Heim >Web-Frontend >HTML-Tutorial >Wie verwende ich das HTML-
HTML
Ein Inline-Frame wird verwendet, um ein anderes Dokument in das aktuelle HTML-Dokument einzubetten. So verwenden Sie das
HTML
Markieren Sie einen Inline-Frame:
<iframe src="//www.w3cschool.cn"></iframe>
HTML

Grundlegende Verwendung von HTML
Verwendungsszenarien: Die meisten Seiten sind gleich, einige sind jedoch unterschiedlich. Im System sind beispielsweise der linke Navigations- und der obere Inhalt jeder Seite konsistent, aber der Inhalt unten rechts ändert sich.
Vorteile: Verbessern Sie die Wiederverwendungsrate des Seitencodes und machen Sie uns faul.
Nachteile: Die URL-Adresse der Seite hat sich nicht geändert.
3 Methoden zur Iframe-Höhenanpassung:
Iframe-Inhalt ist unbekannt und sehr vorhersehbar
Zu diesem Zeitpunkt können wir ihm einen Standard hinzufügen CSS-Mindesthöhenwert eingeben und dann gleichzeitig JavaScript verwenden, um die Höhe zu ändern. Häufig verwendete Kompatibilitätscodes sind:
1. (Wenn verschiedene Subdomains Informationen unter demselben Top-Level-Domainnamen austauschen, legen Sie document.domain="caibaojian.com" fest)
// document.domain = "caibaojian.com";
function setIframeHeight(iframe) {
if (iframe) {
var iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow;
if (iframeWin.document.body) {
iframe.height = iframeWin.document.documentElement.scrollHeight || iframeWin.document.body.scrollHeight;
}}
};
window.onload = function () {
setIframeHeight(document.getElementById('external-frame'));
};2 für die bekannte Iframe-ID:
Ändern Sie einfach die obige Iframe-ID. Oder Sie schreiben den Code direkt in den Iframe. Um den HTML-Code nicht zu verunreinigen, empfehlen wir grundsätzlich die Verwendung des oben genannten Codes.
<iframe src="backtop.html" frameborder="0" scrolling="no" id="external-frame" onload="setIframeHeight(this)"></iframe>
3. Die Iframe-Höhe passt sich an, wenn sich die Inhaltsbreite ändert:
function iframeAutoFit(iframeObj){
setTimeout(function(){if(!iframeObj) return;iframeObj.height=(iframeObj.Document?iframeObj.Document.body.scrollHeight:iframeObj.contentDocument.body.offsetHeight);},200)
}4. Öffnen Sie das Debugging-Ausführungsfenster und Sie können den Vorgang sehen:
<iframe src="backtop.html" frameborder="0" scrolling="no" id="test" onload="this.height=100"></iframe>
<script type="text/javascript">
function reinitIframe(){
var iframe = document.getElementById("test");
try{
var bHeight = iframe.contentWindow.document.body.scrollHeight;
var dHeight = iframe.contentWindow.document.documentElement.scrollHeight;
var height = Math.max(bHeight, dHeight);
iframe.height = height;
console.log(height);
}catch (ex){}
}
window.setInterval("reinitIframe()", 200);
</script>Eingabeaufforderungsleiste:
Tipp: Sie können den erforderlichen Text zwischen
Tipp: Verwenden Sie CSS, um
Tipp: Das
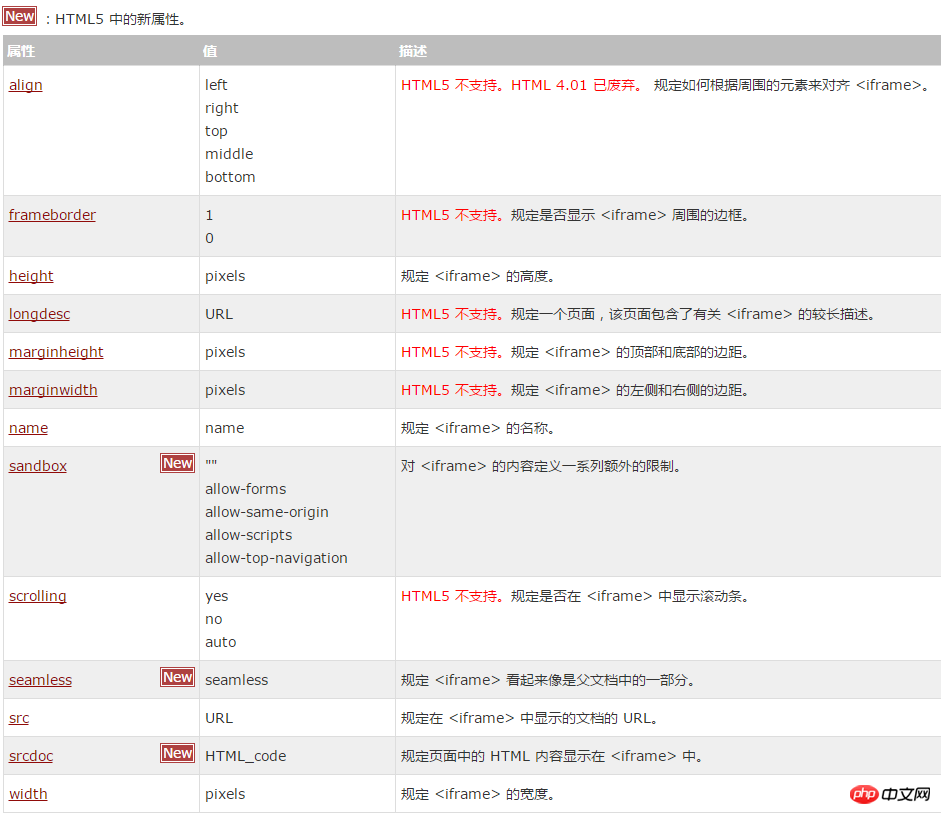
Unterschiede zwischen HTML 4.01 und HTML5:
HTML5 fügt einige neue Attribute hinzu und entfernt einige Attribute in HTML 4.01.
Unterschiede zwischen HTML und XHTML:
In XHTML ist das Namensattribut veraltet und wird entfernt. Bitte verwenden Sie stattdessen das id-Attribut.
[Verwandte Empfehlungen]
Was sind die neuen Strukturelemente in HTML5? Verwendung neuer Strukturelemente in HTML5 (empfohlen)
Was ist der Artikel-Tag in HTML5? Wo wird das Artikelelement in HTML5 verwendet?
Das obige ist der detaillierte Inhalt vonWie verwende ich das HTML-

