Heim >Web-Frontend >HTML-Tutorial >Was wissen Sie über die Verwendung des HTML-Collgroup-Tags? Detaillierte Einführung in die Verwendung von Colgroups und Col
Was wissen Sie über die Verwendung des HTML-Collgroup-Tags? Detaillierte Einführung in die Verwendung von Colgroups und Col
- 寻∝梦Original
- 2018-08-16 14:09:0515357Durchsuche
html中colgroup是什么意思?HTML colgroup标签的用法你又知道哪些?在这里,本篇文章就为大家介绍了关于HTML colgroup标签的用法详解,还有colgroup和col元素的详细介绍,还不赶紧看过来。
关于HTML colgroup标签的定义和用法:
如需对全部列应用样式,
两个 colgroup 元素为表格中的三列规定了不同的对齐方式和样式(注意第一个 colgroup 元素横跨两列):
<table width="100%" border="1">
<colgroup span="2" align="left"></colgroup>
<colgroup align="right" style="color:#0000FF;"></colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
</table>浏览器支持
所有主流浏览器都支持
Firefox、Chrome 以及 Safari 仅支持 colgroup 元素的 span 和 width 属性。
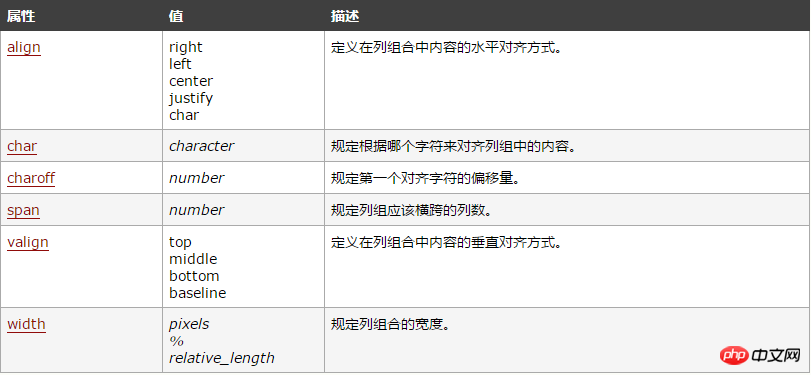
HTML colgroup的可选属性,如下图:

关于HTML colgroup和col元素的提示和注释:
提示:请为
注释:col 元素是仅包含属性的空元素。如需创建列,您就必须在 tr 元素内部规定 td 元素。
col标签为表格中一个或多个列定义属性值。 colgroup标签用于对表格中的列进行组合,以便对其进行格式化。
关于HTML colgroup标签和col元素的具体作用如下:
它们的作用主要就是来控制单元格的宽度了,这样省去单独定义每个单元格的麻烦,过去我们往往是在第一行中的th或者td上定义宽度来规定每列的宽度,而col不但可以定义宽度还能同时定义其他的属性,例如可以通过col来控制几列宽度的总和,还可以控制这列的背景色。但理想是丰满的,现实是骨干的,正如前面所说,功能越大不代表其兼容性也越强,据现有的测试下来,col和colgroup能发挥作用还能保证兼容的应用就只有俩:width和background。对于width,个人宁愿使用常规方式,第一行设置宽度,保证列宽。对于bacground,一般实际中表格大面积使用不同背景的情况也很少见。
<html>
<body>
<TABLE border=1 span="3" width="600px">
<COLGROUP bgcolor="red" span=3>
<col width="150px" style="display: block">
<col width="300px" bgcolor=green>
<col width="150px">
</COLGROUP>
<TBODY>
<TR>
<TD>1111</TD>
<TD>222</TD>
<TD>3333</TD>
</TR>
<TR>
<TD>1111</TD>
<TD>222</TD>
<TD>3333</TD>
</TR>
<TR>
<TD>1111</TD>
<TD>222</TD>
<TD>3333</TD>
</TR>
</TABLE>
</body>
</html>【相关推荐】
Das obige ist der detaillierte Inhalt vonWas wissen Sie über die Verwendung des HTML-Collgroup-Tags? Detaillierte Einführung in die Verwendung von Colgroups und Col. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

