Heim >Web-Frontend >js-Tutorial >Wie vue, iview und less die Skin-Change-Funktion implementieren (mit Code)
Wie vue, iview und less die Skin-Change-Funktion implementieren (mit Code)
- 不言Original
- 2018-08-17 13:56:294029Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Implementierung der Skin-Change-Funktion (mit Code). Ich hoffe, dass er für Sie hilfreich ist. .
vue-cli für die Projektkonstruktion, iview für die Auswahl des CSS-Frameworks
1. Installieren Sie zuerst weniger Unterstützung
npm install --save-dev less-loader less
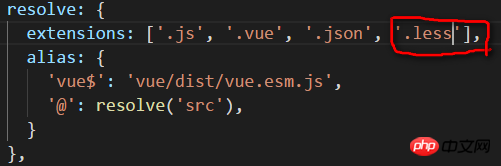
und gehen Sie dann zur Datei webpack.base.conf.js im Build Ordner, Unterstützung für .less hinzufügen

2. Die Vorbereitungen sind abgeschlossen, beginnen Sie mit der Änderung des Skins
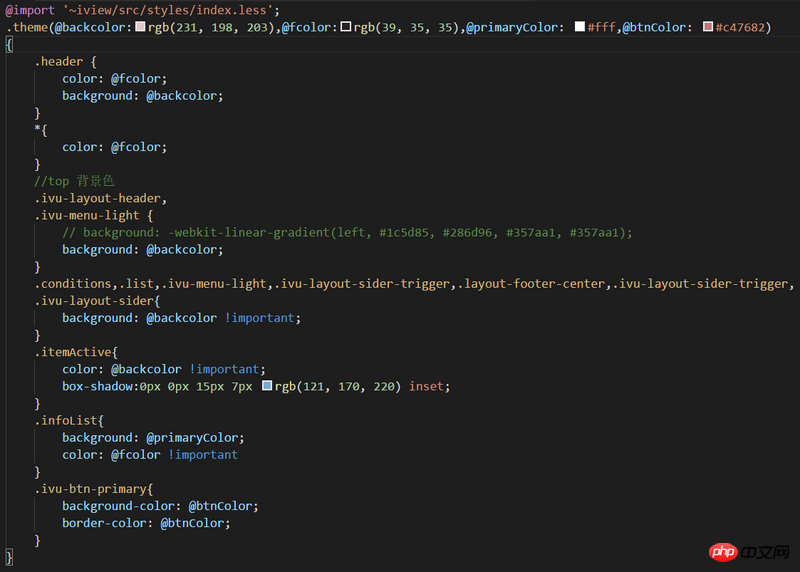
2.1 Erstellen Sie eine neue Datei Falten Sie Stile, erstellen Sie darin eine neue Datei theme.less
, definieren Sie eine .theme()-Methode und schreiben Sie die erforderlichen Farbparameter wie gezeigt:

2.2 Erstellen Sie eine neue Datei „color.less“ im Ordner „styles“, um verschiedene Themen entsprechend Ihren eigenen Anforderungen zu definieren.
@import url('./theme.less');
.theme1{
.theme();//默认的样式
}
.theme2{
.theme(rgb(141, 139, 219),#fff,#eee,rgb(130, 126, 240));
}
.theme3{
.theme(rgb(172, 214, 200),#615f5f,#fff,rgb(91, 139, 123));
}
2.3 Führen Sie sie in „main“ ein .js color.less-Datei
import './styles/color.less'
2.4 Führen Sie in der .vue-Datei zur Themenauswahl die folgenden Vorgänge aus
<dropdown>
<a>
下拉菜单
<icon></icon>
</a>
<dropdownmenu>
<dropdownitem>摇滚主题</dropdownitem>
<dropdownitem>新时代主题</dropdownitem>
<dropdownitem>基础主题</dropdownitem>
</dropdownmenu>
</dropdown>
//更换主题
changeColor(num){
//把className theme1,theme2,theme3挂载在app.vue的<p></p>上
document.getElementById('app').className ='theme'+num ;
this.localStorageDate()
},
//存储localStoarge,用于进入系统时,记住用户上一次的选择,自动加载用户上一次选择的主题主题,记得在mounted()里面调用
localStorageDate(){
localStorage.setItem('app',document.getElementById('app').className)
}
Verwandte Empfehlungen:
Wozu dient dies in js? Verwendung dieses Schlüsselworts in js (mit Code)
Das obige ist der detaillierte Inhalt vonWie vue, iview und less die Skin-Change-Funktion implementieren (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

