Heim >Web-Frontend >HTML-Tutorial >So verwenden Sie HTML zum Anzeigen von Fluginformationen
So verwenden Sie HTML zum Anzeigen von Fluginformationen
- 不言Original
- 2018-08-15 16:54:402422Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von HTML zur Verwaltung von Fluginformationen. Ich hoffe, dass er für Freunde in Not hilfreich ist.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>航班</title>
<style>
.t1{
color: white;
}
td{
text-align:center;
}
</style>
</head>
<body>
<table border="1" cellspacing="0">
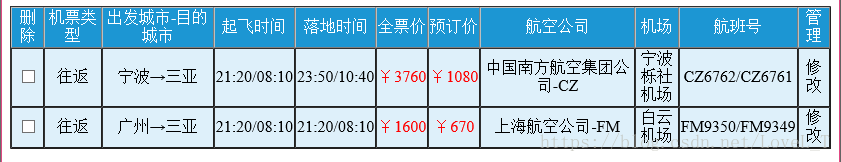
<tr bgcolor="#1C96D3" class="t1">
<td>删除</td>
<td>机票类型</td>
<td>出发城市-目的城市</td>
<td>起飞时间</td>
<td>落地时间</td>
<td>全票价</td>
<td>预订价</td>
<td>航空公司</td>
<td width="40">机场</td>
<td>航班号</td>
<td>管理</td>
</tr>
<tr bgcolor="#DEF0FA">
<td><input type="checkbox"/></td>
<td>往返</td>
<td>宁波→三亚</td>
<td>21:20/08:10</td>
<td>23:50/10:40</td>
<td><font color="red">¥3760</font></td>
<td><font color="red">¥1080</font></td>
<td>中国南方航空集团公司-CZ</td>
<td>宁波栎社机场</td>
<td>CZ6762/CZ6761</td>
<td>修改</td>
</tr>
<tr bgcolor="#DEF0FA">
<td><input type="checkbox"/></td>
<td>往返</td>
<td>广州→三亚</td>
<td>21:20/08:10</td>
<td>21:20/08:10</td>
<td><font color="red">¥1600</font></td>
<td><font color="red">¥670</font></td>
<td>上海航空公司-FM</td>
<td>白云机场</td>
<td>FM9350/FM9349</td>
<td>修改</td>
</tr>
</table>
</body>
</html>Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie HTML zum Anzeigen von Fluginformationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn