Heim >Web-Frontend >HTML-Tutorial >Welche Funktion hat das HTML-DL-Tag? Einführung in die Attribute des HTML-DL-Tags und ausführliche Erläuterung seiner Verwendung
Welche Funktion hat das HTML-DL-Tag? Einführung in die Attribute des HTML-DL-Tags und ausführliche Erläuterung seiner Verwendung
- 寻∝梦Original
- 2018-08-18 17:18:3820132Durchsuche
Welche Funktion hat das HTML-DL-Tag? Die Attributeinführung und Verwendung des HTML-DL-Tags finden Sie hier. Der folgende Artikel stellt die Definition und Verwendung des HTML-DL-Tags sowie die Attributbeschreibung des HTML-DL-Tags vor Definition und Verwendung des dl-Tags:
Tag definiert die Definitionsliste. Das Tag
- wird verwendet, um
- (definiert das Element in der Liste) und
-
- -Tag muss ein Start-Tag und ein End-Tag haben.
HTML
- -Tag-Beispiel:
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>
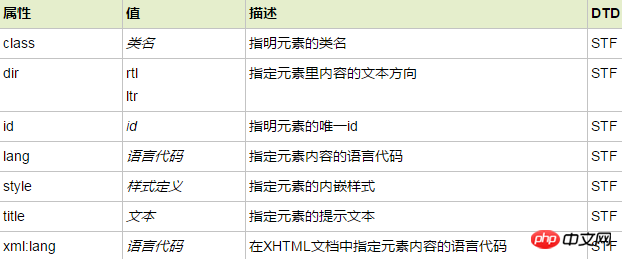
Die Kernattribute des HTML-DL-Tags :DTD-Spalte zeigt an which Diese Eigenschaft wird für Dokumenttypen unterstützt. S=Streng, T=Übergang, F=Frameset. Das
- -Tag unterstützt die folgenden Kernattribute:
 Ereignisattribute des HTML-DL-Tags: Das
Ereignisattribute des HTML-DL-Tags: Das  So verwenden Sie den HTML-DL-Tag 1:
So verwenden Sie den HTML-DL-Tag 1: DL-Tag definiert eine Beschreibungsliste. Das Tag
dl wird zusammen mit dt (Elemente/Namen definieren) und dd (jedes Element/Namen beschreiben) verwendet. Zuerst werden dt und dd in das dl-Tag eingefügt, und die Tags dt und dd befinden sich auf derselben Ebene unter dl. Das heißt, dt kann nicht in dd platziert werden, und dd kann nicht in dt platziert werden. Unter dl liegen dt und dd auf derselben Beschriftungsebene. Es können mehrere DD-Tags vorhanden sein. Gleichzeitig können Sie das dt-Tag oder das dd-Tag nicht alleine verwenden, ohne dl hinzuzufügen.<dl> <dt>湖南</dt> <dd>湖南为中华人民共和国省级行政区,地处中国中部、长江中游,宋代划定为荆湖南路而开始简称湖南</dd> <dt>广东</dt> <dd>广东,名由岭南东道、广南东路演变而来,简称“粤”,省会广州,是中国大陆南端沿海的一个省份</dd> <dt>上海</dt> <dd>上海,简称“沪”或“申”,是中华人民共和国直辖市,国家中心城市,超大城市</dd> </dl>So verwenden Sie HTML-DL-Tag 2:
Der Unterschied zwischen HTML 4.01 und HTML5一个定义列表:
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>in HTML In 4.01 definiert das
In HTML5 definiert das- -Tag eine Liste von Definitionen.
Das obige ist der detaillierte Inhalt vonWelche Funktion hat das HTML-DL-Tag? Einführung in die Attribute des HTML-DL-Tags und ausführliche Erläuterung seiner Verwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


 Ereignisattribute des HTML-DL-Tags: Das
Ereignisattribute des HTML-DL-Tags: Das  So verwenden Sie den HTML-DL-Tag 1:
So verwenden Sie den HTML-DL-Tag 1: