Heim >Web-Frontend >js-Tutorial >Zusammenfassung der Animationseffekte und Animationswarteschlange in JQuery (mit Code)
Zusammenfassung der Animationseffekte und Animationswarteschlange in JQuery (mit Code)
- 不言Original
- 2018-08-15 11:12:511821Durchsuche
Dieser Artikel bietet Ihnen eine Zusammenfassung von Animationseffekten und Animationswarteschlangen (mit Code). Ich hoffe, dass er für Sie hilfreich ist.
Grundlegender Effekt
.hide([duration ] [,easing ] [,complete ])
wird zum Ausblenden von Elementen ohne Parameter verwendet, was einer direkten Einstellung entspricht Das Anzeigeattribut.
$('.target').hide()//等同于 $('.target').css('display', 'none')
.show()
wird zum Anzeigen von Elementen verwendet. Die Verwendung ähnelt hide
$('#btn-box1').on('click',function(){
$('.box').show('normal')
}).toggle()
wird verwendet, um Elemente auszublenden und anzuzeigen, ähnlich wie toggleClass, die Verwendung ist ähnlich wie show und hide Zeigt das passende Element ausgeblendet an
$('#btn-box3').on('click',function(){
$('.box').fadeIn()
}).fadeOut()Zeigen Sie das passende Element ausgeblendet an $('#btn-box4').on('click',function(){
$('.box').fadeOut()
})
.fadeTo()Passen Sie die Transparenz des passenden Elements an. Die Methode erzeugt einen Animationseffekt, indem sie die Deckkraft anpasst des Elements$('#book').fadeTo('slow', 0.5, function() { // Animation complete.
});
Gleiteffekt.slideDown() / .slideUp()Ein passendes Element mit gleitender Animation anzeigen$('#btn-box5').on('click',function(){
$('.box').slideDown()
})
$('#btn-box6').on('click',function(){
$('.box').slideUp()
})Callback-Synchronisation und asynchronWie im folgenden FallCallback-SynchronisationDas heißt, nachdem die gesamte Animation beendet ist, erscheint , was eine Synchronisation ist
$('#btn-box1').on('click',function(){
$('.box').hide('normal', funciton(){ console.log('hide')
})
})Asynchron
bedeutet, dass
angezeigt wird, sobald das Ereignis ausgelöst wird (dh durch Drücken von BTN), was asynchron ist$('#btn-box1').on('click',function(){
$('.box').hide('normal') console.log('hide')
})'hide'Einzelheiten finden Sie im Fall im Demo-Fall 1 $('#action1').on('click',function(){ var $box = $('.box') //回调地狱写法
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow', function(){
$box.fadeIn('slow', function(){
$box.slideUp(function(){
$box.slideDown(function(){ console.log('动画执行完毕')
$('#wrap1').text('动画执行完毕')
})
})
})
})
})
})
})
$('#action2').on('click',function(){ var $box = $('.box') //使用jQuery动画队列写法
$box.hide(1000)
.show(1000)
.fadeOut('slow')
.fadeIn('slow')
.slideUp()
.slideDown(function(){ console.log('真的执行完毕了')
$('#wrap2').text('真的执行完毕了') //最后执行同步回调
}) console.log('动画完毕了吗?') //动画才刚开始,在动画队列创建的时候,就输出这句话,异步
$('#wrap2').text('动画完毕了吗?')
})
'hide'jQuery-Animationswarteschlange
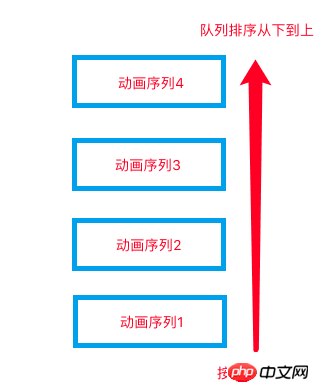
Animationswarteschlange kann als sequenzieller Mechanismus für die Animationsausführung bezeichnet werden, wenn wir einem Objekt mehrere Animationseffekte hinzufügen. Die hinzugefügten Aktionen werden in diese Animationswarteschlange gestellt und ausgeführt, nachdem die vorherige Animation abgeschlossen ist.

Animationswarteschlangenmechanismus und Ausführungsreihenfolge
Für Animationseffekte auf eine Gruppe von Elementen gibt es zwei Situationen: 
- Beim Anwenden mehrerer Eigenschaften in einer
Methode werden Animationen gleichzeitig ausgeführt.
- Wenn die Animationsmethode verkettet angewendet wird, erfolgt die Animation nacheinander.
animate()- Für Animationseffekte auf mehrere Gruppen von Elementen gibt es die folgenden Situationen:
- Standard In diesem Fall erfolgen die Animationen alle gleichzeitig.
- bezieht sich auf die vorherige Callback-Synchronisation und Asynchronität.
- Das Obige ist ein Prozess zur Planung der gesamten Animation. Tatsächlich wird die asynchrone Leerlaufzeit der Warteschlange genutzt und dann der synchrone Code ausgeführt. Auf diese Weise werden keine Ressourcen verschwendet Die Genauigkeit ist am höchsten. Benutzerdefinierte Animation
Wenn grundlegende Effekte, Verlaufseffekte und Gleiteffektanimationen die Anforderungen nicht erfüllen können, bietet jQuery eine Methode zum Anpassen des Animationsverhaltens
. Properties [, Dauer ] [, Easing ] [, Complete ] )
ist ein Objekt von CSS-Eigenschaften und -Werten, und die Animation bewegt sich entsprechend dieser Gruppe von Objekten.
$('#btn4').click(function(){
$('.box').animate({ left: '150px'
},1000)
.animate({ left: '150px', top: '150px'
},1000)
.animate({ left: '0', top: '150px'
},1000)
.animate({ left: '0', top: '0'
},1000)
}).clearQueue()
Nicht ausgeführte Animationen in der Animationswarteschlange löschen
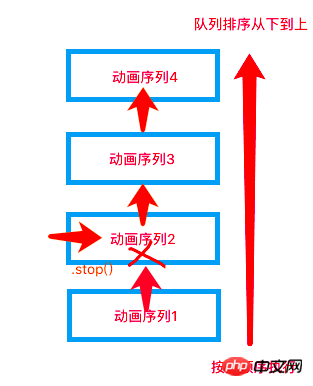
.stop( [clearQueue ] [, jumpToEnd ] )properties
clearQueue: Dies ist die
-Methode, die bestimmt, ob die nicht ausgeführte Animation- jumpToEnd: Bestimmt, ob der aktuelle Frame der Animation angezeigt und bis zum Ende ausgeführt wird
-
Beide Parameter sind standardmäßig auf false eingestellt.clearQueue()Das heißt, .stop( ) ist äquivalent zu .stop (false,false) .stop(false,false)
Es gibt 4 Sequenzen in der Animationssequenz 2, verwenden Sie
Demo ein .stop()Klicken Sie auf
, um den Effekt zu sehen
.stop( true , false) auto Es gibt 4 Sequenzen in der Animationssequenz 2, verwenden Sie .stop(), um sofort zu stoppen, da der Parameter
. 
Geben Sie demo ein und klicken Sie auf „Auto“, dann klicken Sie auf .stop(true,false), um den Effekt zu sehen
. stop(true,true)
Es gibt 4 Sequenzen in der Animationssequenz 2, verwenden Sie .stop(true,true) Da der Parameter [clearQueue] true ist, werden auch alle nachfolgenden Animationssequenzen gelöscht , wird die Animationssequenz nicht weiter ausgeführt. Da der Parameter [jumpToEnd] auch true ist, landet er dort, wo Animationssequenz 2 selbst enden sollte.

Geben Sie demo ein und klicken Sie auf auto, dann klicken Sie auf .stop(true,true), um den Effekt zu sehen
.finish()
Stoppen Sie die aktuelle Animation, löschen Sie alle unvollendeten Animationen in der Animationswarteschlange und zeigen Sie schließlich den Endstatus des letzten Frames der Animationswarteschlange an

Eingabetaste Demo Nachdem Sie auf auto geklickt haben, klicken Sie erneut auf .finish(), um den Effekt zu sehen
Verwandte Empfehlungen:
Teilen Sie einige häufig verwendete jQuery-Animationsereignisse und Animationsfunktionen_jquery

.stop(true,true) Da der Parameter [clearQueue] true ist, werden auch alle nachfolgenden Animationssequenzen gelöscht , wird die Animationssequenz nicht weiter ausgeführt. Da der Parameter [jumpToEnd] auch true ist, landet er dort, wo Animationssequenz 2 selbst enden sollte. 
auto, dann klicken Sie auf .stop(true,true), um den Effekt zu sehen 
auto geklickt haben, klicken Sie erneut auf .finish(), um den Effekt zu sehen Das obige ist der detaillierte Inhalt vonZusammenfassung der Animationseffekte und Animationswarteschlange in JQuery (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

