Heim >Web-Frontend >HTML-Tutorial >Wozu dient das lang-Attribut in HTML? Was bewirkt das lang-Attribut in HTML?
Wozu dient das lang-Attribut in HTML? Was bewirkt das lang-Attribut in HTML?
- 寻∝梦Original
- 2018-08-15 17:48:3413342Durchsuche
Wozu dient das lang-Attribut in HTML? Was bewirkt das lang-Attribut in HTML? Dieser Artikel gibt Ihnen eine detaillierte Einführung in den Zweck und die Syntax des lang-Attributs in HTML
Das Folgende ist das Grundformat von HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html>Was genau ist lang in das HTML-Tag? Welche Attribute werden für verwendet? Warum sollte der Wert als „en“ oder „zh-CN“ angegeben werden? Meine persönliche Meinung ist wie folgt:
1. Das Attribut lang ist die Abkürzung für Englisch, was Sprache bedeutet, „en“ steht für Englisch und „zh-CN“ steht für Chinesisch
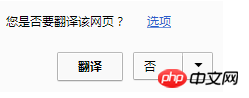
2 . Bei meinem eigenen Versuch habe ich festgestellt, dass es tatsächlich kein Problem mit der Anzeige des gesamten HTML-Dokuments gibt, wenn Sie in China sind. Die Standardsprache des lokalen Browsers ist Chinesisch. Wenn wir eine ausländische Website besuchen, fragt der Browser: „Ob der Webseiteninhalt ins Chinesische übersetzt werden soll“
 4 Melden Sie sich auf mehreren lokalen chinesischen Websites an und stellen Sie fest, dass das lang-Attribut nicht im Quellcode enthalten ist. Es gibt auch keine Übersetzungsaufforderung
4 Melden Sie sich auf mehreren lokalen chinesischen Websites an und stellen Sie fest, dass das lang-Attribut nicht im Quellcode enthalten ist. Es gibt auch keine Übersetzungsaufforderung
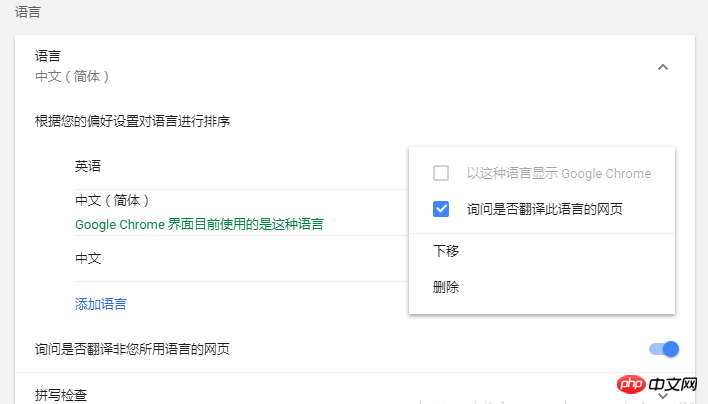
5. Erstens kann die Suchmaschine die Sprache des Inhalts nicht ermitteln Die Seite wird gecrawlt, da es sich in ihrer Sicht um Binärdateien handelt. Daher müssen wir ihr Folgendes mitteilen: Welche Sprache hat der Inhalt der Seite, damit sie weiß, was als nächstes zu tun ist? Mit anderen Worten, wenn Sie die Sprache festlegen Wenn Sie auf „en“ klicken, wird der Inhalt Ihrer Webseite unabhängig von der Sprache als Englisch angezeigt. Wenn die Standardsprache des lokalen Browsers nicht Englisch ist, wird die obige Option angezeigt und Sie werden gefragt, ob Sie eine Übersetzung benötigen. Dies ist in den Browsereinstellungen deutlich zu erkennen:
 Zusammenfassung: 1. Die Suchmaschine kann nicht bestimmen, in welcher Sprache der Inhalt der Seite verfasst ist, und die Leute müssen sie mitteilen ( hier Es spiegelt auch die Merkmale der Semantik wider, das heißt, die Maschine selbst versteht nichts, wir müssen ihr sagen, was es ist, und wenn wir ihr sagen, was es ist, müssen wir auch dieser Regel folgen oder lang auf „ en“, aber wir verwenden Inhalte in chinesischer Sprache auf der Webseite, was die Maschine stark stört und die normale Erfahrung des Benutzers beeinträchtigt. Es ist bedeutungslos.)
Zusammenfassung: 1. Die Suchmaschine kann nicht bestimmen, in welcher Sprache der Inhalt der Seite verfasst ist, und die Leute müssen sie mitteilen ( hier Es spiegelt auch die Merkmale der Semantik wider, das heißt, die Maschine selbst versteht nichts, wir müssen ihr sagen, was es ist, und wenn wir ihr sagen, was es ist, müssen wir auch dieser Regel folgen oder lang auf „ en“, aber wir verwenden Inhalte in chinesischer Sprache auf der Webseite, was die Maschine stark stört und die normale Erfahrung des Benutzers beeinträchtigt. Es ist bedeutungslos.)
2. Durchsuchen Der Browser vergleicht die Wenn sie mit der lokalen Sprache übereinstimmen, erfolgt keine Verarbeitung. Andernfalls wird eine Abfrage durchgeführt, ob eine Übersetzung erforderlich ist (vorausgesetzt ist natürlich, dass der Benutzer diese Funktion aktiviert hat, was standardmäßig von Chrome überprüft wird). )
Definition und Verwendung des lang-Attributs in HTML:
Das lang-Attribut gibt die Sprache des Elementinhalts an.
Tipps und Hinweise:
Hinweis: Das lang-Attribut ist in den folgenden Tags nicht gültig:
, ,
Das obige ist der detaillierte Inhalt vonWozu dient das lang-Attribut in HTML? Was bewirkt das lang-Attribut in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

