Heim >Web-Frontend >HTML-Tutorial >Welche Funktion hat das HTML-Center-Tag? Analyse von Anwendungsbeispielen für HTML-Center-Tags
Welche Funktion hat das HTML-Center-Tag? Analyse von Anwendungsbeispielen für HTML-Center-Tags
- 寻∝梦Original
- 2018-08-18 13:30:277824Durchsuche
Welche Funktion hat das HTML-Center-Tag? Die Anwendungsbeispiele des HTML-Center-Tags werden in diesem Artikel analysiert. Es werden hauptsächlich die Definitions- und Verwendungsanweisungen des HTML-Center-Tags sowie der Unterschied zwischen Center und Align in HTML vorgestellt.
Die Definition und Verwendungsanweisungen des HTML-Center-Tags:
in HTML 4.01 ist das
Standardattribute des HTML-Center-Tags:
In HTML 4.01 unterstützt das

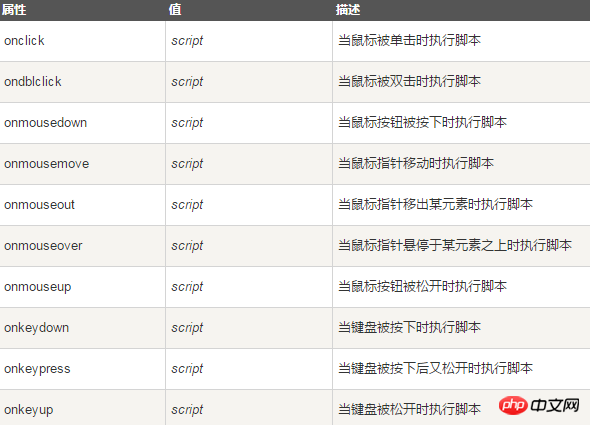
Ereignisattribute des HTML-Center-Tags:
In HTML 4.01 unterstützt das

HTML
Horizontal zentrieren Sie den Text auf der HTML-Webseite:
Der Unterschied zwischen „Align“ und „Center“ in HTML:
Die Beziehung zwischen „Align“ und „Center“ in HTML ist: „Align“ ist ein Einstellungstext in HTML die Beschriftung der Bildausrichtung, und die Mitte ist ein Attributwert von align, was Zentrierung bedeutet, also ist einer die Beschriftung und der andere der Attributwert, und center ist der Attributwert von align.
Ergänzung:
align: ist ein Tag, der die Ausrichtung von Text oder Bildern einzeln definiert. Seine allgemeinen Attribute sind: links (linksbündig), rechts (rechtsbündig), zentriert (. Center)
Zum Beispiel:
<html> <body> <p align="left">这是一段左对齐文字</p> <p align="right">这是一段右对齐文字</p> <p align="center">这是一段居中对齐文字</p> </body> </html>
Möchten Sie die spezifischen Details von align sehen: Bitte klicken Sie hier
Tipps: HTML5 unterstützt das
[Verwandte Empfehlungen]
Welche Rolle spielt der HTML-Titel-Tag? Eine ausführliche Einführung in den HTML-Titel-Tag
Das obige ist der detaillierte Inhalt vonWelche Funktion hat das HTML-Center-Tag? Analyse von Anwendungsbeispielen für HTML-Center-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

