Heim >Web-Frontend >HTML-Tutorial >Ist das HTML-del-Tag ein Element auf Blockebene? Spezifische Anwendungsmethoden für HTML-Del-Tags
Ist das HTML-del-Tag ein Element auf Blockebene? Spezifische Anwendungsmethoden für HTML-Del-Tags
- 寻∝梦Original
- 2018-08-18 13:30:363396Durchsuche
Ist das HTML-Del-Tag ein Element auf Blockebene? Wie viel wissen Sie über die spezifische Verwendung des HTML-Del-Tags? Schauen wir uns zunächst die Definition, Verwendung und das Format des HTML-Del-Tags an all, HTML del Ist das Tag ein Element auf Blockebene? Offensichtlich ist das del-Tag ein Inline-Element.
Details zur Inline-Element-HTML-Tag-Klassifizierung, Details zur variablen Element-HTML-Tag-Klassifizierung
Applet – Java-Applet Schaltfläche – SchaltflächeEntf – Löschen Textiframe – Inline-Frame ins – eingefügter TextKarte – Bildblock (Karte) Objekt – Objektobjekt Skript – Client-Skript Zusammenfassung: 1. Blockebenenelemente wie div h1 p ul li usw. werden umbrochen und sollen in derselben Zeile angezeigt werden
Muss schweben oder angezeigt werden: inline2. Inline-Elemente auf Zeilenebene, z. B. ein Span B, mehrere können nebeneinander angezeigt werden, die Standardeinstellung für die Breite funktioniert nicht Anzeige muss eingestellt werden: inline-block Oder einfach blockieren.
Definition und Verwendung des HTML-Del-Tags:
Definieren Sie Text, der im Dokument gelöscht wurde.
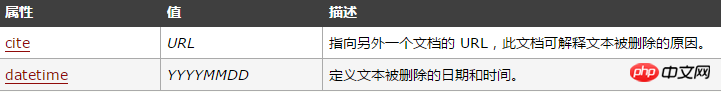
Kernattribute des HTML-Del-Tags:

unterstützt die folgenden Kernattribute:
HTML Tag-Beispiel:
 Ein Text mit einem gelöschten Teil und einem neu eingefügten Teil:
Ein Text mit einem gelöschten Teil und einem neu eingefügten Teil:
a dozen is <del>21</del> 12 pieces
Beschreibung: Cite URL definiert eine URL, die auf ein anderes Dokument verweist und erklärt, warum der Text entfernt wurde.
-Tag unterstützt globale HTML-Attribute und HTML-Ereignisattribute
Text
Beispiel: <!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>html< del>删除线标签_PHP笔记</title>
</head>
<body style="font-size:20px;">
<p>PHP笔记记录了html、css、js、<del>jsp</del>、<ins>php</ins>等知识点!</p>
</body>
</html>
</html>
Tipps und Hinweise:
Hinweis: Verwenden Sie das Tag , um Aktualisierungen und Aktualisierungen im Dokument zu beschreiben .
Tipp: Sie können sich auch ansehen, wie das -Tag den Text markiert, der zuerst eingefügt wird.
Tipp: und werden zusammen verwendet, um Aktualisierungen und Korrekturen im Dokument zu beschreiben. Browser fügen gelöschten Text normalerweise durchgestrichen und neu eingefügten Text unterstrichen hinzu.
【Verwandte Empfehlungen】
Was bedeutet der HTML5-Figuren-Tag? Ausführliche Erklärung zur Verwendung des HTML5-Figuren-TagsWelche Rolle spielt der HTML-Titel-Tag? Detaillierte Einführung in den HTML-Titel-Tag
Das obige ist der detaillierte Inhalt vonIst das HTML-del-Tag ein Element auf Blockebene? Spezifische Anwendungsmethoden für HTML-Del-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

