Heim >Web-Frontend >js-Tutorial >js-Designmuster: Was ist das Kompositionsmuster? Einführung in den js-Kombinationsmodus
js-Designmuster: Was ist das Kompositionsmuster? Einführung in den js-Kombinationsmodus
- 不言Original
- 2018-08-17 16:31:443569Durchsuche
Dieser Artikel enthält Inhalte zu js-Designmustern: Was ist das Kombinationsmuster? Die Einführung des js-Kombinationsmodus hat einen gewissen Referenzwert. Ich hoffe, dass er für Sie hilfreich ist.
Was ist der Kombinationsmodus?
Definition: 1. Kombinieren Sie Objekte in einer Baumstruktur, um die „Teil-Ganze“-Hierarchie darzustellen. 2. Der Kombinationsmodus ermöglicht es Benutzern, einzelne Objekte und kombinierte Objekte konsistent zu verwenden. 3. Sie müssen sich nicht darum kümmern, wie viele Ebenen das Objekt hat. Sie müssen es beim Aufruf nur an der Wurzel aufrufen.
Hauptlösung: Es verwischt einfache und komplexe Elemente Elemente in unserem Baumstrukturproblem Das Konzept ermöglicht es Client-Programmen, komplexe Elemente auf die gleiche Weise wie einfache Elemente zu verarbeiten, wodurch das Client-Programm von der internen Struktur komplexer Elemente entkoppelt wird.
Verwendungszweck: 1. Sie möchten die Teil-Ganze-Hierarchie (Baumstruktur) des Objekts darstellen. 2. Sie möchten, dass Benutzer den Unterschied zwischen kombinierten Objekten und einzelnen Objekten ignorieren und alle Objekte in der kombinierten Struktur einheitlich verwenden.
So lösen Sie: Die Zweige und Blätter implementieren eine einheitliche Schnittstelle, und die Schnittstelle wird innerhalb der Verzweigung kombiniert.
Schlüsselcode: Der Zweig kombiniert intern diese Schnittstelle und enthält eine interne Attributliste, die Komponente enthält.
Anwendungsbeispiel für den js-Kombinationsmodus: 1. Arithmetische Ausdrücke umfassen Operanden, Operatoren und einen anderen Operanden, wobei ein anderer Operator auch ein Operand, ein Operator und ein anderer Operand sein kann. 2. In JAVA AWT und SWING sind Button und Checkbox Blätter und Container ist ein Zweig.
Vorteile des js-Kombinationsmodus: 1. Modulaufrufe auf hoher Ebene sind einfach. 2. Knoten können frei hinzugefügt werden.
Nachteile des js-Kombinationsmodus: Bei Verwendung des Kombinationsmodus sind die Deklarationen seiner Blätter und Zweige Implementierungsklassen und keine Schnittstellen, was gegen das Abhängigkeitsinversionsprinzip verstößt.
JS-Kombinationsmodus-Nutzungsszenarien: Teil- und Gesamtszenarien, wie z. B. Baummenü, Datei- und Ordnerverwaltung.
Hinweis: ist als konkrete Klasse definiert.
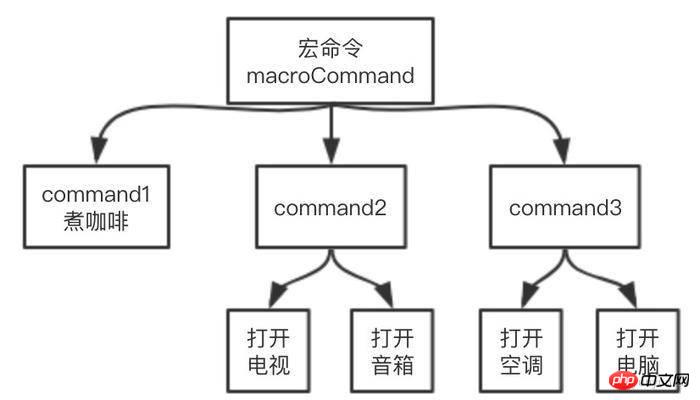
Beispiel für den js-Kombinationsmodus – Makrobefehl
Stellen Sie sich vor, wir halten jetzt eine Universalfernbedienung in der Hand. Wenn wir nach Hause gehen und den Schalter drücken, werden die folgenden Dinge ausgeführt:
1. Kaffee kochen
2. Schalten Sie die Klimaanlage und den Computer ein

const MacroCommand = function() {
return {
lists: [],
add: function(task) {
this.lists.push(task)
},
excute: function() { // ①:组合对象调用这里的 excute,
for (let i = 0; i < this.lists.length; i++) {
this.lists[i].excute()
}
},
}
}
const command1 = MacroCommand() // 基本对象
command1.add({
excute: () => console.log('煮咖啡') // ②:基本对象调用这里的 excute,
})
const command2 = MacroCommand() // 组合对象
command2.add({
excute: () => console.log('打开电视')
})
command2.add({
excute: () => console.log('打开音响')
})
const command3 = MacroCommand()
command3.add({
excute: () => console.log('打开空调')
})
command3.add({
excute: () => console.log('打开电脑')
})
const macroCommand = MacroCommand()
macroCommand.add(command1)
macroCommand.add(command2)
macroCommand.add(command3)
macroCommand.excute()
// 煮咖啡
// 打开电视
// 打开音响
// 打开空调
// 打开电脑 Das ist im Kombinationsmodus zu sehen Die Basisobjekte und die kombinierten Objekte werden konsistent behandelt, sodass die Basisobjekte (Blattobjekte) sichergestellt werden müssen und zusammengesetzte Objekte über konsistente Methoden verfügen. Beispiel für den js-Kombinationsmodus – Scannen eines Ordners Beim Scannen eines Ordners kann es sich bei dem Ordner um einen anderen Ordner oder eine Datei handeln. Diese Situation ist geeignet zur Verwendung des Kombinationsmodus. const Folder = function(folder) {
this.folder = folder
this.lists = []
}
Folder.prototype.add = function(resource) {
this.lists.push(resource)
}
Folder.prototype.scan = function() {
console.log('开始扫描文件夹:', this.folder)
for (let i = 0, folder; folder = this.lists[i++];) {
folder.scan()
}
}
const File = function(file) {
this.file = file
}
File.prototype.add = function() {
throw Error('文件下不能添加其它文件夹或文件')
}
File.prototype.scan = function() {
console.log('开始扫描文件:', this.file)
}
const folder = new Folder('根文件夹')
const folder1 = new Folder('JS')
const folder2 = new Folder('life')
const file1 = new File('深入React技术栈.pdf')
const file2 = new File('JavaScript权威指南.pdf')
const file3 = new File('小王子.pdf')
folder1.add(file1)
folder1.add(file2)
folder2.add(file3)
folder.add(folder1)
folder.add(folder2)
folder.scan()
// 开始扫描文件夹: 根文件夹
// 开始扫描文件夹: JS
// 开始扫描文件: 深入React技术栈.pdf
// 开始扫描文件: JavaScript权威指南.pdf
// 开始扫描文件夹: life
// 开始扫描文件: 小王子.pdfVerwandte Empfehlungen:
js-Entwurfsmuster: Was ist das Befehlsmuster? Einführung in das js-Befehlsmuster
js-Entwurfsmuster: Was ist das Beobachtermuster (Publish-Subscribe-Muster)? Einführung in das JS-Beobachtermuster
JS-Entwurfsmuster: Was ist das Proxy-Muster? Einführung in den JS-Proxy-Modus
Das obige ist der detaillierte Inhalt vonjs-Designmuster: Was ist das Kompositionsmuster? Einführung in den js-Kombinationsmodus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 5 js-Designmuster
- Eine sehr detaillierte Einführung in js-Designmuster
- Analyse von Kettenaufrufen in JS-Entwurfsmustern
- js-Entwurfsmuster: Was ist das Iteratormuster? Einführung in das js-Iteratormuster
- js-Entwurfsmuster: Was ist das Beobachtermuster (Publish-Subscribe-Muster)? Einführung in das JS-Beobachtermuster

