Heim >Web-Frontend >js-Tutorial >So verwenden Sie die Tabellenkomponente von iview, um Tabellenspalten zusammenzuführen
So verwenden Sie die Tabellenkomponente von iview, um Tabellenspalten zusammenzuführen
- 不言Original
- 2018-08-15 15:34:1816602Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung der Tabellenkomponente von iview zum Zusammenführen von Tabellenspalten. Ich hoffe, dass er für Freunde hilfreich ist.
Tabellenkomponenten-Headergruppierung von iview
Tabellenkomponenten-Headergruppierung von iview

Anforderungsbeschreibung
Kopfzeilen zusammenführen
Spalten zusammenführen, [Gesamt] anzeigen

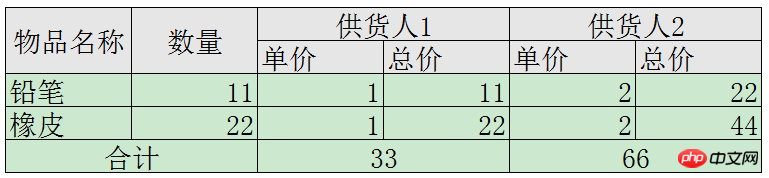
Der endgültige Effekt

Problem
Kopfzeile Es gibt doppelte Schlüssel, Anleitung Daten abgleichen
, um zusammengeführte Spalten zu implementieren – Sie müssen die Tabellenkomponente ändern, um
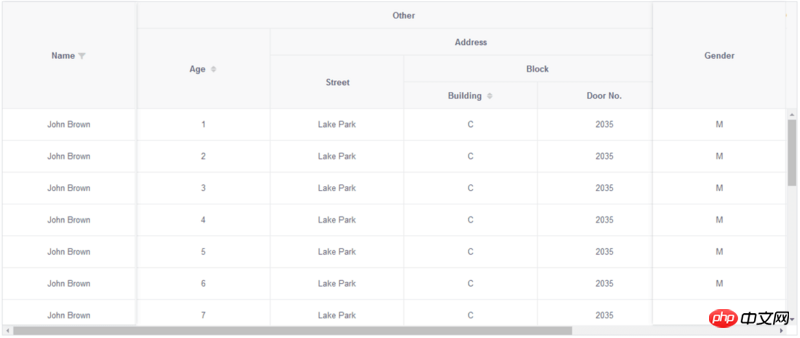
1. Tabellenüberschriften zusammenführen
Laut der von iview bereitgestellten Demo ist ersichtlich, dass die Bearbeitung des Headers relativ einfach ist und Sie ihn nur entsprechend dem Format schreiben müssen.- Problem: Es gibt doppelte Schlüssel im Tabellenkopf, wie werden Tabellenkopf und Tabellendaten abgeglichen?
- Lösung:
Die Tabellendaten, die gruppiert werden müssen Schlüssellieferanten-ID
[
{
"width":"200",
"align":"center",
"title":"物品名称",
"ellipsis":true,
"key":"name",
},
{
"width":"100",
"align":"center",
"title":"数量",
"ellipsis":true,
"key":"purchaseAmount",
},
{
"width":"166",
"align":"center",
"title":"lyy369",
"ellipsis":true,
"key":"supplier_11113173785",
"children":[
{
"width":"100",
"align":"center",
"title":"单价(元)",
"ellipsis":true,
"key":"quoteUnitPrice_11113173785",
},
{
"width":"100",
"align":"center",
"title":"总计(元)",
"ellipsis":true,
"key":"quoteTotalPrice_11113173785",
}
]
},
{
"width":"166",
"align":"center",
"title":"私人定制",
"ellipsis":true,
"key":"supplier_11113173838",
"children":[
{
"width":"100",
"align":"center",
"title":"单价(元)",
"ellipsis":true,
"key":"quoteUnitPrice_11113173838",
},
{
"width":"100",
"align":"center",
"title":"总计(元)",
"ellipsis":true,
"key":"quoteTotalPrice_11113173838",
}
]
}
]
[
{
"name":"手动添加",
"purchaseAmount":"9887.00",
"quoteTotalPrice_11113173785":"494350.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"9887.0000",
"quoteUnitPrice_11113173785":"50.0000",
"quoteTotalPrice_11113173838":"988700.00",
"supplierId_11113173838":"11113173838",
"quoteAmount_11113173838":"9887.0000",
"quoteUnitPrice_11113173838":"100.0000"
},
{
"name":"2018年7月9日",
"purchaseAmount":"1.00",
"quoteTotalPrice_11113173785":"50.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"1.0000",
"quoteUnitPrice_11113173785":"50.0000",
"quoteTotalPrice_11113173838":"100.00",
"supplierId_11113173838":"11113173838",
"quoteAmount_11113173838":"1.0000",
"quoteUnitPrice_11113173838":"100.0000"
},
{
"name":" 中国移动取消流量“漫游”费",
"purchaseAmount":"563.00",
"quoteTotalPrice_11113173785":"28150.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"563.0000",
"quoteUnitPrice_11113173785":"50.0000"
},
{
"name":" 中国移动取消流量“漫游”费",
"purchaseAmount":"23.00",
"quoteTotalPrice_11113173785":"1150.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"23.0000",
"quoteUnitPrice_11113173785":"50.0000",
"quoteTotalPrice_11113173838":"2300.00",
"supplierId_11113173838":"11113173838",
"quoteAmount_11113173838":"23.0000",
"quoteUnitPrice_11113173838":"100.0000"
}
]2. Realisieren Sie die zusammengeführte Spaltenanzeige von [Gesamt]Der Quellcode der Tabellenkomponente von iview muss hier geändert werden.
- Das Datenformat ist wie folgt: Kontrollzeilen, Kontrollspalten, Kontrolle der Anzahl der Zusammenführungen, Kontrolle der Anzeigedaten
[
{// 每一条,表示有一行
"total":"合计", // 展示的数据
"key":"total", // 表头的key
"align":"center",
"ellipsis":true,
"colspan":"2", // 需要计算合并列的个数
"tableBody":[ // tableBody.length 表示有多少个值
{
"total_11113173785":"523700.00",
"key":"total_11113173785",
"colspan":"2",
"align":"center",
"ellipsis":true
},
{
"total_11113173838":"991100.00",
"key":"total_11113173838",
"colspan":"2",
"align":"center",
"ellipsis":true
}
]
}
]
- das Folgende Es handelt sich um einen modifizierten Quellcode. Er unterstützt derzeit keine Ereignisse wie Mausbewegungen in die Tabelle
table-body.vue:33
<!-- ++++++++++++++++ 2018年8月7日16:49:00 合并列单元格 start +++++++++++++++++++++ --> <template> <template> <table-tr> <td> <cell></cell> </td> <template> <td> <cell></cell> </td> </template> </table-tr> </template> </template> <!-- ++++++++++++++++ 合并列单元格 end +++++++++++++++++++++ -->Verwandte Empfehlungen:
Wie element-ui die Wiederverwendung von Tabellenkomponenten implementiert
So verwenden Sie das On-Change-Attribut in IView
Lösung für die Fehlausrichtung der Option zum Auswählen des Dropdown-Felds in iView
Ausführliche Erklärung der JS-Tabellenkomponenten-Artefakt-Bootstrap-Tabelle (Basisversion)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Tabellenkomponente von iview, um Tabellenspalten zusammenzuführen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

