Heim >Web-Frontend >CSS-Tutorial >Was sind die Positionsattribute von CSS? Einführung in das Positionsattribut und seine Verwendung in CSS
Was sind die Positionsattribute von CSS? Einführung in das Positionsattribut und seine Verwendung in CSS
- 不言Original
- 2018-08-16 10:43:555004Durchsuche
In diesem Artikel erfahren Sie, was die Positionsattribute von CSS sind. Die Einführung in das Positionsattribut und die Verwendung in CSS hat einen gewissen Referenzwert. Ich hoffe, dass es für Sie hilfreich ist.
Einführung in das Positionsattribut
(1) Das Positionsattribut gibt es in CSS seit CSS2. Dieses Attribut gibt den Positionierungstyp des Elements an. Alle gängigen Browser unterstützen das Positionsattribut.
(2) Es gibt vier optionale Werte für das Positionsattribut in CSS: statisch, relativ, absolut und fest. Sie werden im Folgenden gesondert vorgestellt. (Tatsächlich gibt es eine Vererbung, aber diese gilt nur für den IE und wird hier nicht besprochen)
position: static (Standardwert). )< ;/h3>
1, grundlegende Einführung
(1) static ist der Standardwert. Zeigt an, dass keine Positionierung erfolgt oder das Positionierungsattribut nicht vorhanden ist.
(2) Wenn der Positionsattributwert des Elements statisch ist (oder das Positionsattribut nicht festgelegt ist), erscheint das Element im normalen Fluss (ohne Berücksichtigung der Top-, Bottom-, Left-, Right- oder Z-Index-Deklarationen).
2, Anwendungsbeispiel
css:
<style>
div {
width: 200px;
height: 100px;
background-color: #C9FFFF;
}
</style>
html:
<div></div> <input>
Wir legen nicht den Positionsattributwert des Elements fest, sondern die Standardanzeige Der Effekt ist wie folgt:

<div class="position-static"></div> <input type="text"/> <h3 id="position: relative(相对定位)"> position: relative(相对定位)</h3>
1, grundlegende Einführung
(1) relative erzeugt relativ positionierte Elemente, die relativ zu ihrer normalen Position positioniert sind.
(2) Der Prozess der relativen Positionierung ist wie folgt:
Erzeugen Sie zunächst ein Element auf die Standardmethode (statisch) (und das Element schwebt wie eine Ebene).
Dann bewegt es sich relativ zur vorherigen Position. Die Richtung und Amplitude der Bewegung wird durch die Attribute links, rechts, oben und unten bestimmt. Die Position vor dem Versatz bleibt unverändert.
2, Beispielcode
Der folgende Code setzt die Position des Texteingabefelds auf relativ (relative Positionierung) und verschiebt es relativ zur Standardeinstellung um 15 Pixel nach rechts und 15 Pixel nach oben Position.
css:
div {
width: 200px;
height: 100px;
background-color: #C9FFFF;
}
input {
position: relative;
left: 15px;
top: -15px;
}
html:
<div></div> <input>
Der Operationseffekt ist wie folgt:

1, grundlegende Einführung
(1) absolute erzeugt absolut positionierte Elemente.
(2) Ein absolut positioniertes Element verwendet die Attribute links, rechts, oben und unten, um eine absolute Positionierung relativ zu seinem nächstgelegenen übergeordneten Element mit einem Positionierungsattribut durchzuführen.
(3) Wenn kein solches übergeordnetes Element vorhanden ist, ist es relativ zum Body-Element, also relativ zum Browserfenster.
2, Beispielcode
Der folgende Code positioniert das Titelelement absolut relativ zu seinem übergeordneten Container (beachten Sie, dass die Position des übergeordneten Containers auf „relativ“ eingestellt sein muss).
Verwenden Sie gleichzeitig das Top-Attribut, um das Titelelement nach oben zu verschieben, sodass es den oberen Rand des übergeordneten Containers abdeckt.
Abschließend wird die horizontale Zentrierung dieses absolut positionierten Elements durch die Kombination von links und Rand-links erreicht.
css:
#box {
width: 200px;
height: 100px;
-webkit-box-flex:1;
border: 1px solid #28AE65;
border-radius:6px;
padding: 20px;
position: relative;
font-size: 12px;
}
#title {
background: #FFFFFF;
color: #28AE65;
font-size: 15px;
text-align: center;
width: 70px;
height: 20px;
line-height: 20px;
position: absolute;
top: -10px;
left: 50%;
margin-left: -35px;
}
html:
<div> <div>标题</div> 欢迎来到php中文网 </div>
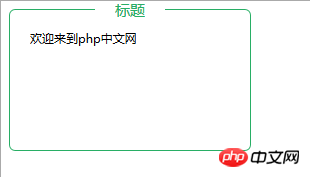
Der Operationseffekt ist wie folgt:

1, grundlegende Einführung
(1) „fixed“ generiert ein absolut positioniertes Element, das relativ zum Browserfenster positioniert ist.
(2) Fest positionierte Elemente ändern sich nicht mit der Bildlaufleiste des Browserfensters und werden auch nicht vom Fluss des Dokuments beeinflusst, sondern befinden sich immer irgendwo in der Ansicht innerhalb des Browserfensters.
2, Beispielcode
(1) Der folgende Code platziert das Eingabefeld am unteren Rand des Browserfensters.
css:
input {
position: fixed;
bottom: 10px;
}
html:
<ol> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> <li>数据</li> </ol> <input>
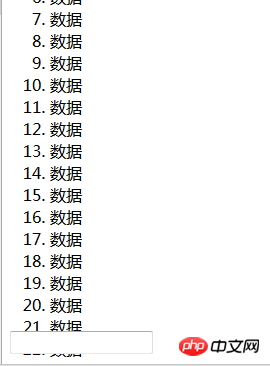
Der Laufeffekt ist wie folgt:

(2) Du Sie können sehen, dass sich das Eingabefeld immer am unteren Rand des Fensters befindet, unabhängig davon, wie Sie die Bildlaufleiste scrollen.
Verwandte Empfehlungen:
CSS-Hintergrundposition property_html/css_WEB-ITnose
CSS-Positionsattribute verstehen_html/ css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonWas sind die Positionsattribute von CSS? Einführung in das Positionsattribut und seine Verwendung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

