Heim >Web-Frontend >HTML-Tutorial >Welche Funktion hat das HTML-Meta-Tag? Einführung in allgemeine Attribute von HTML-Meta-Tags
Welche Funktion hat das HTML-Meta-Tag? Einführung in allgemeine Attribute von HTML-Meta-Tags
- 寻∝梦Original
- 2018-08-17 13:41:325884Durchsuche
Welche Funktion hat das HTML-Meta-Tag? Was sind die allgemeinen HTML-Meta-Tag-Attribute? Als Nächstes stellt Ihnen dieser Artikel die Definition und spezifische Verwendung des HTML-Meta-Tags sowie eine Einführung in die Attribute des HTML-Meta-Tags vor (einschließlich einer detaillierten Einführung in die Verwendung des http-equiv-Attributs)
Was ist ein HTML-Meta-Tag:
Definition und Verwendung des HTML-Meta-Tags:
über die Seite (Metainformationen), wie Beschreibungen und Schlüsselwörter für Suchmaschinen und Aktualisierungshäufigkeit. Das Tag
befindet sich am Kopf des Dokuments und enthält keinen Inhalt. Die Eigenschaften des -Tags definieren die mit dem Dokument verknüpften Name/Wert-Paare.
Erforderliche Attribute des HTML-Meta-Tags:
Inhalt: some_text: Definieren Sie Metainformationen im Zusammenhang mit http-equiv oder name-Attribut
Optional Attribute des HTML-Meta-Tags:

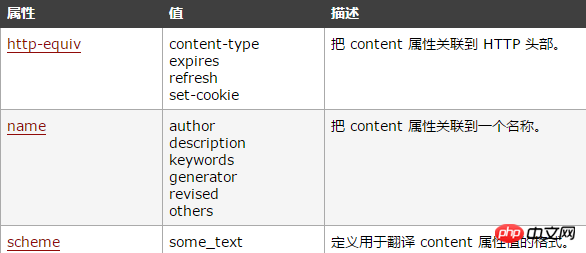
Das Namensattribut des HTML-Meta-Tags:
Das Namensattribut stellt bereit der Name Der Name im /value-Paar. Weder HTML- noch XHTML-Tags geben vordefinierte -Namen an. Im Allgemeinen steht es Ihnen frei, Namen zu verwenden, die für Sie und die Leser des Quelldokuments aussagekräftig sind.
„Schlüsselwörter“ ist ein häufig verwendeter Name. Es definiert eine Reihe von Schlüsselwörtern für das Dokument. Einige Suchmaschinen verwenden diese Schlüsselwörter, um Dokumente zu klassifizieren, wenn sie auf sie stoßen.
Ein Meta-Tag wie dieses kann bei der Indexierung durch Suchmaschinen hilfreich sein:
<meta name="keywords" content="HTML,ASP,PHP,SQL">
Wenn das Namensattribut nicht angegeben wird, nimmt der Name im Name/Wert-Paar den Wert von an http-equiv-Attribut.
http-equiv-Attribut des HTML-Meta-Tags:
Das http-equiv-Attribut stellt einen Namen für ein Name/Wert-Paar bereit. und weist den Server an, Name/Wert-Paare in den Header des an den Browser zu sendenden MIME-Dokuments aufzunehmen, bevor das eigentliche Dokument gesendet wird.
Wenn der Server ein Dokument an den Browser sendet, sendet er zunächst eine Reihe von Name/Wert-Paaren. Obwohl einige Server viele dieser Name/Wert-Paare senden, senden alle Server mindestens eines: content-type:text/html. Dadurch wird der Browser angewiesen, sich auf die Annahme eines HTML-Dokuments vorzubereiten.
Bei Verwendung des -Tags mit dem http-equiv-Attribut fügt der Server das Name/Wert-Paar zum an den Browser gesendeten Inhaltsheader hinzu. Fügen Sie beispielsweise Folgendes hinzu:
<meta http-equiv="charset" content="iso-8859-1"> <meta http-equiv="expires" content="31 Dec 2008">
, sodass der an den Browser gesendete Header Folgendes enthalten sollte:
content-type: text/html
charset:iso-8859-1
gültig bis:31.12.2008
Diese zusätzlichen Header-Felder machen natürlich nur dann Sinn, wenn der Browser sie akzeptieren und sinnvoll nutzen kann.
Das Inhaltsattribut des HTML-Meta-Tags:
Das Inhaltsattribut stellt den Wert im Name/Wert-Paar bereit. Der Wert kann eine beliebige gültige Zeichenfolge sein.
Das Inhaltsattribut sollte immer zusammen mit dem Namensattribut oder dem http-equiv-Attribut verwendet werden.
Das Schema-Attribut des HTML-Meta-Tags:
Das Schema-Attribut wird verwendet, um das Schema anzugeben, das zum Übersetzen von Attributwerten verwendet werden soll. Dieses Schema sollte im Profil definiert werden, das durch das Profilattribut des
-Tags angegeben wird.Detaillierte Einführung in die Verwendung des http-equiv-Attributs des HTML-Meta-Tags:
In der vorherigen Studie des Front-Ends das Verständnis des Metas Tag war nur dieser Satz.
Aber wenn Sie eine Website öffnen, wird im Head-Tag eine Spalte mit Meta-Tags angezeigt.
Verwendung 1:
Beispiel:
hat die folgenden Verwendungen:
no-cache: Senden Sie zuerst eine Anfrage und bestätigen Sie mit dem Server, ob die Ressource geändert wurde. Wenn nicht, verwenden Sie den Cache.
no-store: Es ist kein Caching erlaubt, Sie müssen jedes Mal zum Server gehen und die komplette Antwort herunterladen. (Sicherheitsmaßnahme)
public: Alle Antworten zwischenspeichern, aber nicht erforderlich. Weil max-age auch den gleichen Effekt erzielen kann
privat: Nur Caches für einen einzelnen Benutzer, daher darf kein Relay zwischengespeichert werden. (CDN erlaubt beispielsweise kein Caching privater Antworten)
maxage: Gibt an, wie lange die Antwort nach dem Start der aktuellen Anfrage zwischengespeichert und wiederverwendet werden kann, ohne dass eine erneute Anfrage an den Server gesendet werden muss . Beispiel: max-age=60 bedeutet, dass die Antwort zwischengespeichert und weitere 60 Sekunden lang wiederverwendet werden kann.
Verwendung 2:
Beschreibung: Wird verwendet, um zu verhindern, dass die aktuelle Seite beim Surfen auf Mobilgeräten automatisch von Baidu transkodiert wird. Obwohl Baidus Absichten gut sind, ist der Transkodierungseffekt oft unbefriedigend. Sie können also den Satz im Beispiel zum Kopf hinzufügen, um die automatische Transkodierung durch Baidu zu vermeiden. Beispiel:
<meta http-equiv="Cache-Control" content="no-siteapp" />
D. läuft ab (Ablaufzeit der Webseite)
Beschreibung: Wird verwendet, um die Ablaufzeit der Webseite festzulegen. Nach Ablauf muss die Webseite erneut an den Server übertragen werden. Beispiel:
<meta http-equiv="expires" content="Sunday 26 October 2016 01:00 GMT" />
E. aktualisieren (automatisch aktualisieren und auf eine bestimmte Seite verweisen)
Beschreibung: Die Webseite wird innerhalb der festgelegten Zeit automatisch aktualisiert und zeigt auf die festgelegte URL. Beispiel:
<meta http-equiv="refresh" content="2;URL=http://www.php.cn/"> //意思是2秒后跳转向php网站
F. Set-Cookie(cookie设定)
说明:如果网页过期。那么这个网页存在本地的cookies也会被自动删除。
<meta http-equiv="Set-Cookie" content="name, date"> //格式 <meta http-equiv="Set-Cookie" content="User=Lxxyx; path=/; expires=Sunday, 10-Jan-16 10:00:00 GMT"> //具体范例
暂时总结的就这么多了,meta标签的自定义属性实在太多了。所以只去找了常用的一些,还有像Window-target这样的属性还没来得及说,毕竟用的也不是太多。因为经验尚浅,所以如果有出错的地方,希望各位能帮忙指正。
HTML 与 XHTML 之间的差异:
在 HTML 中, 标签没有结束标签。
在 XHTML 中, 标签必须被正确地关闭。
注释: 标签永远位于 head 元素内部。注释:元数据总是以名称/值的形式被成对传递的。
【相关推荐】
html textarea是什么意思?如何获取textarea标签中的换行符和空格?
html base URL是什么?html base详细解析汇总
Das obige ist der detaillierte Inhalt vonWelche Funktion hat das HTML-Meta-Tag? Einführung in allgemeine Attribute von HTML-Meta-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

