Heim >Web-Frontend >CSS-Tutorial >Was sind die Boxmodelleigenschaften von CSS? Einführung in die Eigenschaften von CSS-Boxmodellen
Was sind die Boxmodelleigenschaften von CSS? Einführung in die Eigenschaften von CSS-Boxmodellen
- 不言Original
- 2018-08-18 14:24:2217546Durchsuche
In diesem Artikel erfahren Sie, was die Boxmodellattribute von CSS sind. Die Einführung der relevanten Attribute des CSS-Box-Modells hat einen gewissen Referenzwert. Ich hoffe, dass es für Sie hilfreich ist.
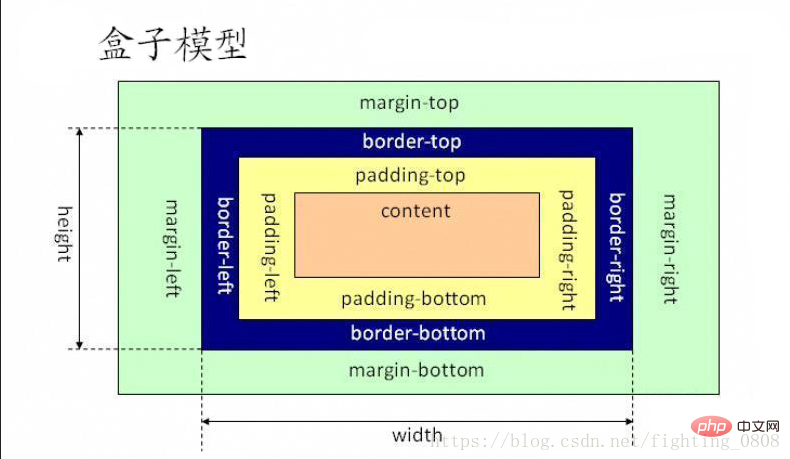
1. Box-Modelldiagramm

2. Ein einfaches Box-Modell
box.html
<!doctype html><html><head>
<meta charset="utf-8">
<title>盒子模型</title>
<link href="box.css" type="text/css" rel="stylesheet"></head><body>
<p class="box1">
标准文件流不能制作精美的网页;只有脱离标准文档流(脱标),才可以制作我们想要的网页。
脱标的方法:浮动,绝对定位,固定定位;
浮动(float):可以让元素并排显示,并设置宽高;
属性值:left(左浮动);right(右浮动);
浮动的元素会贴父盒子边显示,如果显示不下,在下一行根据浮动方向(贴上一个相同浮动方向的盒子)显示在父盒子中</p>
<p class="box2">
浮动的性质:
1浮动的元素脱离标准流,不再区分块级元素和行内元素
能够让浮动的元素并排在一行显示,并设置宽和高。
2.浮动的元素没有margin塌陷,盒子的距离是margin-top和margin-bottom之和
3.浮动的元素会贴边显示,有方向之分,
4.浮动的元素不会钻盒子
5.浮动的元素会让出标准流的位置(两层)
6.字围效果 </p>
</body></html>3. Die breiten-/höhenbezogenen Attribute des CSS-Box-Modells beziehen sich auf die Breite und Höhe des Inhalts
box.css
.box1{
border:2px solid red;
height:200px;
width: 700px;
}
.box2{
border:2px solid #123456;
height:150px;
width:670px;
}4. Rahmen der CSS-Box-Modell-bezogenen Attribute (Breite, Stil, Farbe)
Rahmen: px-Stilfarbe; border-top: px-Stilfarbe;
.box1{
border:2px solid red;
height:200px;
width: 700px;
border-top-width: 23px;
}Stil: border-style Attributwert: gepunktet (Punkt)
gestrichelt (gestrichelte Linie)
durchgezogen (durchgezogene Linie)
double(double line)
.box1{
border:5px double red;
height:200px;
width: 700px;
border-top-width: 11px;
border-top-style: dashed;
}
.box2{
border:2px solid #123456;
height:150px;
width:670px;
}
5. Innerhalb der CSS-Box-Modell-bezogenen Attribute, padding –padding Legen Sie eine einzelne Richtung fest: padding- top /padding-bottom/padding-left/padding-right
.box2{
padding-top:22px;
padding-left: 11px;
padding-right: 22px;
padding-right: 24px;
border-bottom:2px solid #123456;
height:150px;
width:670px;
}
6. CSS-Box-Modell-bezogene Attribute margin-margin Einstellungen Single Richtung: margin-top/margin-bottom/margin-left/margin-right
box.css
.box2{
padding-top:22px;
padding-left: 11px;
padding-right: 22px;
padding-right: 24px;
border-bottom:2px solid #123456;
height:150px;
width:670px;
margin-top: 23px;
margin-bottom: 45px;
margin-left: 45px;
margin-right: 45px;
}
7. Überblick über CSS-Boxmodell-bezogene Attribute: Außerhalb des Rahmens wirkender Stil Umrissbreite
Umrissstil:
Zu
Gepunktet (Punkt)
gestrichelt(gestrichelte Linie)
durchgezogen (durchgezogene Linie)
double (doppelte Linie)
outline-color:
oder:
outline: px style color;
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonWas sind die Boxmodelleigenschaften von CSS? Einführung in die Eigenschaften von CSS-Boxmodellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

