sie eine Basisdatentabelle
Vervollständigen Sie die Anzeigefunktion
Schließen Sie die Funktion „Daten löschen“ ab
Schließen Sie die Funktion „Daten hinzufügen“ ab
Schließen Sie die Funktion „Daten ändern“ ab
Tabelle SQL
create table et_data(
id int primary key auto_increment,
c_a varchar(30),
c_b varchar(30),
c_c varchar(30),
c_d varchar(30),
c_e varchar(30),
c_f varchar(30),
c_g varchar(30),
c_h varchar(30)
);Datenprozess anzeigen
Ein einfaches HTML anzeigen
$.get==== => ;data.php
data.php ruft Datenbank ab data==>js
js=>Zeilen generieren und werfen zu grundlegendem HTML
Erstellen Sie die Front-End-Struktur zum Hinzufügen von Daten
Benutzeroberfläche hinzugefügte Schaltflächen, 8 Textfeld-Operationsspalten
Funktion abbrechen
Bestätigen, um Schaltfläche hinzuzufügen und UI-Daten zu sammeln –>data.php
data.php —>js
Die Liste wird normal angezeigt und die Datensätze sind nach der Aktualisierung noch vorhanden
Bearbeitungsfunktion
-
Ereignisse zur Schaltfläche „Bearbeiten“ hinzufügen, Schaltfläche „Löschen“ in der Benutzeroberfläche ersetzen –>Schaltfläche „Speichern“ Schaltfläche „Bearbeiten“ –>Schaltfläche „Abbrechen“
Bearbeitungsereignis abbrechen
-
Bearbeitetes Ereignis speichern, Mobile data->data.php
data.php->js
js-Zeilenbearbeitungsstatus =>Normaler Status
Quellcode-Anzeige und -Analyse
1. Grundvorlage: index.html
body{background-color:#899BA5;}
.container {width:960px;margin:80px auto;}
td {font-size:20px;width:120px;height:40px;text-align:center;color:black;cursor:pointer;background-color:white;}
td:hover{background-color:#aaaacc;}
input.txtField{width:90px;height:30px;}
.optLink{text-decoration:none; color:#f46948;}
.optLink:hover{color:#cc0033;}3 , JS-Code: app.js
<!doctype html><html>
<head>
<meta charset="utf-8">
<title>可编辑表格DEMO</title>
<link rel="stylesheet" href="css/main.css" >
</head>
<body>
<p class="container">
<table class="data">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td style="width:240px;">
<a id="addBtn" class="optLink" href="javascript:;"/>添加</a>
</td>
</tr>
</table>
</p>
<script type="text/javascript" src="js/jquery.js"> </script>
<script type="text/javascript" src="js/app.js"> </script>
</body></html>4. PHP-Code: data.php
$(function(){
var g_table = $("table.data");//定义全局变变量,定位到html的表格
var init_data_url = "data.php?action=init_data_list";
$.get(init_data_url,function(data){
var row_items = $.parseJSON(data);//json数据转换成json数组对象
//js循环遍历
for(var i = 0 , j = row_items.length ; i < j ; i++){
var data_dom = create_row(row_items[i]);
g_table.append(data_dom);
}
}); //循环生成行记录
function create_row(data_item){
var row_obj = $("<tr></tr>");
for(var k in data_item){
if("id" != k){//去除返回字段中的id
var col_td = $("<td></td>");
col_td.html(data_item[k]);//给col_td写入内容
row_obj.append(col_td);//追加DOM
}
} //自定义按钮
var delButton = $('<a class="optLink" href="javascript:;">删除 </a>');//删除按钮
delButton.attr("dataid",data_item['id']);//给按钮添加dataid属性
delButton.click(delHandler);//给按钮添加点击事件
var editButton = $('<a class="optLink" href="javascript:;">编辑</a>');//编辑按钮
editButton.attr("dataid",data_item['id']);
editButton.click(editHandler); //追加操作列
var opt_td = $('<td></td>');
opt_td.append(delButton);
opt_td.append(editButton);
row_obj.append(opt_td); return row_obj;
} //操作列的删除事件
function delHandler(){
var data_id = $(this).attr("dataid");//获取删除的dataid的值,$(this)指点击的这个button
var meButton = $(this);//按钮这个变量
$.post("data.php?action=del_row",{dataid:data_id},function(res){
if(res == "ok"){
$(meButton).parent().parent().remove();//删除行记录
}else{
alert(res);
}
});
} //添加行记录
$("#addBtn").click(function(){
var addRow = $("<tr></tr>"); //八个文本框
for(var i=0;i<8;i++){
var col_td = $("<td><input type='text' class='txtField'/></td>");
addRow.append(col_td);
} //操作列
var col_opt = $("<td></td>");
var confirmBtn = $("<a href='javascript:;' class='optLink'>确认 </a>");
confirmBtn.click(function(){//确认操作
var currentRow = $(this).parent().parent();//tr
var input_fields = currentRow.find("input");
var post_fields = {};//发送数据对象
for(var i=0,j=input_fields.length;i<j;i++){
post_fields['col_' + i] = input_fields[i].value;
}
$.post("data.php?action=add_row",post_fields,function(res){
if(0 < res){
post_fields['id'] = res;
var postAddRow = create_row(post_fields);
currentRow.replaceWith(postAddRow);
}else{
alert(res);
}
});
});
var cancelBtn = $("<a href='javascript:;' class='optLink'>取消</a>");
cancelBtn.click(function(){//删除操作,取消直接删除行
$(this).parent().parent().remove();
});
col_opt.append(confirmBtn);
col_opt.append(cancelBtn);
addRow.append(col_opt);
g_table.append(addRow);
}); //编辑行记录
function editHandler(){
var data_id = $(this).attr("dataid");
var meButton = $(this);
var meRow = $(this).parent().parent();//没有事件
var editRow = $("<tr></tr>");
for(var i=0;i<8;i++){
var editTd = $("<td><input type='text' class='txtField'/></td>");
var v = meRow.find('td:eq(' + i +')').html();
editTd.find('input').val(v);
editRow.append(editTd);
} //操作列
var opt_td = $("<td></td>");
var saveButton = $("<a href='javascript:;' class='optLink'>保存 </a>");
saveButton.click(function(){
var currentRow = $(this).parent().parent();
var input_fields = currentRow.find("input");
var post_fields = {};
for(var i=0,j=input_fields.length;i<j;i++){
post_fields['col_' + i] = input_fields[i].value;
}
post_fields['id'] = data_id;
$.post("data.php?action=edit_row",post_fields,function(res){
if(res == 'ok'){
var newUpdateRow = create_row(post_fields);
currentRow.replaceWith(newUpdateRow);
}else{
alert(res);
}
});
});
var cancleButton = $("<a href='javascript:;' class='optLink'>取消</a>")
cancleButton.click(function(){
var currentRow = $(this).parent().parent();//当前行
meRow.find('a:eq(0)').click(delHandler);//新替换的行没有点击事件,需要重新赋予点击事件
meRow.find('a:eq(1)').click(editHandler);
currentRow.replaceWith(meRow);//meRow为以前的行
});
opt_td.append(saveButton);
opt_td.append(cancleButton);
editRow.append(opt_td);
meRow.replaceWith(editRow);
} //打印输出调试
function debug(res){
console.log(res);
}
});Quellcode-Link: https://pan.baidu.com /s/1fAinVXU-nWt7ODgrWoNRIg Passwort: n5yr
Verwandte Empfehlungen:
PHP-Codebeispiel, um zu erkennen, dass Mitgliedskonten nur einmalig angemeldet werden könnenLösung für PHPExcel-Speicherüberlauf beim Exportieren von Dateien MethodeDas obige ist der detaillierte Inhalt vonSo implementieren Sie die Echtzeitbearbeitung von Tabellen mit PHP und Ajax (Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)